
Yahoo!JAPANをパソコンのトップページにしている関係でYahoo!ニュースを閲覧するのが毎日の日課になっているこの頃です。
世の中の出来事や事件などが分かるので大変便利なのですが、中には見たくない記事が目に入ります。
特に芸能ニュースでは「女優の〇〇が〇〇コーデを披露、フォロワーからは超絶綺麗など絶賛」などのインスタにアップした内容を記事にするのが流行っています。
 飼いヌコ
飼いヌコ
とにかく興味のない記事ばかりが目に付くので非常にストレスが溜まってしまいます、また時間の無駄にもなりますね。
何とか見たくないニュースを非表示にする事は出来ないかと調べてみたところ神ツール(Chromeの拡張機能)を発見したので紹介していきたいと思います。
目次
Google Chromeの拡張機能「Y!News Excluder」の導入

「Y!News Excluder」とは指定したキーワードが含まれている記事をYahoo!ニュースから除外してくれるGoogle Chromeの拡張機能です。
改行を行う事で複数のキーワードを指定する事が出来るので、見たくない記事を全て非表示にすることが可能になります。
 飼いヌコ
飼いヌコ
この拡張機能を作成したのはノーズブログというサイトです。
参考 Yahooニュースの一覧から特定のキーワードを指定して見たくない記事を非表示にするChromeの拡張機能を作ってみた。ノーズブログ拡張機能をChromeのウェブストアからインストール
「Y!News Excluder」を利用できるブラウザを調べてみたところ、以下の4ブラウザで利用可能でした。
| Google Chrome Microsoft Edge Opera Brave |
最初にChromeのウェブストアへアクセスしてページ右にある「Chromeに追加」をクリックします。

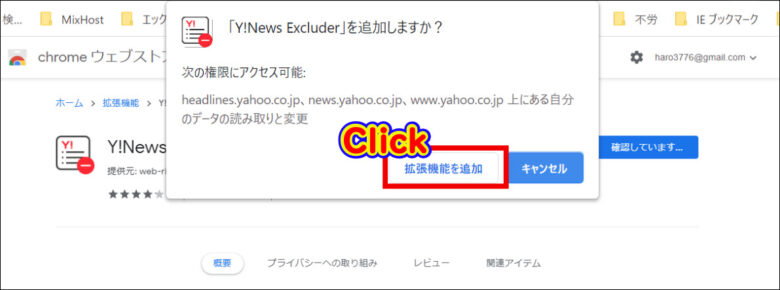
「「Y!News Excluder」を追加しますか?」と問われるので「拡張機能を追加」をクリックしましょう。

「Y!News Excluder」をクリック
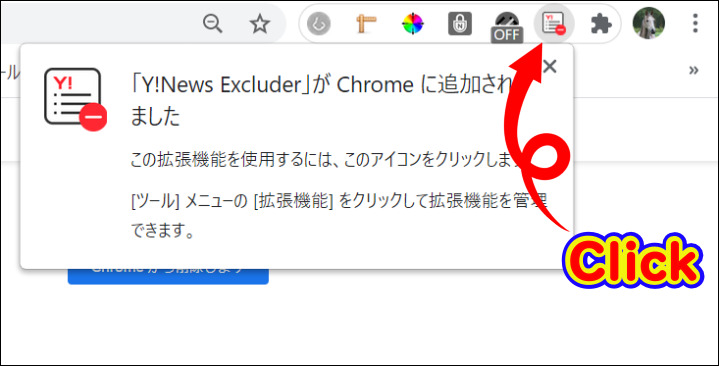
これでCromeに「Y!News Excluder」が追加されたので早速アイコンをクリックしましょう。

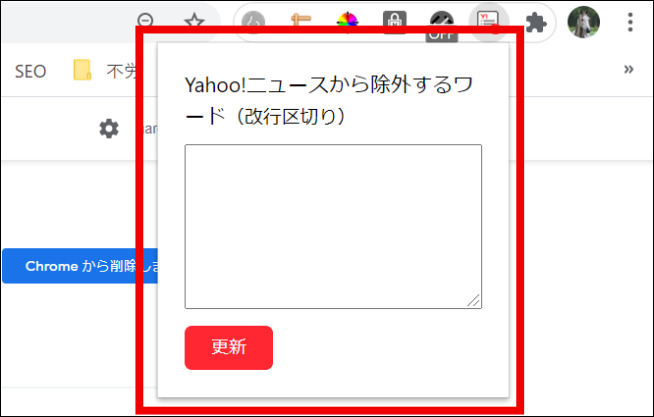
以下の様なBOXが表示されればOKです。

「Y!News Excluder」の使い方

Yahoo!ニュースにアクセスを行い拡張機能アイコンをクリックして「Y!News Excluder」を起ち上げましょう。
 飼いヌコ
飼いヌコ
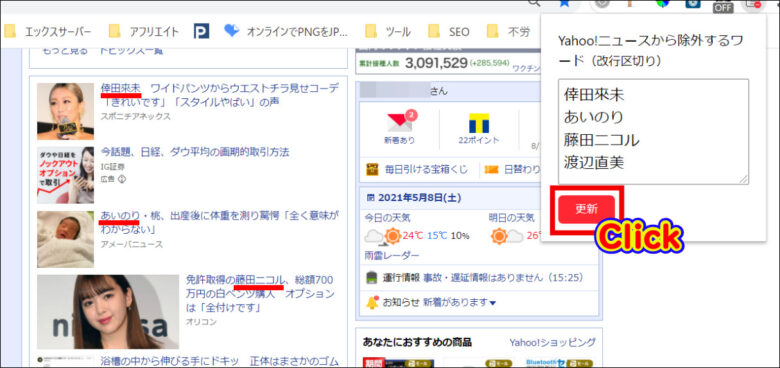
Yahoo!ニュースを閲覧していると早速それらしき記事を発見したので「Y!News Excluder」のBOXにキーワードを入力して「更新」ボタンをクリックしました。

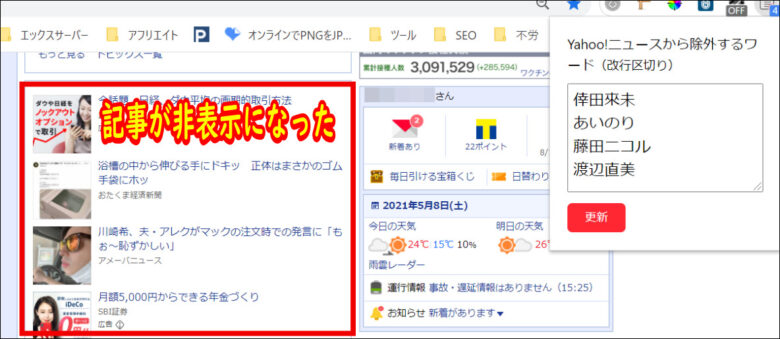
すると更新ボタンを押したらすぐにキーワードが含まれている記事が非表示になりました。

 飼いヌコ
飼いヌコ
芸能人個人名でなくニュースサイト名を登録しておくとニュース記事自体が非表示になるので一石二鳥です。
アメーバニュース
ENCOUNT
デイリースポーツ
東京スポーツ
スポーツ報知
スポニチ
中日スポーツ
ねとらぼ
オリコン
ノンスタ石田
ノンスタ井上
だいたひかる
新庄剛志
ジャニーズ
ゆたぼん
木村拓哉
見たくない芸能ニュースサイトをブロックすると広告ばかりになりました(笑)。

「広告」や「PR」も非表示に出来る?

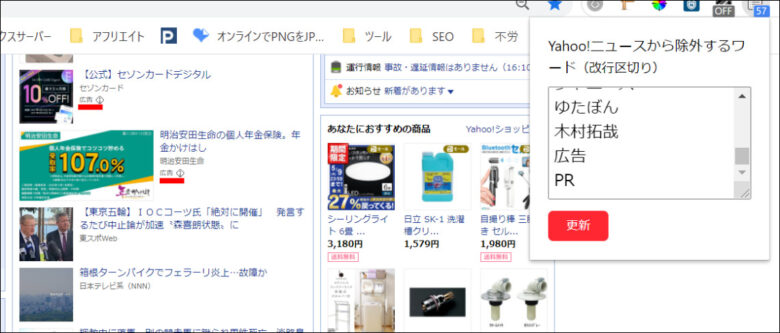
芸能ネタニュースを遮断した場合は広告だらけになりますが、この「広告」や「PR」も非表示に出来るのか実験してみました。
 飼いヌコ
飼いヌコ
結果は「PR」は消えましたが「広告」は消えませんでした。

利用者の反応

「Y!News Excluder」を導入している利用者の反応を紹介しておきます。
ありがとうございます。
私は猫が好きでよくクリックするせいか、
猫関連のニュースが表示されることが多いのですが
同時に虐待のニュースも多く表示されるのがとても辛かったです。
一度Yahooにメールしましたが、どうしようもできないらしく
本当に困ってました。
最高の機能です!!
特定メディアの名前を登録して再読み込みしたところ、二度と表示されなくなりました。
見出し詐欺や中身スカスカで読む価値のないメディアを一掃できて快適になりました。素晴らしい拡張機能を提供していただきありがとうございました。
この拡張機能がもっと広まって、ゴミメディアが潰れますように。
素晴らしい機能です!
最近スポーツ誌の「釣りタイトル」にうんざりしていました。
(簡単に釣られてしまう自分も自分なんですが、、、)
この機能が普及することにより、そういう三流誌のアクセス数が減って少しでもネットニュースの衛生環境が向上したら良いなぁと思いました。
海外在住ですが、コロナのパンデミックが
始まってからやはり気になって日本のニュースをよく見るようになりました。
その中で毎日のようにホリエモンというひとの下品な発言が
掲載されているのが嫌でたまりませんでした。
なんでこんな変な人の嫌な気分にさせられるだけのコメントが記事になるのか
理解できませんでした。
アクセスはしなくてもタイトルと写真はニュース一覧に出てくるので
不愉快だなと思っていました。
できれば金輪際この人に関する記事はちらっとでも見たくないと思っています。
ブロックできるとわかり、ありがたいです。
皆さん大絶賛されています、さすがに神ツールと言えますね。
スマホで「Y!News Excluder」は利用できる?

Google Chromeの拡張機能の「Y!News Excluder」を使えばパソコンのYahoo!ニュースで特定のキーワードの記事を非表示にしてくれますが、スマホからでも利用できるのでしょうか?
 飼いヌコ
飼いヌコ
残念ながら2021年5月時点ではGoogle Chromeの拡張機能はスマホでは利用する事が出来ません。※↓追記あり。
「Y!News Excluder」の作成者のNOZEさんはこう回答されています。
残念ながら、スマホのChromeは拡張機能に今の所対応していないようですので、スマホで使用する事は基本的にはできないと思っていただければと思います。
「スマホ Chrome 拡張機能」で検索すると、スマホでもChromeの拡張機能を使う方法が出てくると思いますので、試していただければと思いますが、正常に動作する保証はできません。
今後スマホのChromeも拡張機能に対応する可能性はあると思いますので、個人的にはそれを待ちたいと思っています。
ワタシの場合もAndroidスマホでChromeの拡張機能を利用できるブラウザ(Kiwi・Yandex)で「Y!News Excluder」を追加してみましたが正常に動きませんでした。
 飼いヌコ
飼いヌコ
Androidでは「Kiwi Browser」で「Y!News Excluder」が導入可能
追記:スマホ(Android)で「Y!News Excluder」を導入してみました。
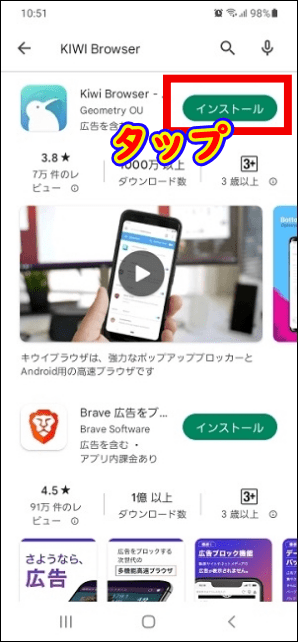
Android用のブラウザ「Kiwi Browser」のインストールを行いましょう。※Play ストアからインストール可能です。

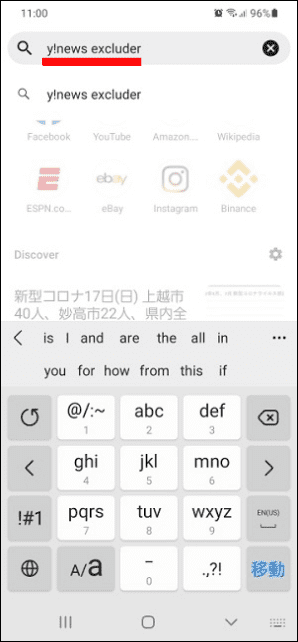
追加したいChrome拡張機能(アドオン)を検索します、ここでは「Y!News Excluder」と入力しましょう。

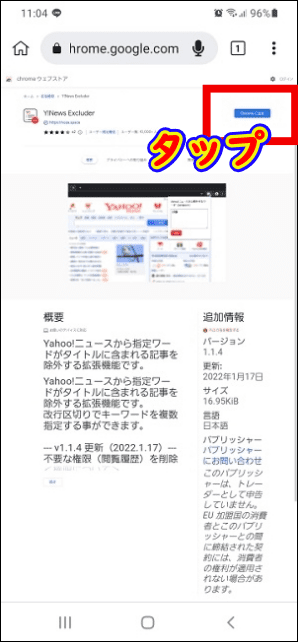
「Chromeに追加」をタップしてブラウザに拡張機能を追加します。

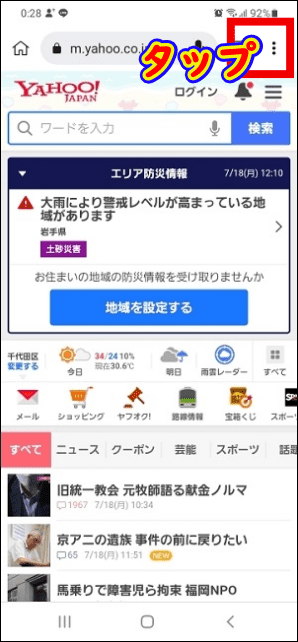
「Kiwi Browser」からYahoo!にアクセスを行い画面右上のメニューをタップします。

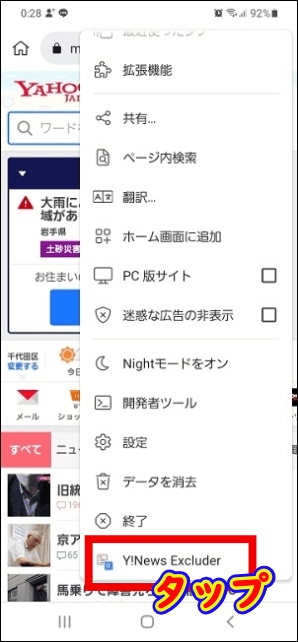
メニュー最下部の「Y!News Excluder」をタップ。

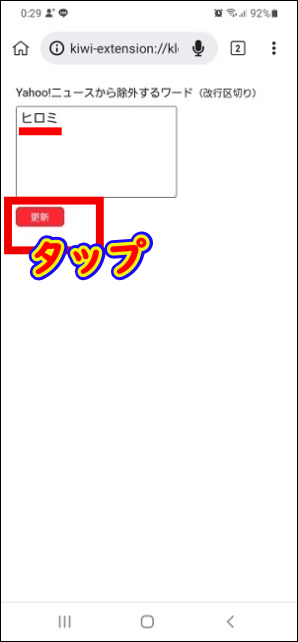
表示させたくないキーワードを入力して「更新」をタップします。

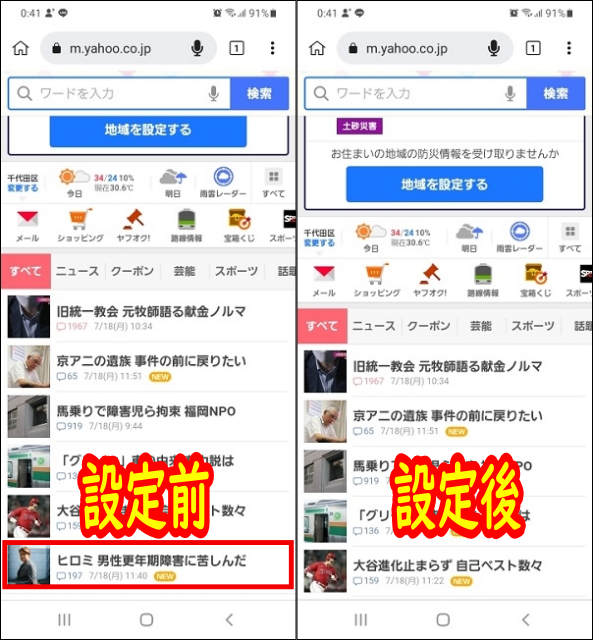
「Y!News Excluder」で「ヒロミ」というNGワードを登録後は「ヒロミ」というワードを含んだ記事が非表示になりました。

iPhoneでは「AdGuard」+「かわいいフィルター」で見たくない記事が消せるみたい
iPhoneでは「AdGuard」というアプリを使って「かわいいフィルター」のルールを適用させるとYahoo!ニュースで見たくない記事が消せるらしいです。
残念ながらワタシの環境では「AdGuard」+「かわいいフィルター」を使っても見たくない記事が消せませんでした。
とりあえずやり方だけを記しておきます。※間違ってるかもしれないです。
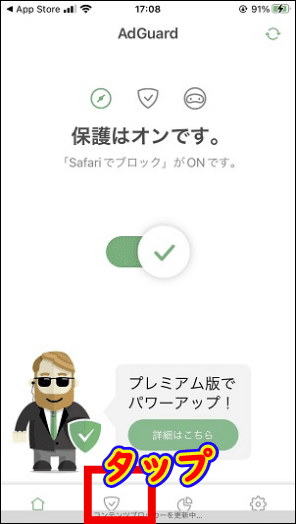
App Storeで「AdGuard」をダウンロード・インストールします。
AdGuardを起動して画面最下部のメニュー左から2番目をタップ。

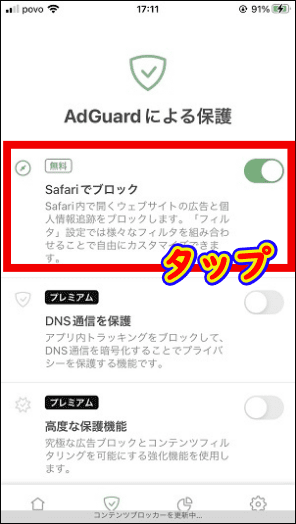
「safariでブロック」をタップ。

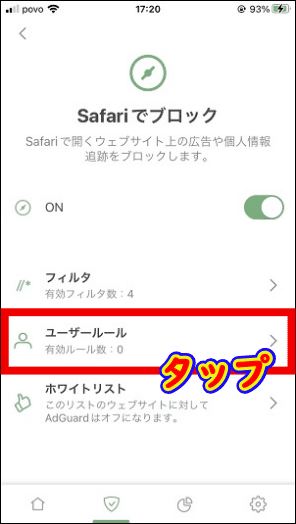
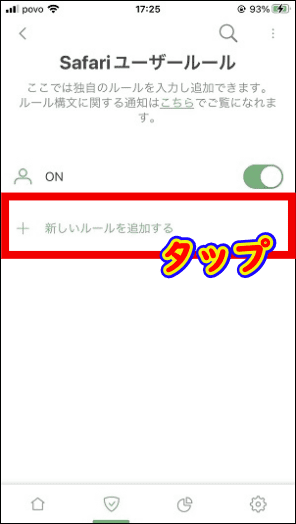
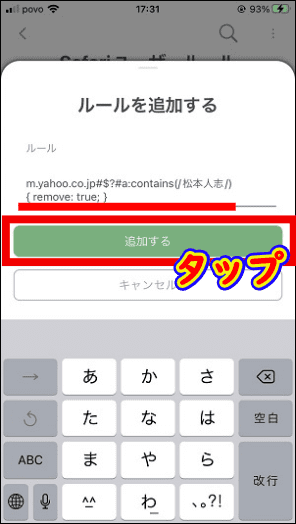
「ユーザールール」をタップ。

iPhoneやスマホのGoogle Chrome を使う場合はスマートニュース![]() やGoogleニュースなどを利用した方が良いかもしれませんね。
やGoogleニュースなどを利用した方が良いかもしれませんね。
その他ではニュースを読むとdポイント(期間・用途限定)が貯まるキャンぺーンを随時開催しているdmenuニュースもおすすめです。
まとめ
ここでは指定したキーワードが含まれている記事をYahoo!ニュースから除外してくれるGoogle Chromeの拡張機能「Y!News Excluder」の導入から使い方を紹介しました。
「Y!News Excluder」を表示させて特定のキーワードを入力して「更新」ボタンを押すだけでOKなので手軽に利用できると思います。
また「PR」も非表示に出来るのでPR広告がウザい時にも利用可能です。※「広告」は消せません。
残念ながらスマホでは利用できないので、他のニュースアプリ等を導入するしか方法はないですね。※どうやらAndroidで利用できるみたいです。







ありがとうございます。早速試してみました。少し前にガンで主人を亡くしたため、著名人の方のガンのニュースのタイトルを見るのが本当に辛く・・・。本当にありがとうございました。
Natsuさんコメントありがとうございます、お役に立てて良かったです。
名指しの人物のチョイスが同じような感じで笑いました。
その人物が―というより、目障りですよねそういった些末なことが「ニュース」として取り上げられることが。
私はFirefox使いなので、Adblock Plusのマイ フィルターリストに媒体の固有文字列をいれてはじいてます。
一時期、占いーとかオカルト話ーとかがニュースとして出てきて耐えられなくなってしまって笑
UIscopeの話参考にさせていただきました。
ゴルさんコメントありがとうございました!
まさに、私もごりょんさんと同じく、「○○に絶賛の声」だの「○○に賞賛の嵐」だのくだらない芸能ニュースが目に入ることがストレスだったのですが、お陰様でスッキリしたtop画面に変えることができました。この拡張機能を紹介して下さりありがとうございました。
yumiさんコメントありがとうございます。
素晴らしい情報ありがとうございます。
私は芸能人のニュースではなく、スマホゲーのもの非表示にしました。
具体的に言うと インサイド社のウマ娘ニュースですね。
ウマ娘は好きなのですがネタバレやインサイド社の主観が入った
ニュースを見るのはとても嫌でした。○○は人権!こうあるべき!とか押しつけてくるので。
見ることに心や呼吸を整えてから 自分のタイミングで見たいものがあると思います。新キャラや新衣装、イラストレータが描いたキャラ。それもとくだね!と見せてくるので、心労がすごい。
スマホバージョンがないのはとても残念ですが、パソコンだけでも救済あって嬉しいです。
ナッキーさんコメントありがとうございます。
スポーツ報知の無駄な記事「コタツ記事」もすべて非表示にできました。
台湾の某卓球選手や頭がおかしい自称格闘家の不愉快な記事もイッパツでブロックできたので快適に閲覧できます。
ありがとうございます
よーこぶーさんコメントありがとうございました。
Google Chromeのヘビーユーザーです。
早速ですがChrome Storeでインストールして使っています。
ワードは媒体名でも非表示できるので助かります
オリコンを登録してもどうしても表示されてしまいます。
対策はありますか。
「オリコン」で登録するとオリコンの記事は消えましたけど。
返信ありがとうございます。
エンタメ欄から消えなかったので、どうしたものかと思いましたが、
下の一覧には出てこないようですね。これで良しとします。
こんな神ツールがあったのですね。日本のサイトだから無いのかと思っていました。情報感謝します。
ともやさんコメントありがとうございました。
iPhoneユーザーには、AdGuardと組み合わせて使う”かわいいフィルター”で同様のことが簡単に行えます。すべて無償です。
ゴミサイトを一掃すると、Safariでのyahoo閲覧がとても快適になるのでお試しあれ。
匿名希望さんコメントありがとうございます、参考したいと思います。。
アガシ好みの記事は不愉快なので
yahoo子会社のTRILLを表示不可にすると幸せになれます、おそらく某国の社員が多いのでしょう。ステマ、洗脳もひどいし
情報提供元一覧 TRILLでググる、でコピペ
嫉妬、妬み、復讐満載のマンガやら
くだらないクイズ、占い
なんも、表示されなくなります
そういちろうさんコメントありがとうございます。
iOSユーザーへ
少し面倒ですがiOS Safariでも同様のことができるので一応共有です
web inspectorをインストール、safariの拡張機能で有効にする
https://apps.apple.com/us/app/web-inspector/id1584825745
web inspectorのconcoleに以下コピペ、executeで実行
消したい要素のテキストは「スポ」など入れるとスポーツニュースと芸能ゴシップ記事がバッサリ消えます
const elem = document.querySelectorAll(‘[data-ual-view-type=”list”]’);
elem.forEach((e) => {
if (e.innerHTML.includes(‘消したい要素のテキスト’)) {
e.remove();
}
})
設定は保存されないので上記テキストをメモ帳にでも保存しておいて都度実行してください
貴重な情報ありがとうございました。
ちょっと改良しました。
array内の文字列を変更・追加で指定した文字が含まれているニュースが消えます
コードは全て半角でないと動かないのでコピーする際はお気をつけ下さい
const array = [‘芸能’,’オリコン’,’スポーツ’,’韓国’]
const elem = document.querySelectorAll(‘[data-ual-view-type=”list”]’);
elem.forEach((e) => {
array.some(a => {
if (e.innerHTML.includes(a)) {
e.remove();
}
return;
})
})
trill系のうざい記事が一掃できて快適になりました
有難うございました。