
WordPressを運営しているブロガーにとって新規投稿を自動的にX(Twitter)でシェアすることは、記事の露出を増やしより多くの読者を獲得するための効果的な手段です。
そのためには「Autoshare for Twitter」というWordPressのプラグインが非常に便利です。
このプラグインを使用すると新規投稿が自動的にX(Twitter)に投稿され、あなたのフォロワーがリアルタイムで更新情報を得ることができます。
目次

プラグインの検索とインストール・有効化
まずは「Autoshare for Twitter」プラグインをインストール・有効化していきましょう。
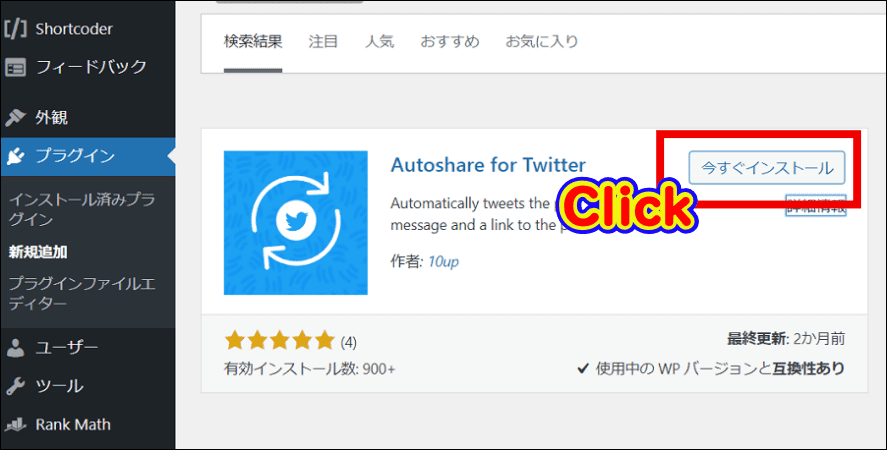
WordPressのダッシュボードから「プラグイン」メニューを選択し「新規追加」をクリックします、検索ボックスに「Autoshare for Twitter」と入力して検索結果から該当のプラグインを見つけます。
1番上に「Autoshare for Twitter」が表示されるので「今すぐインストール」をクリックしてインストールを行います。

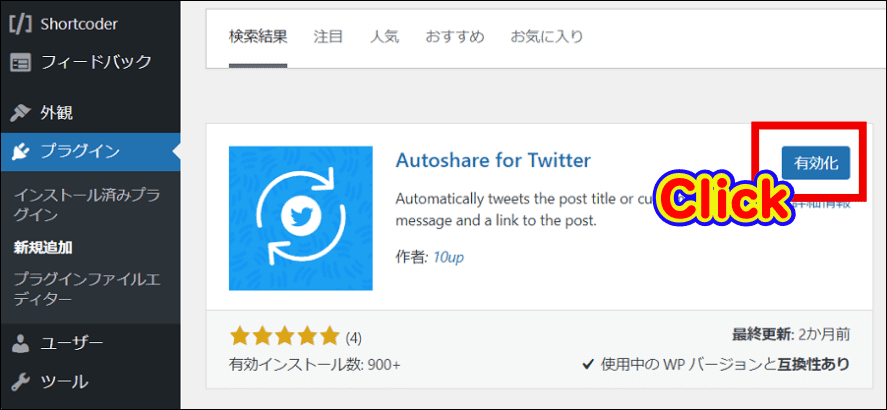
インストールが完了したら「有効化」をクリックしてプラグインを有効化しておきましょう。

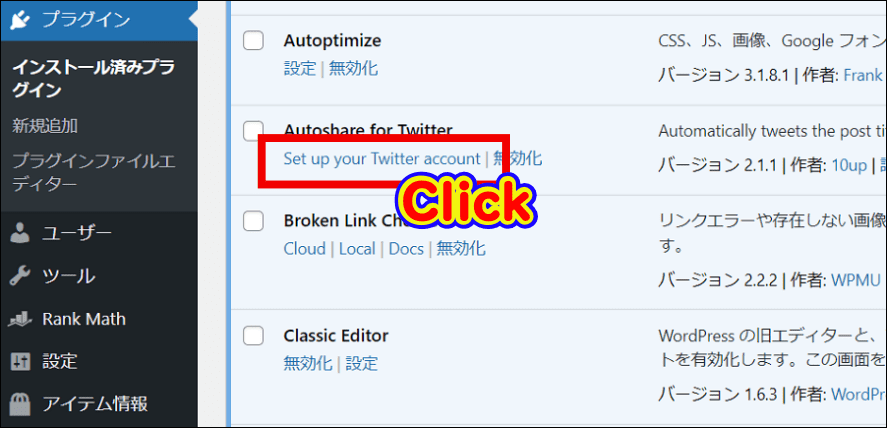
プラグインのページに戻るので「Autoshare for Twitter」欄の「Set up your Twitter account」をクリック。

2023年10月時点で「Autoshare for Twitter Settings」のバージョンが最新の「2.1.1」の場合は4つのトークン(コード)入力欄の内2つしか表示されません。
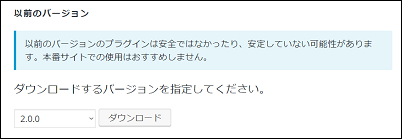
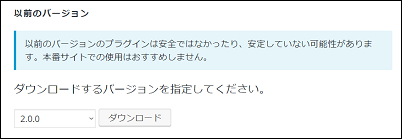
この場合はバージョンを「2.0.0」にダウングレードする必要があります、最新バージョンを削除して以下のURLからプラグイン「2.0.0」をダウンロード・インストールして下さい。
外部リンクhttps://ja.wordpress.org/plugins/autoshare-for-twitter/advanced/
「ダウンロードするバージョンを指定してください。」で「2.0.0」を選択してダウンロードを行います。

Twitter APIのFreeプランの登録と設定

Twitter Developerアカウントの申請
続いてX(Twitter)投稿を自動化させるためには必ず必要になる「Twitter API」を取得する為に、Twitter APIのFreeプランに登録していきます。
Twitter APIはX(Twitter)の機能を外部のアプリケーションから利用するためのインターフェースで「Autoshare for Twitter」プラグインはこのAPIを通じてX(Twitter)への投稿を行います。
今回は無料プランを利用していきますが、無料プランには以下の制限があるので注意が必要です。
| ・24時間最大50ツイートまで ・月最大1500ツイートまで ・アプリは1つまで |
以下のURLからサイトを開きましょう。※X(Twitter)アカウントでログインする必要あり。
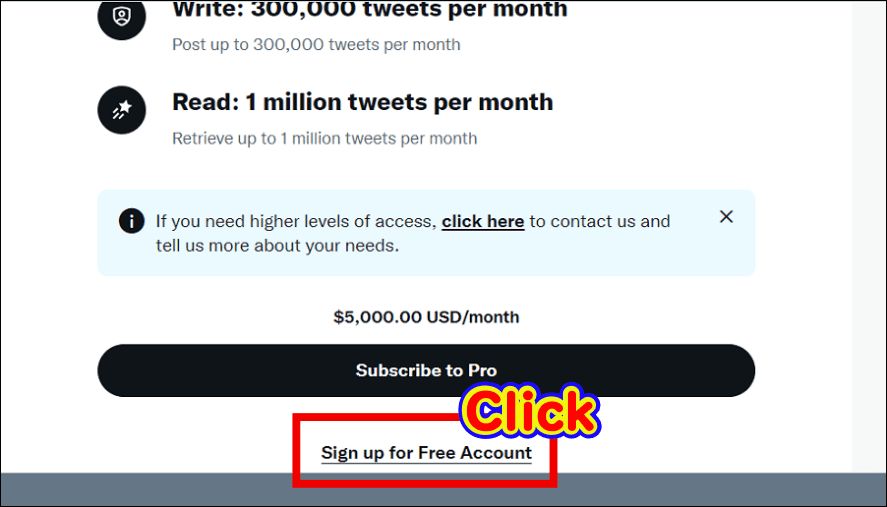
Twitter Developer Portalにログインを行い、ページを下へスクロールして「Sign up for Free Account」をクリックします。

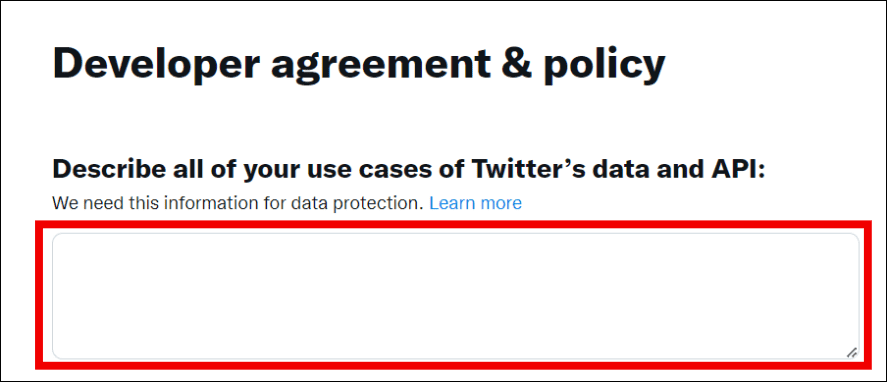
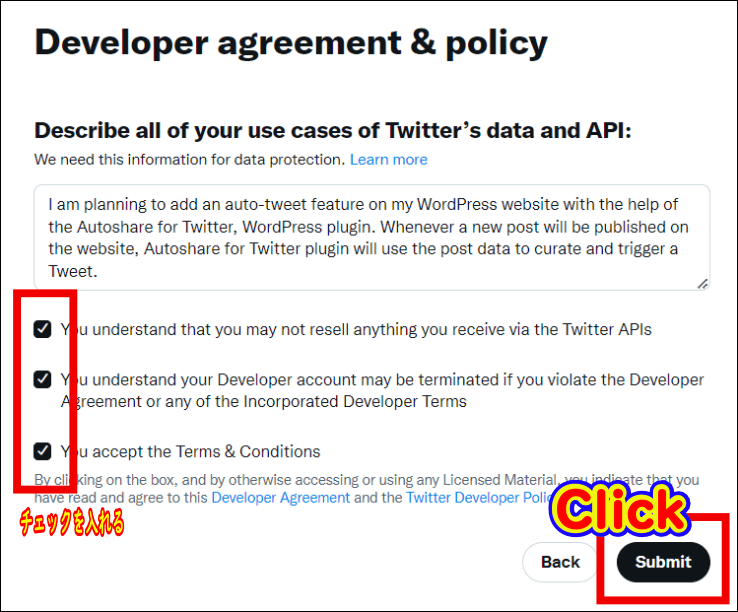
「Developer agreement & policy(デベロッパー規約・ポリシー)」という表示が出ている下にAPIの使用用途を250文字以内で入力します。

 飼いヌコ
飼いヌコ
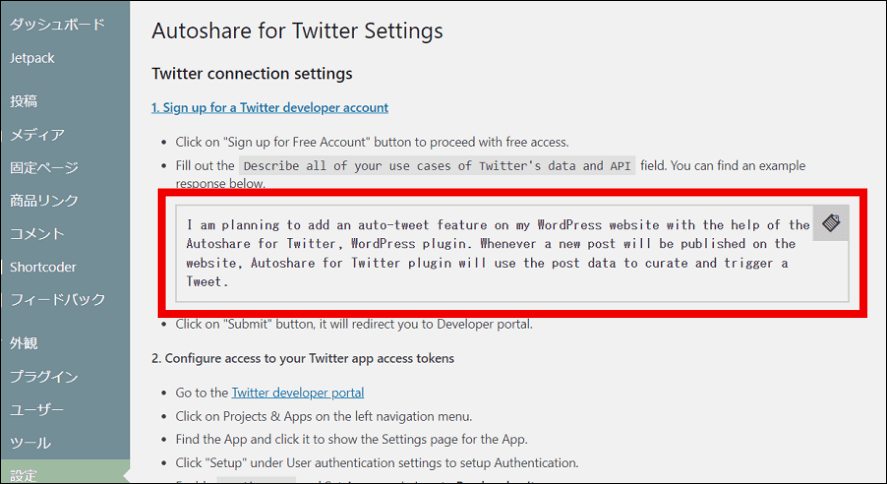
何を書いて良いか分からない場合は「Autoshare for Twitter」プラグインの設定画面の四角で囲まれている文章をそのままコピペして貼りつけるだけでOKです。

「Autoshare for Twitter」の文章を貼りつけたらチェックBOXにチェックを入れて「Submit」をクリックしましょう。

アプリケーションの作成とAPIキーの取得
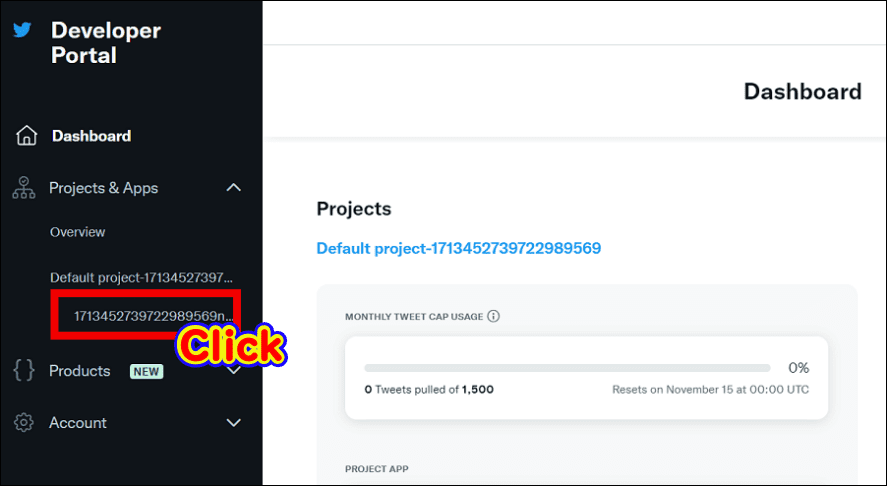
アカウントが承認されるとダッシュボードから新しいアプリケーションを作成できます、ダッシュボードの「Project & Apps」をクリックするとサブメニューが開くので一番下をクリックします。

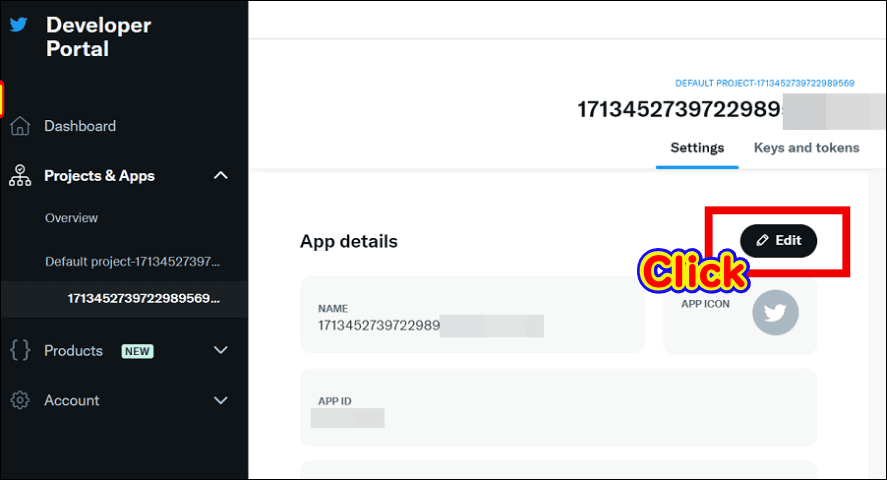
次の画面では「Edit」をクリックして下さい。

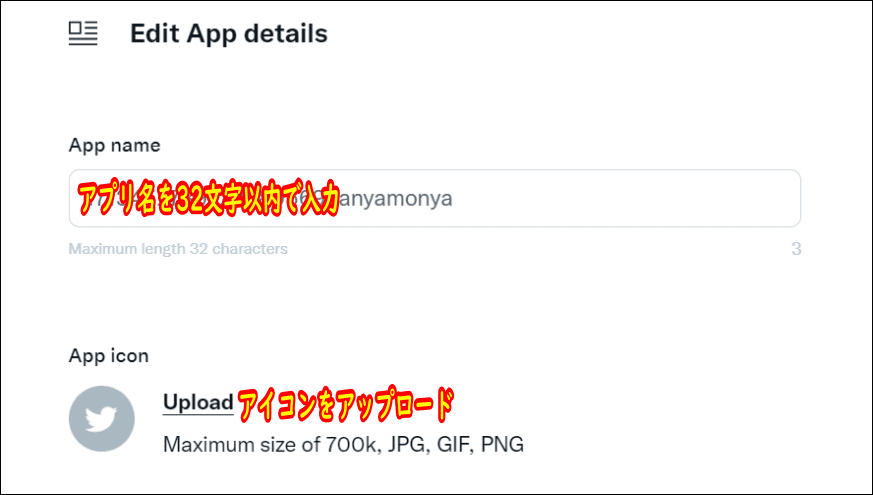
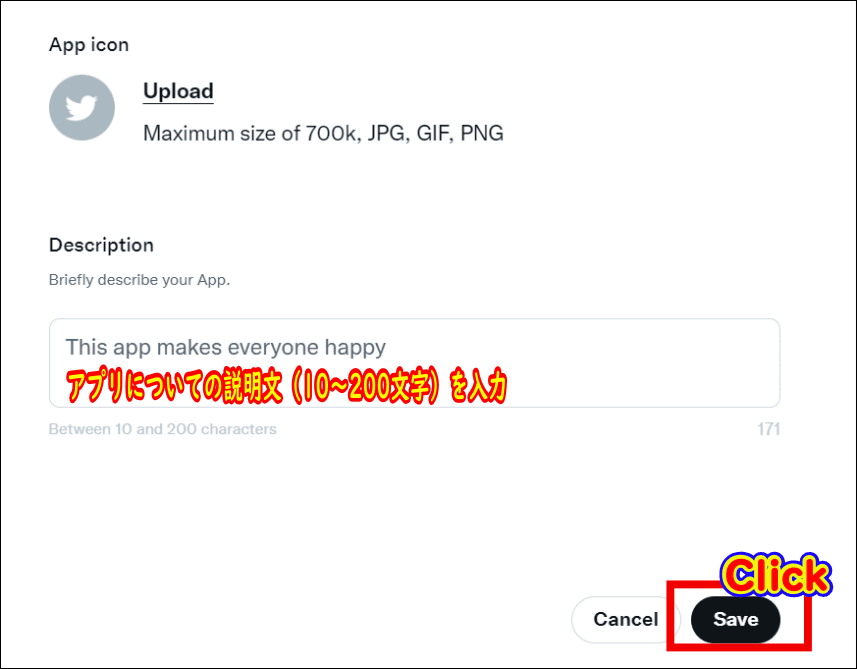
アプリの詳細を編集する画面になるので「App name」に32文字以内で任意のアプリ名を入力して「App icon」には任意のアイコンを設定します。

 飼いヌコ
飼いヌコ
「Description」にアプリについての説明文(10~200文字)を入力して「Save」をクリックして下さい。

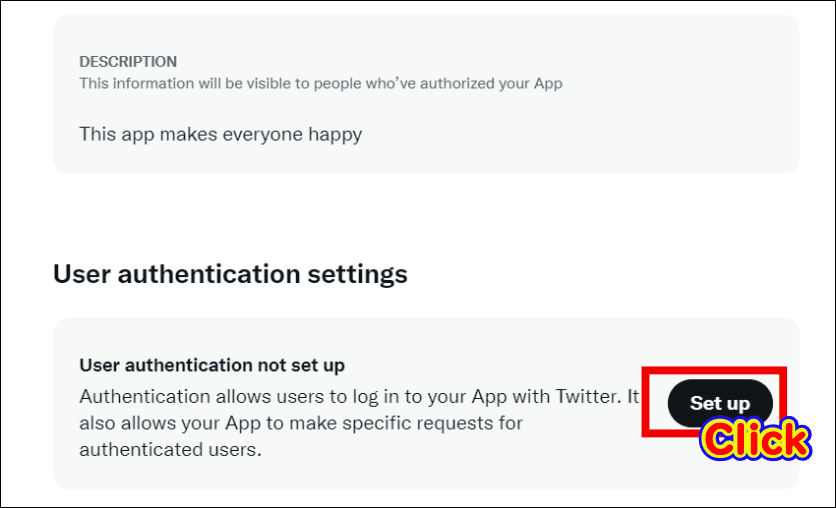
続いてUser authentication settings(ユーザー認証設定)を行うので「Set up」をクリックします。

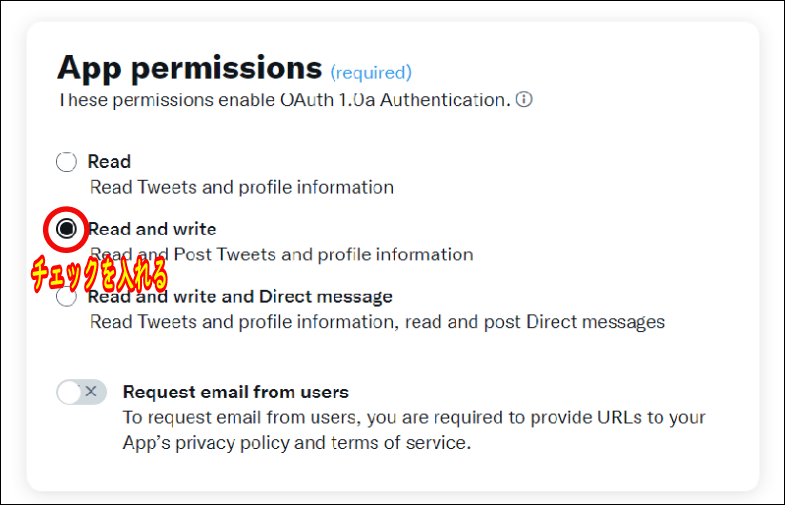
「User authentication settings(ユーザー認証設定)」のページに移動するので「App permissions(アプリの許可)」を「Read and write(読み書き)」に変更します。

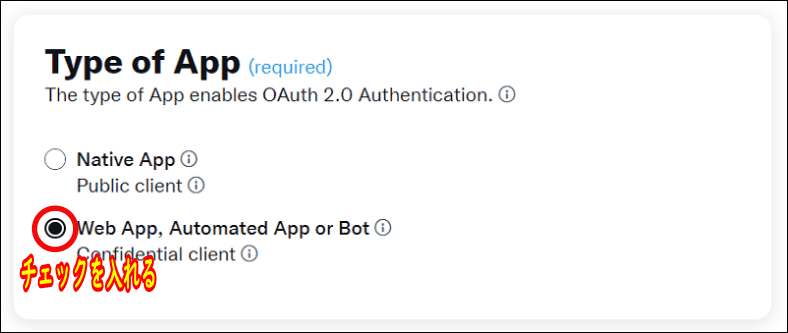
「Type of App(アプリの種類)」では「Web App, Automated App or Bot」を選択します。

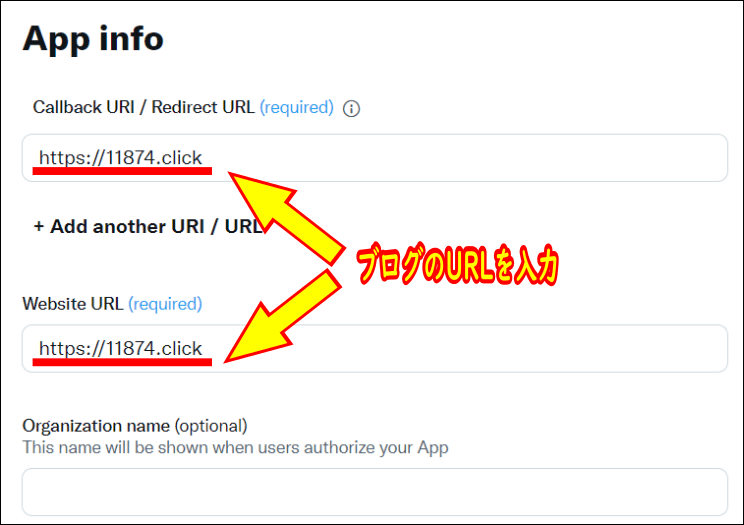
更に「App info(アプリ情報)」の「Callback URI / Redirect URL」と「Website URL」に自動ツイートさせたいブログのURLを入力しましょう。

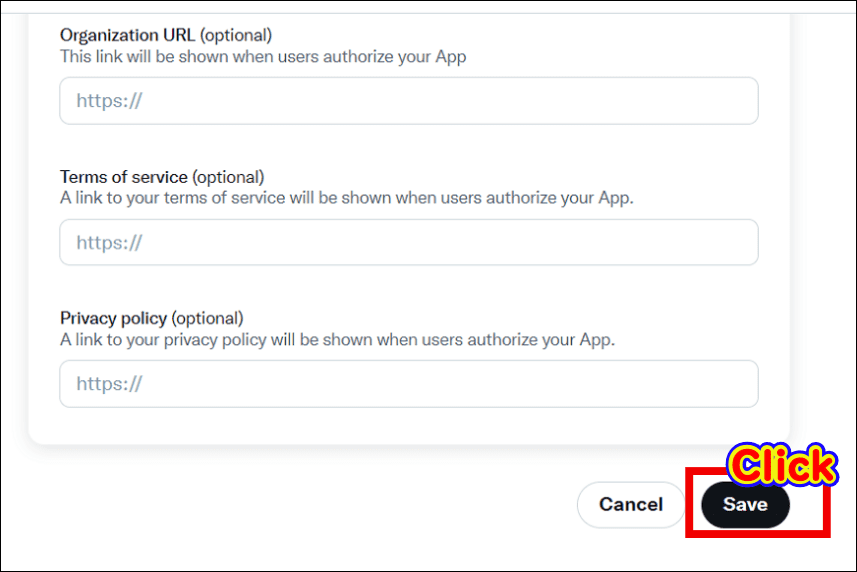
ブログのURLの入力が完了したら「Save」をクリックして下さい。

「Changing permissions might affect your App(権限を変更するとアプリに影響を与える可能性があります)」と言われますが「Yes」をクリックしましょう。

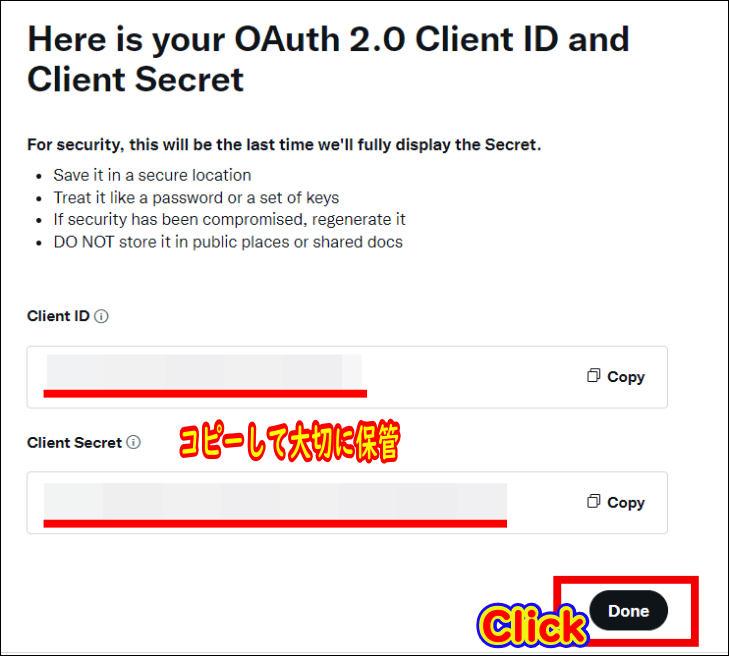
初めて登録した場合は「Client ID」と「Client Secret」の2つが表示されるのでコピーして大切に保存して下さい。※今回のプラグインでは使用しません。

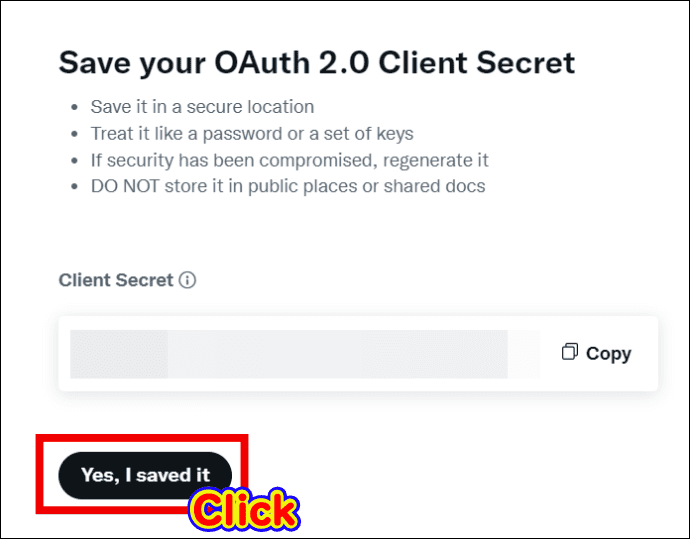
「Save your OAuth 2.0 Client Secret(OAuth 2.0 クライアント シークレットを保存します)」と言われるので「Yes, I saved it」をクリックしましょう。

WordPressの記事投稿時に自動でX(Twitter)共有する

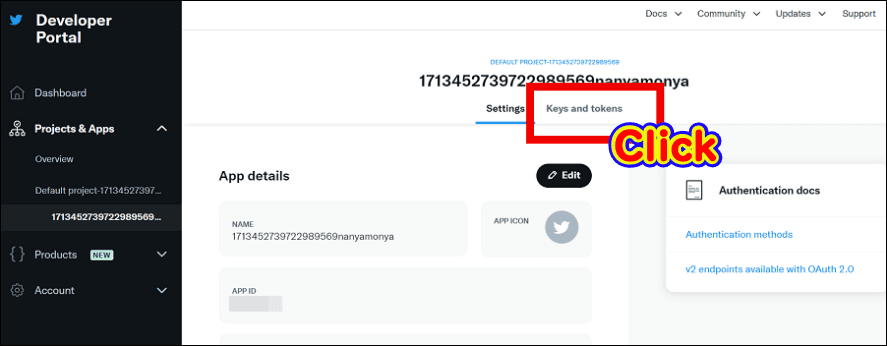
アプリ詳細画面に戻るので「Keys and tokens」をクリックして切り替えを行いましょう。

「トークン(コード)」を取得
ここでは以下の4つのトークン(コード)を取得していきます。
| API Key API Key Secret Access Token Access Token Secret |
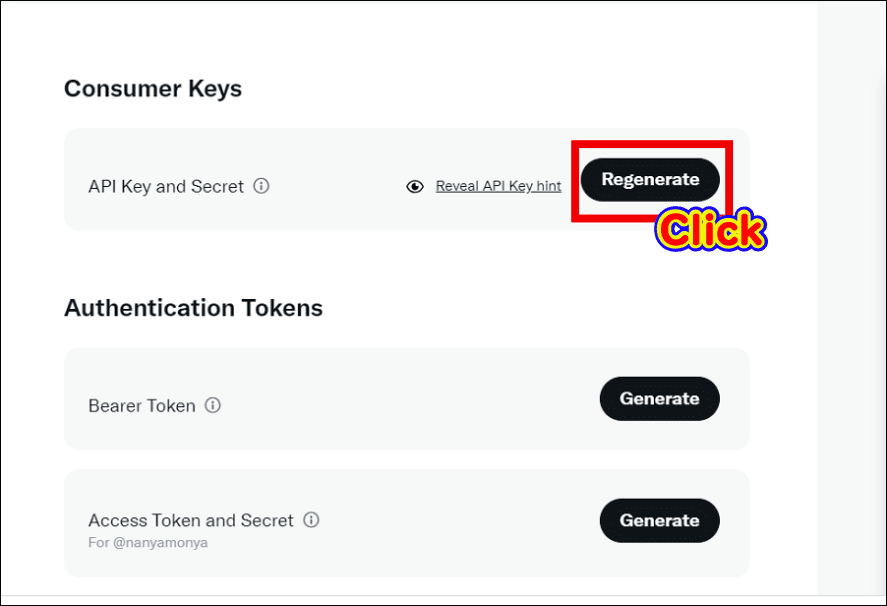
最初に「Consumer Keys」横の「Regenerate」をクリックして下さい。

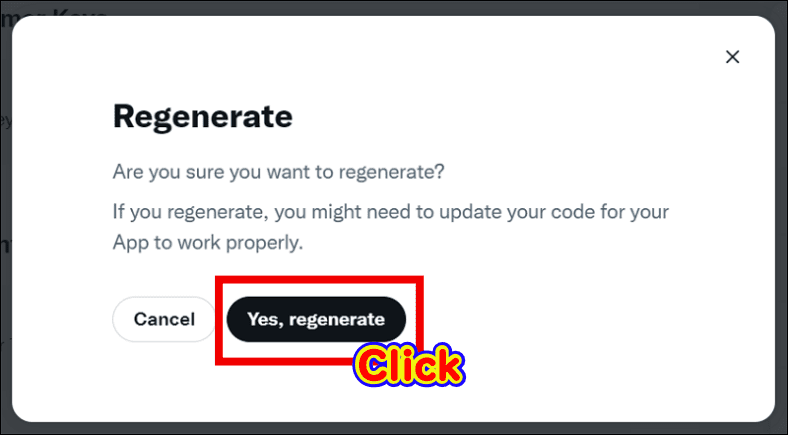
「Are you sure you want to regenerate?(本当に再生してもよろしいですか?)と問われるので「Yes, regenerate」をクリック。

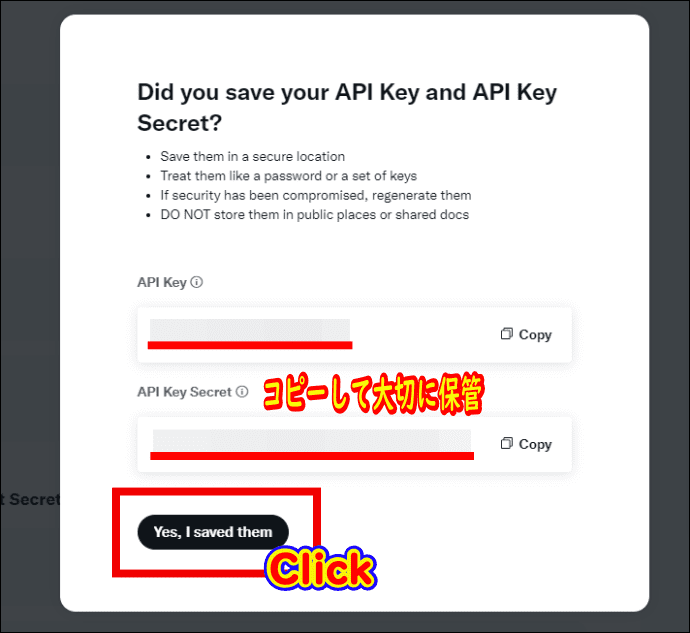
「Did you save your API Key and API Key Secret?(API キーと API キー シークレットを保存しましたか?)と問われるので「API Key」と「API Key Secret」の2つのコードをコピーして大切に保存した後に「Yes, I saved them(はい、保存しました)」をクリックしましょう。

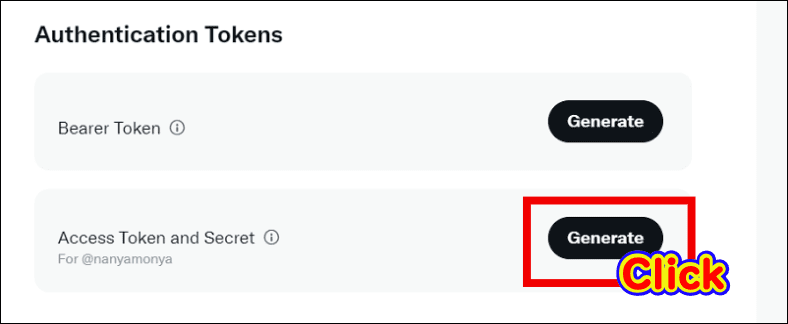
今度は「Authentication Tokens」の下の方「Access Token and Secret」横の「Regenerate」をクリック。

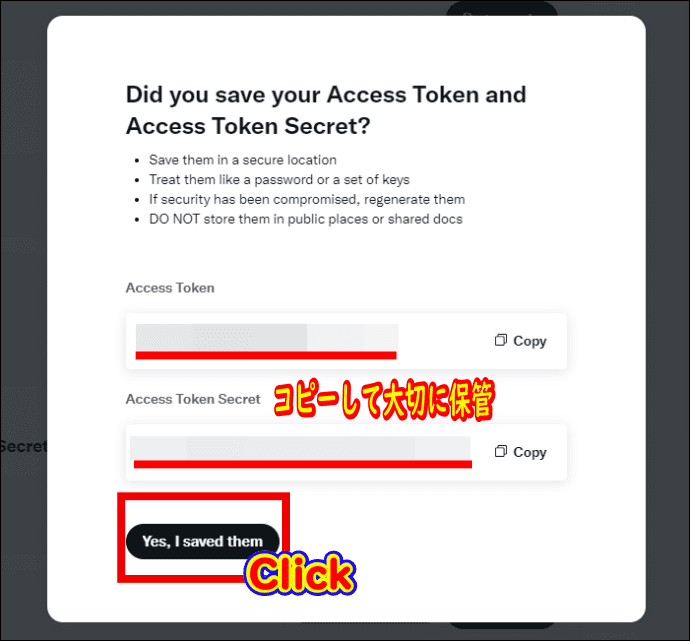
「Did you save your Access Token and Access Token Secret?(アクセス トークンとアクセス トークン シークレットは保存しましたか?)と問われるので「Access Token」と「Access Token Secret」の2つのコードをコピーして大切に保存した後に「Yes, I saved them(はい、保存しました)」をクリックしましょう。

X(Twitter)ハンドル(ユーザー名)の確認
WordPressと連携を行うX(Twitter)ハンドル(ユーザー名)の確認を行います、以下の画像の場合は「@nanyamonya」がハンドル名ですね。

WordPressとX(Twitter)を接続
プラグイン「Autoshare for Twitter Settings」に戻り先ほど取得した4つのトークン(コード)を使いWordPressとX(Twitter)を接続していきます。
2023年10月時点で「Autoshare for Twitter Settings」のバージョンが最新の「2.1.1」の場合は4つのトークン(コード)入力欄の内2つしか表示されません。
この場合はバージョンを「2.0.0」にダウングレードする必要があります、最新バージョンを削除して以下のURLからプラグイン「2.0.0」をダウンロード・インストールして下さい。
外部リンクhttps://ja.wordpress.org/plugins/autoshare-for-twitter/advanced/
「ダウンロードするバージョンを指定してください。」で「2.0.0」を選択してダウンロードを行います。

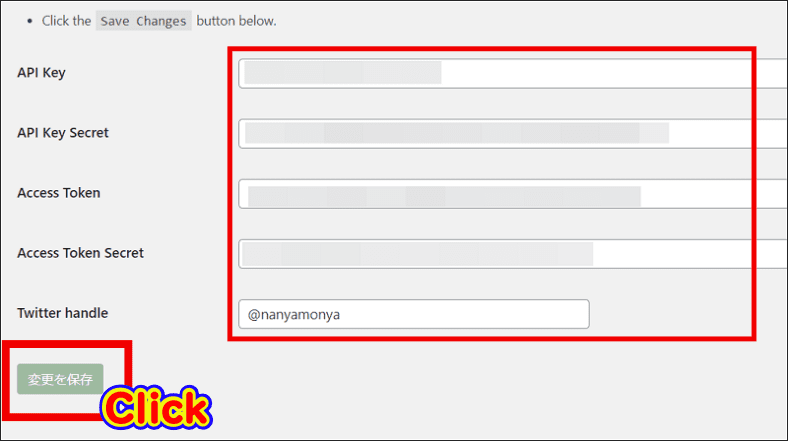
上から順番に「API Key」「API Key Secret」「Access Token」「Access Token Secret」「Twitter handle」それぞれのトークン(コード)とX(Twitter)ハンドルの入力を行い「変更を保存」をクリックしましょう。

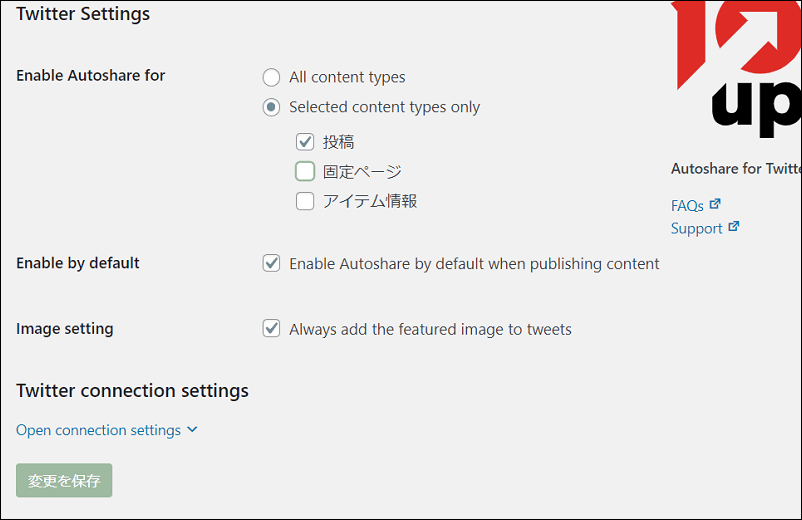
続いてX(Twitter)の自動共有設定を行いますが、以下の画像の通りで良いと思います。※「固定ページ」も対象にする場合はチェックを入れて下さい。

実際に投稿してみました
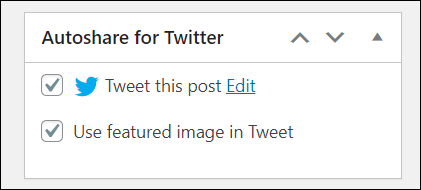
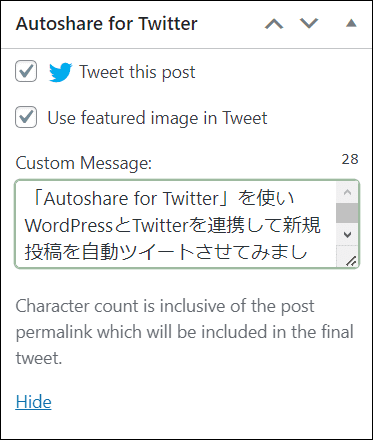
実際にテスト投稿を行いましたが、新規投稿画面を開くと以下の画像のようにメニューが追加されていました。

Tweet this post(この投稿をツイートする)
Use featured image in Tweet(ツイートでアイキャッチ画像を使用する)
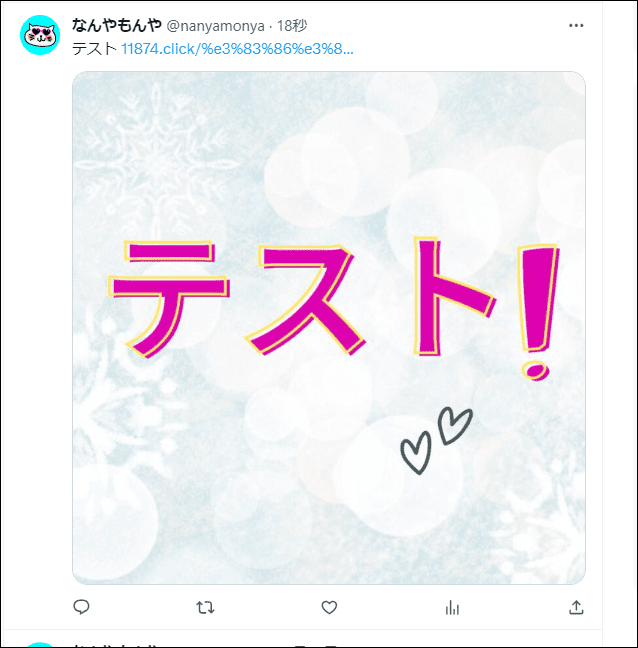
とりあえずこの状態でテスト投稿を行いましたが「記事タイトル」「記事URL」「アイキャッチ画像」が表示されていました。

ちなみにアイキャッチ画像をクリックしてもブログには繋がりませんでした。
 飼いヌコ
飼いヌコ
今度は「Tweet this post 」右の「Edit」を開いて「Custom Message」欄に記事の要約文章を入力してみました。

以下がその画像ですが、説明文で記事タイトルが見えなくなりました。

まとめ
「Autoshare for Twitter」はWordPressの新規投稿を自動的にX(Twitter)でシェアするプラグインで、インストール後に設定画面でTwitter APIを設定していきます。
ただし最新バージョンでは全ての設定項目が表示されないため、バージョン「2.0.0」にダウングレードする必要があります。
またこのプラグインは無料で利用可能ですがTwitter APIの利用には制限があります。
使い方は少し複雑ですが、4つのトークン(コード)を使いWordPressとX(Twitter)を接続すれば記事投稿後に自動でツイートされるので非常に便利です。