
今回は、WordPressで決まった記事の構成をテンプレート化して、クリックひとつで呼び出せるプラグイン TinyMCE Templates を紹介します。
- 記事のテンプレートを作成
- テンプレートはショートコード化してどこにでも挿入可能
ワタシは副サイトで競馬ブログを運営していますが、このサイトでは データ⇒追い切り⇒予想 の繰り返しになります。なので、ブログの記事構成はいつも同じになります。
新しい記事を作成する場合は、前の記事の内容をコピーして、そこから記事内容を変更していきました。しかし、データ系記事は作成に莫大な時間が掛かるんですね~。
何かもっと効率よい方法は無い物かと考えて、せめて決まったテンプレートがあれば少しは時間短縮になるのかなと考えました。そこで、TinyMCE Templates というプラグインを試してみる事にしました。
TinyMCE Templatesのインストールと有効化
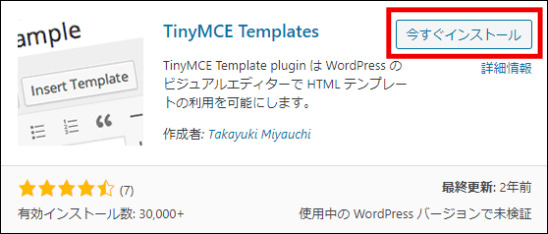
ダッシュボードから『プラグイン』⇒『新規追加』と進み、プラグインの検索窓に『TinyMCE Templates』と記入してエンターをクリックします。『今すぐインストール』⇒『プラグインを有効化』でインストール完了です。

テンプレートを登録する
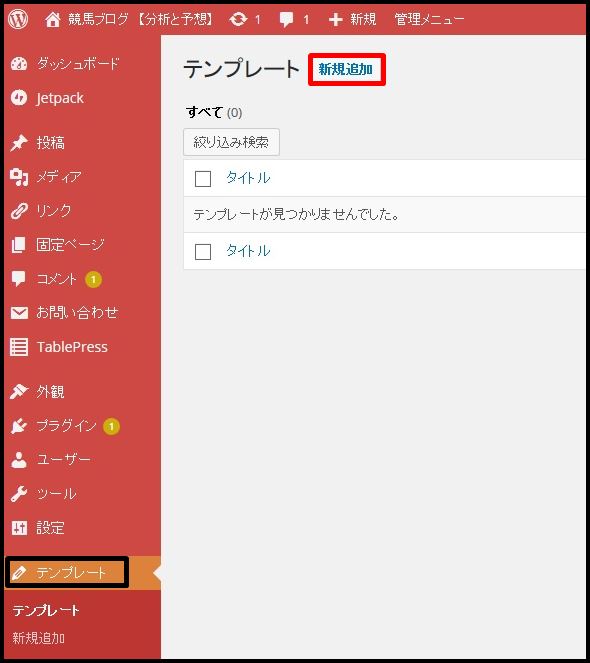
ダッシュボードのメニュー下部に『テンプレート』が追加されたので、『テンプレート』⇒『新規追加』と進みます。

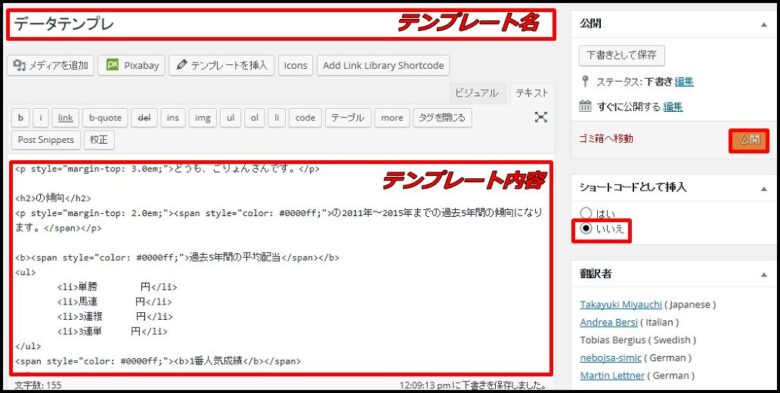
『タイトルを追加』欄にテンプレート名を記入し、テンプレートの内容を入力していきます。
『ショートコードとして挿入』の部分では『はい』を選択するとショートコードとして表示されます。テンプレートに手を加える場合は『いいえ』を選択しておきましょう。

最後に公開ボタンをクリックすればOKです。
公開済みのテンプレートの活用方法
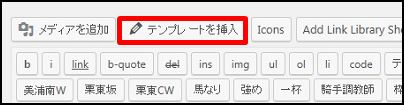
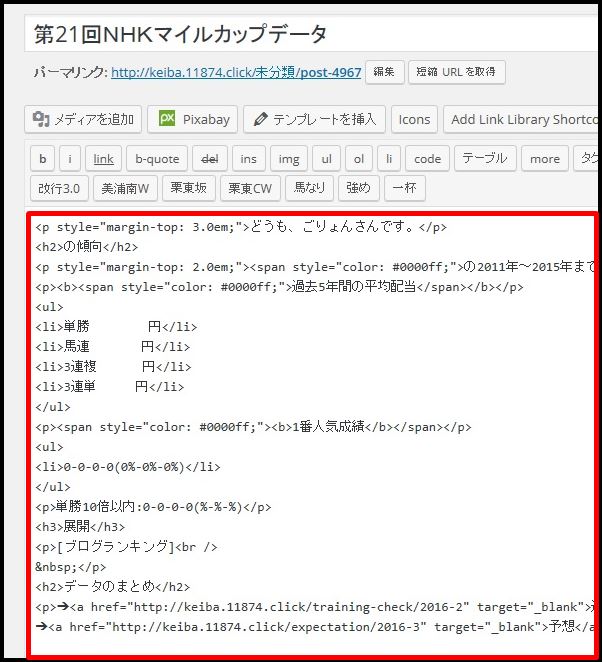
では、実際に新規投稿記事にテンプレートを挿入して行きましょう。『投稿の編集』画面でビジュアルモードかテキストモードどちらでも構わないので『テンプレートを挿入』をクリックします。

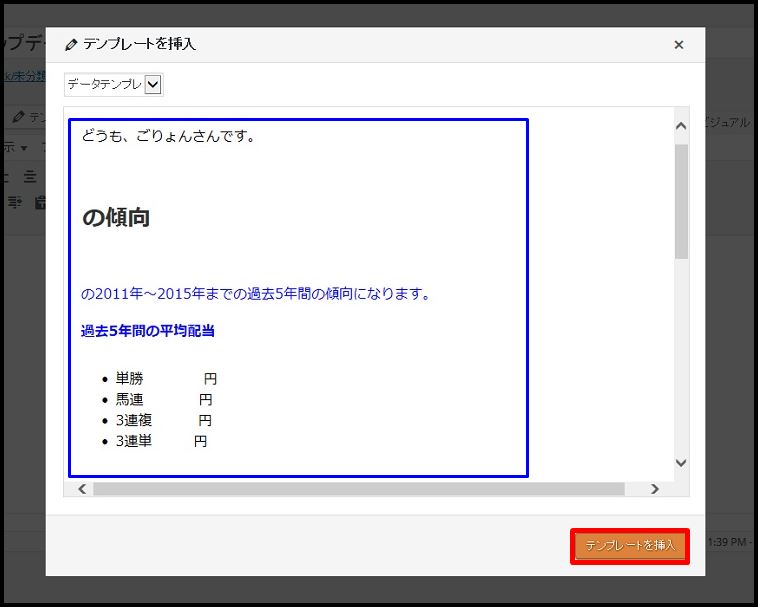
先ほど登録したテンプレートが表れるので、右下の『テンプレートを挿入』をクリックします。

おおっ! クリックひとつでテンプレートが挿入されました! なんと便利な(笑)。

まとめ
ここでは、WordPressで決まった記事の構成をテンプレート化して、クリックひとつで呼び出せるプラグインのTinyMCE Templatesの使い方を紹介しました。
決まった記事構成のブログでは、あらかじめテンプレートを登録しておき、記事内容に合わせて使い分けていく方法がブログ作成のスピードアップに役立ちますね。
何故もっと早く利用しなかったのか悔やまれます(笑)。


