
ここではレシピサイトでリッチリザルト(リッチスニペット)を使い検索エンジンに料理レシピのサムネイル画像を表示させる方法を紹介します。
 飼いヌコ
飼いヌコ
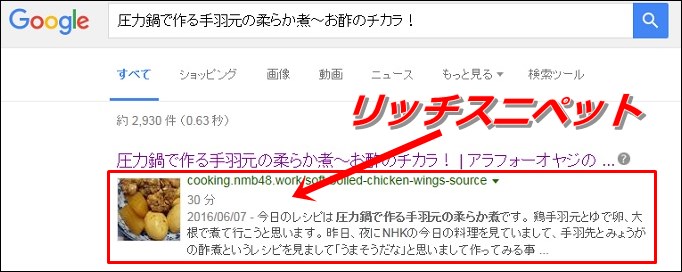
Googleの検索エンジンで料理のレシピを調べると、検索結果がサムネイル画像付きで表示される場合があります。

『カッコいいな~。』といつも思っていました。
 飼いヌコ
飼いヌコ
ワタシも料理ブログを運営しているので、検索結果にレシピを画像付きで表示できないものかと思っていました。
クックパッドや楽天レシピみたいな大手メジャーサイトだけの特権だろうと思っていましたが、ページに構造化データをマークアップする事により気軽に表示させる事が出来ます。
目次
リッチリザルト(リッチスニペット)とは
最初にリッチリザルト(リッチスニペット)という言葉の意味から調べていきましょう、そんなものは知ってるよと言われるあなたは6 JSON-LDの使い方 までワープして下さい。
 飼いヌコ
飼いヌコ
通常の青リンクよりも高度な機能を持つGoogle検索での検索結果、テキスト以外の様々な要素を表示させる事が可能。
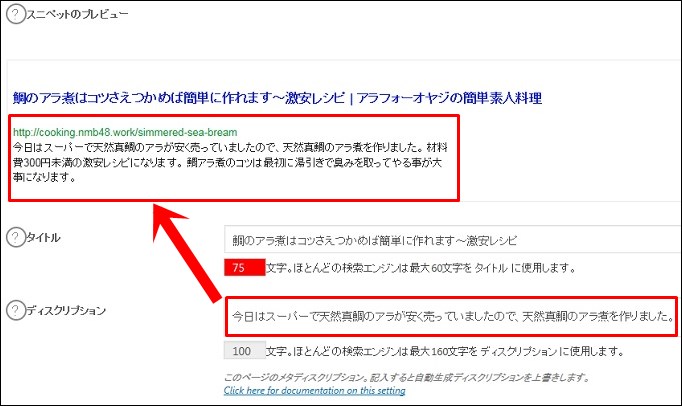
ブログ記事を新規投稿すれば自動的にディスクリプションが作成されますね。ワタシはプラグインAll in One SEO Packを使っているので、自分で毎回ディスクリプションを入力しています。

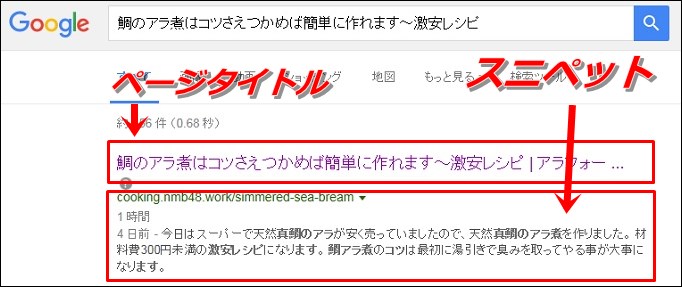
Googleの検索結果には下記の様に表示されました。ページタイトルの下にブログの説明文が表示されていますが、これがスニペットです。※現在では「リザルト」と呼ばれています。

一方のリッチリザルト(スニペット)はというと一目瞭然ですね、目立ちます。

 飼いヌコ
飼いヌコ
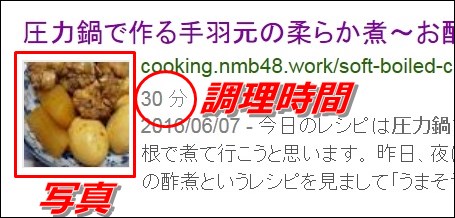
リッチリザルト(スニペット)で表示させているのは「サムネイル画像」と「調理時間」です。※2020年時点では「評価」「カロリー」なども表示可能です。

Googleがサポートしている構造化データ
Googleがリッチリザルトとしてサポートしている構造化データには様々な種類があります。
Book
パンくずリスト
カルーセル
Course
評論家レビュー
Dataset
EmployerAggregateRating
Event
ファクト チェック
よくある質問
家でのアクティビティ
ハウツー
画像のライセンス
JobPosting
職業訓練(ベータ版)
ローカル ビジネス
Logo
Movie
給与推定額
ポッドキャスト
Product
Q&A
Recipe
クチコミ抜粋
サイトリンク検索ボックス
ソフトウェア アプリ(ベータ版)
Speakable
定期購入とペイウォール コンテンツ
Video
 飼いヌコ
飼いヌコ
「パンくずリスト」とはサイトの階層を分かり易くしたものですね。

リッチリザルト(スニペット)のメリット
料理レシピサイトでは検索エンジンに料理の出来上がり写真があるのとないのではクリック率が変わってくると思います、写真があればクリックしたくなるのが人間ですね。
 飼いヌコ
飼いヌコ
現時点ではリッチリザルト導入による検索順位への効果は薄いといわれていますが、ユーザーエクスペリエンスが向上して検索流入が増える効果があるとされています。
リッチリザルト(スニペット)の表示条件
リッチスニペットが表示されるためには一定の条件を満たしていなければなりません。
- Googleのガイドラインに沿っている
- クエリとの関連性
- サイトの品質
ユーザーに一切表示されないコンテンツや虚偽のレビュー、ページの内容と関係のないコンテンツ等をマークアックするとスパム扱いされる恐れがあります。
検索ユーザーにとって有意義なリッチリザルト(スニペット)でなければなりません。
その他ではサイトの品質が低いと表示されないです、せめて検索で2~3ページ目くらいにランクインしなければ写真は表示されませんね。
 飼いヌコ
飼いヌコ
構造化データのマークアップ方法
では本題に入りますが、リッチリザルド(スニペット)とはどの様にしてマークアップするのかを紹介していきます。ド素人の自分でも出来た簡単な方法です。
検索エンジンが自分のサイトをクロールする時にはサイトの単語は理解していますが、その単語は何を意味しているのかまでは理解できません。
なのでサイト運営者が検索エンジンにも理解できるようにマークアップを行い単語を理解してもらえる様にする必要があります、この方法を構造化データと言います。
この構造化データの書き方には3種類の方法があります。
- JSON-LD
- Microdata
- RDFa
この中でもGoogleが推奨しているJSON-LDを使って構造化データを作成していきます。
JSON-LDの使い方
最初に用意するものはブログ記事とメモ帳だけです。
 飼いヌコ
飼いヌコ
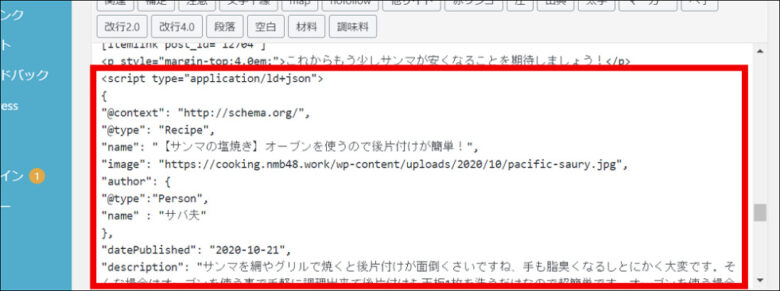
下記のコードをメモ帳に貼り付けて名前を付けてデスクトップに保存しておきます。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "",
"image": "",
"author": {
"@type":"Person",
"name" : ""
},
"datePublished": "",
"description": "",
"prepTime": "PTM",
"cookTime": "PTM",
"totalTime": "PTM",
"keywords":"",
"recipeYield": "",
"recipeCategory": "",
"recipeCuisine": "",
"nutrition": {
"@type": "NutritionInformation",
"calories": " kcal"
},
"aggregateRating": {
"@type": "AggregateRating",
"bestRating": "",
"worstRating": "",
"ratingValue": "",
"reviewCount": ""
},
"recipeingredient": [
"",
"",
""
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name":"",
"text":"",
"url": "",
"image": ""
},
{
"@type": "HowToStep",
"name":"",
"text":"",
"url": "",
"image": ""}
]
}
</script>上から順番に説明していきます。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "記事タイトル",
"image": "料理画像",
"author": {
"@type":"Person",
"name" : "ブログ投稿者"
},
"datePublished": "投稿日",
"description": "ページの概要文",
"prepTime": "準備時間",
"cookTime": "調理時間",
"totalTime": "合計調理時間",
"keywords":"キーワード",
"recipeYield": "何人前のレシピか?",
"recipeCategory": "カテゴリー",
"recipeCuisine": "地域",
"nutrition": {
"@type": "NutritionInformation",
"calories": " カロリー"
},
"aggregateRating": {
"@type": "AggregateRating",
"bestRating": "評価の最高値",
"worstRating": "評価の最低値",
"ratingValue": "総合評価の値",
"reviewCount": "レビューの投稿数の合計"
},
"recipeingredient": [
"材料",
"材料",
"材料"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name":"見出し①",
"text":"作り方①",
"url": "記事URL",
"image": "記事画像"
},
{
"@type": "HowToStep",
"name":"見出し②",
"text":"作り方②",
"url": "記事URL",
"image": "記事画像"}
]
}
</script>| 「@type”: “Recipe」name | 記事タイトル |
|---|---|
| image | 料理画像 |
| 「@type”:”Person」name | ブログ投稿者 |
| datePublished | 投稿日 |
| description | ページの概要文 |
| prepTime | 準備時間 |
| cookTime | 調理時間 |
| totalTime | 合計調理時間 |
| keywords | キーワード |
| recipeYield | 何人前のレシピか? |
| recipeCategory | カテゴリー |
| recipeCuisine | 地域 |
| calories | カロリー |
| bestRating | 評価の最高値 |
| worstRating | 評価の最低値 |
| ratingValue | 総合評価の値 |
| reviewCount | レビューの投稿数の合計 |
| recipeingredient | 材料 |
| recipeInstructions | name:見出し text:作り方 url:記事URL image:記事画像 |
 飼いヌコ
飼いヌコ
慣れると簡単に出来るようになります。
WordPress記事終わりに貼りつける
全て入力が完了したらコピペしてブログ記事の最後に貼り付けましょう。

新規の記事なら『公開』を、既存の記事なら『更新』をクリックします。
「リッチリザルトテスト」で確認する
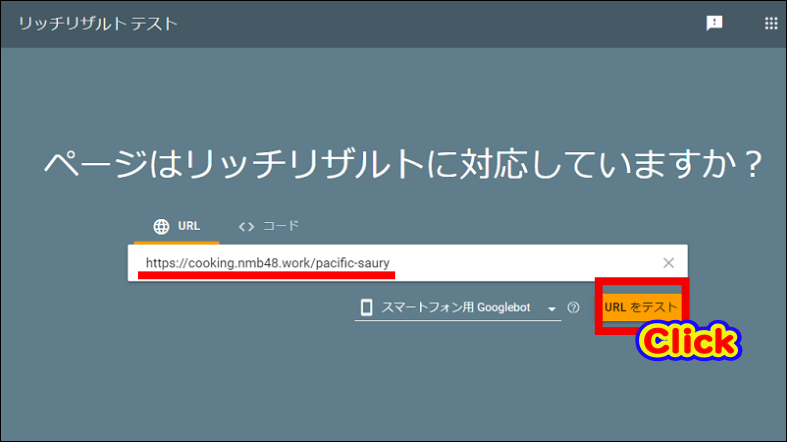
正しくマークアップされたかどうかを「リッチリザルトテスト」でチェックしていきましょう。
外部リンクリッチリザルトテスト
構造化データを作成した記事のURLを貼り付けて『URLをテスト』をクリックします。

エラーは無かったものの1件の警告が表示されていました。

「任意」となっているこの警告を調べてみる事にしました。
| video | 動画 |
|---|
YouTube等でレシピ動画を公開している場合にマークアップするみたいですね、ワタシの副サイトでは動画でレシピは紹介していないのでこのままにしておきます。
 飼いヌコ
飼いヌコ
以上で構造化データの書き方は完了です、写真は1週間ほどで検索に表示されると思います。※検索上位にランクインしないと表示されません。
まとめ
今回はGoogleの検索エンジンに料理レシピのサムネイル画像を挿入させる方法として、JSON-LDを使った構造化データのマークアップ方法 を紹介しました。
コピペで簡単に出来てしまうのでブログの新規記事を書き終わったら必ず書き加えておきたいですね、ユーザーエクスペリエンスを向上させて検索流入を増加させましょう。
 飼いヌコ
飼いヌコ
注意点としてすべての記事でリッチリザルトが表示される訳ではありません、SEOキーワード等を使い検索上位に入らなければ写真の表示は難しいと思われます。