
ここではSeesaaブログからWordPressへリダイレクトを使って引っ越す方法 を紹介していきます。
先日Googleアドセンスに申請して見事7回目にして合格しましたが、申請用にSeesaaの無料ブログを使いました。
申請が通った後そのまま放置していたのですが、勿体ないので運営して行こうと思い、どうせ続けるならWordPressで運営して行こうと考え、SeesaaブログからWordPressへ引っ越しをすることに決めました。
そこで色々ネットで検索して引っ越し方法を調べてみたのですが、移行元の記事がGoogleにインデックスされている場合に新ブログへ記事を移行すると、重複コンテンツとみなされてペナルティを受ける恐れがあるという事でした。
これでは都合が悪いので、リダイレクト という方法で記事を移行していきたいと思います。
目次
リダイレクトとは?
まず最初はリダイレクトについて調べてみました。
WEBページに訪れたユーザーを別のURLに誘導・転送させるためのシステム。
このリダイレクトには2種類あり、301リダイレクトが「永久的な移行」を意味するのに対し、302リダイレクトは「一時的な移行」を意味します。
- 301リダイレクト 永久的な
- 302リダイレクト 一時的な
今回の場合はブログの移転なので、301リダイレクト を使いブログを移行していきたいと思いますが、以下の手順で行っていきます。
WordPress側のブログ(新サイト)をNoindexに設定
何も設定せずにそのまま引っ越しをした場合、全く同じサイトが2つになってしまい重複してしまいます。
そこでWordPress側を検索エンジンにインデックスされないようにNoindexに設定します。
特定のURLを検索エンジンにインデックスさせないようにする事。
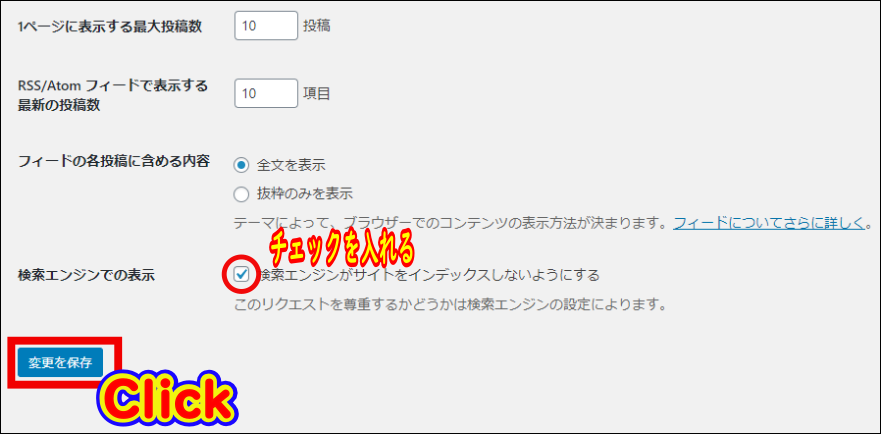
ダッシュボードから『設定』⇒『表示設定』と進み『検索エンジンがサイトをインデックスしないようにする』にチェックを入れ 『変更を保存』をクリックします。

パーマリンクの設定
次にパーマリンクのの設定を行います。
Parmanent Linkの略語、ブログのURLの最後の部分。
下記のURLで言えばhttps://11874.click/seesaa-redirectのseesaa-redirectがパーマリンクのになります。

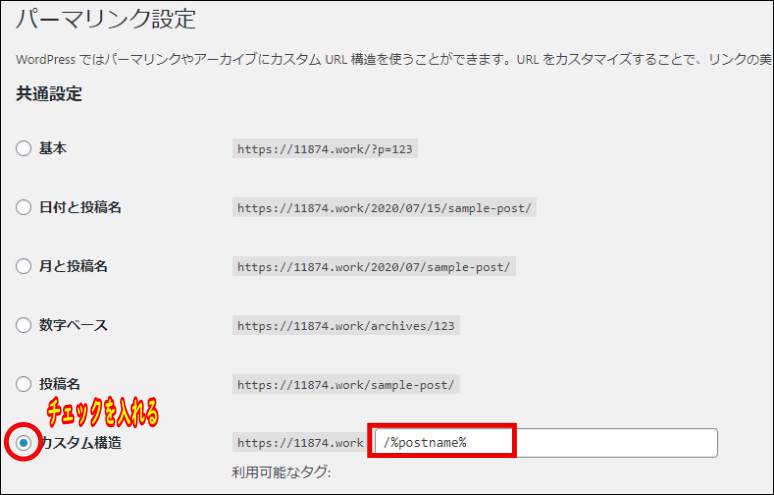
ダッシュボードから『設定』⇒『パーマリンクの設定』と進み『カスタム構造』にチェックを入れて『/%postname%』と入力します、こうする事で記事タイトルが自動的にパーマリンクのに設定されます。

パーマリンク設定を『/%postname%』とする事で『http://自分のドメイン/記事タイトル』という風になります。
この設定を行っておかないとSeesaaブログからWordPressへはリダイレクトできません。
Seesaaブログから記事のエクスポート
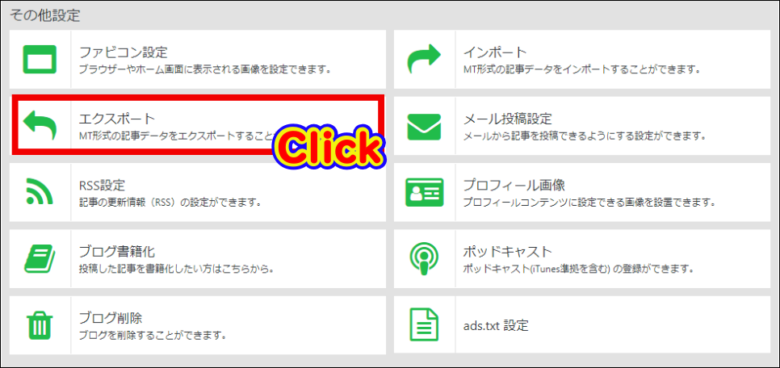
最初にSeesaaブログからWordPressへ記事のエクスポートを行います、Seesaaブログの『設定』⇒『エクスポート』と進みます。

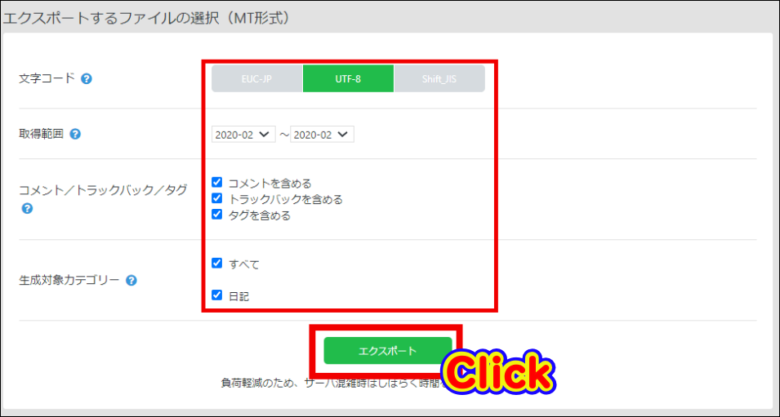
エクスポートの設定画面が開くので設定を行い、最後に『エクスポート』をクリックしましょう。

| 文字コード | UTF-8 |
|---|---|
| 取得範囲 | エクスポートしたい記事の期間を選択 |
| コメント/トラックバック/タグ | エクスポートしたい項目にチェック |
| 生成対象カテゴリー | エクスポートしたいカテゴリーにチェック |
ファイルをデスクトップに保存しておきましょう、以上でSeesaa側の設定は終了です。
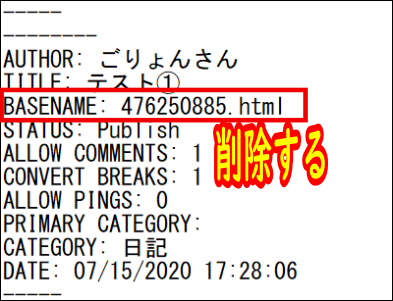
『BASENAME~』を削除するとスラッグが記事タイトルに
保存したファイルにある『BASENAME~』を削除した場合はスラッグが記事タイトルになります。

『BASENAME~』を削除した場合
![]()
『BASENAME~』を削除しなかった場合

『BASENAME~』を削除しなかった場合はリダイレクトがうまくいかずに404エラーになるので削除しておきましょう。
WordPressへ記事のインポート
先ほどエクスポートしたファイルをWordPressへインポートしていきましょう。
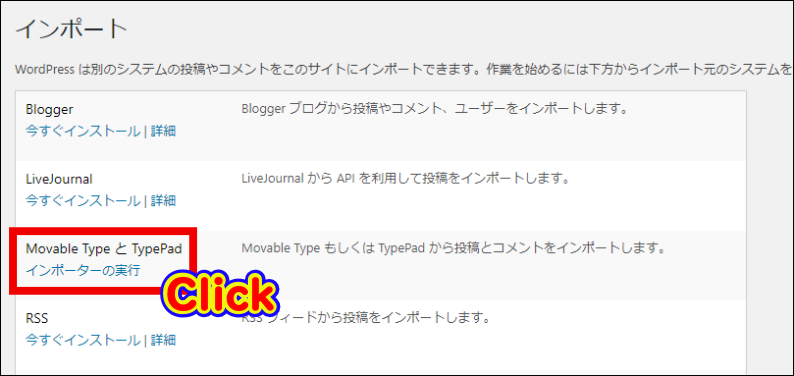
ダッシュボードから『ツール』⇒『インポート』と進み『Movable Type and TypePad』の項目の『今すぐインストール』⇒『インポーターの実行』をクリックします。

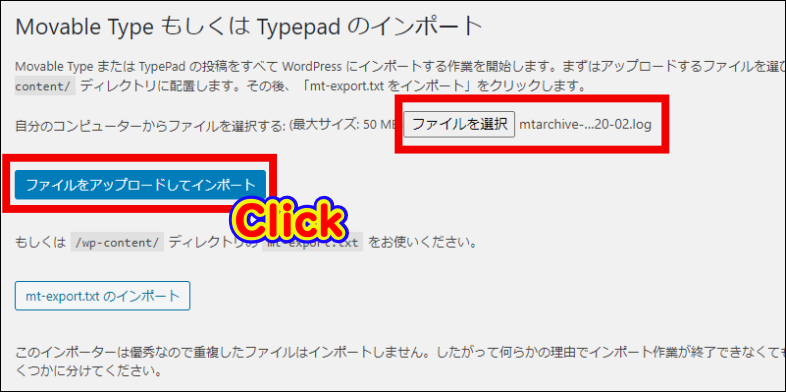
『ファイルを選択』をクリックして先ほどデスクトップに保存したエクスポートファイルを選択して『ファイルをアップロードしてインポート』をクリックします。

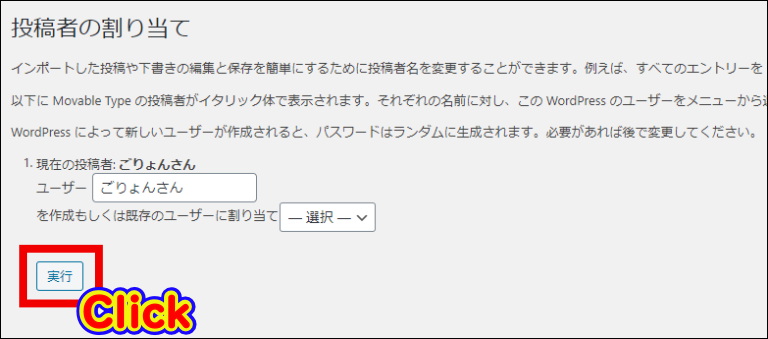
『投稿者の割り当て』ではユーザー名を変更できます。※後で変更可能です。

これでSeesaaブログからエクスポートした記事をWordPressへインポート完了です。
インポート前(Seesaa)

インポート後(WordPress)

画像の張り替え
画像はSeesaaにアップロードしてあるのでWordPressに再アップロードして張り替えてやりましょう。
投稿記事が多い場合は手作業で張り替えるのは手間がかかるので、置換プラグインを使えば簡単に画像の貼り換えが可能です。
 WordPressで画像URLを一括変更する便利な方法
WordPressで画像URLを一括変更する便利な方法
SeesaaからWordPressへリダイレクト設定
旧ブログの評価をそのまま新ブログへ移行するには301リダイレクトが必要なのですが、無料ブログでは301リダイレクトは使えません。
そこでcanonical(カノニカル)とrefresh(リフレッシュ)という2つのメタタグを使用します。
メタタグとは?
HTMLで使用されるタグのひとつ。「メタ」は上位の概念や、包括的な概念を意味し、HTMLでは、そのドキュメント全体に関わる情報を記述するために使用される。検索エンジンは、メタタグの内容を、検索結果の順位を決める材料のひとつにしているので、SEOではメタタグが重視される。 引用元:コトバンク
う~む何だか難しいですね~、難しいのでこちらのサイトを参考にさせてもらいました。
参考 【図解】シーサーブログからWordPressにリダイレクトして引越しする方法さよならアフィリエイト個別記事を飛ばす方法
これがSeesaaへ貼り付けるコード。※「〇〇〇.com」をサイトのドメインに置き換えてください。
<% if:page_name eq 'article' -%>
<link rel="canonical" href="https://〇〇〇.com/<% extra_title %>">
<meta http-equiv="refresh" content="0;url=https://〇〇〇.com/<% extra_title %>">
<% /if -%>2行目の「rel=”canonical」が同じようなコンテンツがあれば重複ではなく、こちらが正しい事をGoogleに伝えるタグです。
3行目の「meta ~refresh」は旧サイトにアクセスした時に、URLを新サイトに自動的に飛ばすタグです。
次にSeesaaの管理画面から『デザイン』⇒『CSS/HTML編集』と進み、現在使用しているテンプレートを選択後『HTML編集』欄の「head]~「/head」の間に先ほどのコードを挿入します。
![「head]~「/head」の間に先ほどのコードを挿入](https://11874.click/wp-content/uploads/2020/07/seesaa-redirect016.png)
この後Seesaaブログの記事がWordPressサイトへ正常にリダイレクトされているか確認しておきましょう。
トップページを新しいサイトへ飛ばす方法
次はトップページを飛ばしていきますが、先ほどと同様に『https://〇〇〇.com/』を新ブログのURLに変更してSeesaaの先ほどのコードの下に貼り付けます。
<% if:page_name eq 'index' -%>
<link rel="canonical" href="https://〇〇〇.com/">
<meta http-equiv="refresh" content="0;url=https://〇〇〇.com/">
<% /if -%>カテゴリーやタグをnoindexにする方法
最後にトップページと個別記事以外はインデックスしない事を表すコードを加えます。
<% unless:page_name eq 'index' %><% unless:page_name eq 'article' %>
<meta name="Robots" content="noindex" />
<% /unless %><% /unless %>WordPress側のNoindexを外す
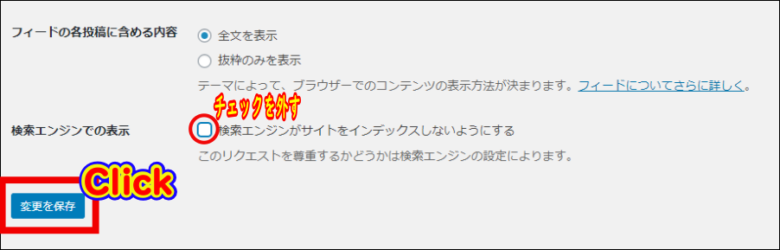
いちばん最後にWordPress側のNoindexのチェックを外しておきます、WordPressの管理画面から「設定」⇒「表示設定」と進み「検索エンジンでの表示」欄の「 検索エンジンがサイトをインデックスしないようにする」のチェックを外します。

まとめ
ここではSeesaaブログからWordPressへリダイレクトを使って引っ越す方法を紹介しました。
注意点としてSeesaaブログからインポートしたファイル内の『BASENAME~』の箇所を削除しなかった場合は上手くリダイレクトされずに404エラーになってしまいます。



[…] 11874.click […]
[…] リダイレクトを使ってSeesaaブログからWordPressへ引っ越す方法 […]