
先日、Simplicityのテーマを1系からSimplicity2に変更しました。やり方自体は簡単ですぐに完了しました。
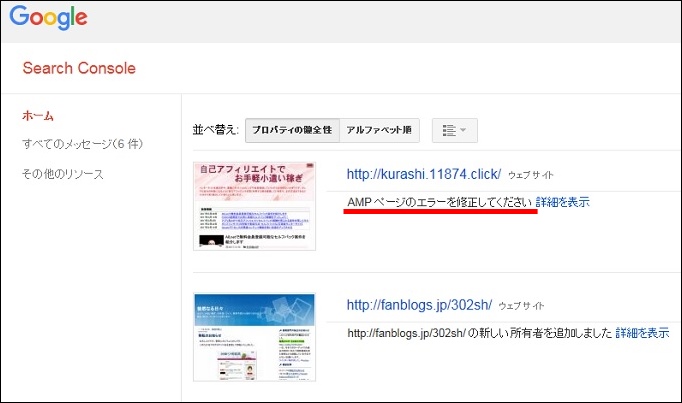
ところが、Google Search Consoleを覗いてみると、『AMPページのエラーを修正してください』という、見慣れない文章が飛び込んできました。

何だか良く分かりませんが、AMPページのエラーを修正 していく事になったので、その手順を書き記して行きたいと思います。
AMPページとは?
そもそもAMPページというのはどんな物なのかも分からないので、少し調べてみる事になりました。
AMP=Accelerated Mobile Pagesという事です。『Mobile』と明記されているので、モバイルが関係しているみたいですね。
どうやらAMPとは、Googleが中心となって進めてきたプロジェクトで、『Accelerated』とは『加速する』という意味の通り、モバイルぺージを高速化するプロジェクトです。
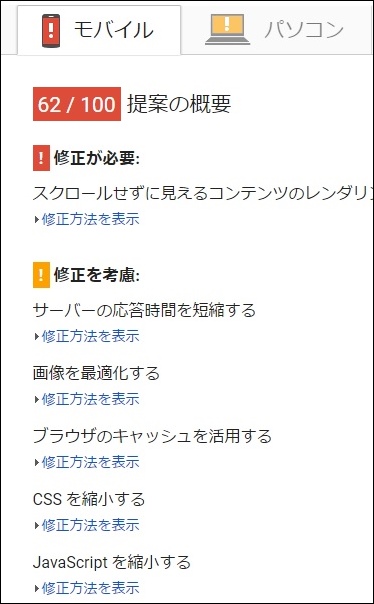
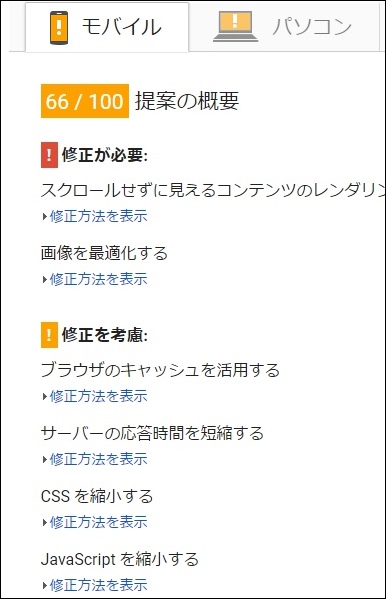
そこで、本当にモバイルページが高速化されるのか実験してみました。 PageSpeed Insightsで、Simplicity1系と2の、それぞれのページスピードを測定してみました。
Simplicity1系

Simplicity2

わずかながら数値が上がりましたね。
AMPページのエラーがある記事を確認する
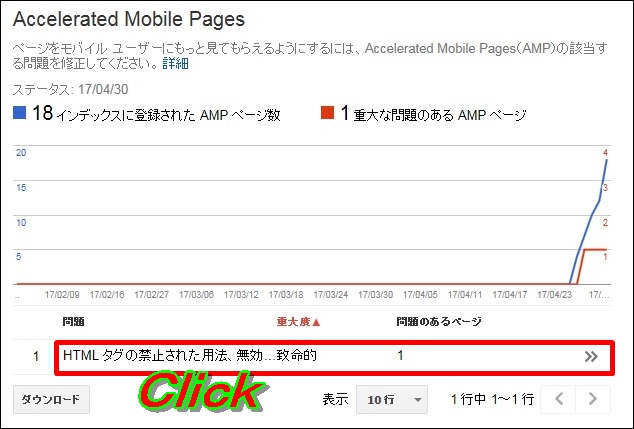
ではさっそく、AMPページのエラーがあるブログ記事を確認してみましょう。『AMP ページのエラーを修正してください 』横の『詳細を表示』をクリックします。
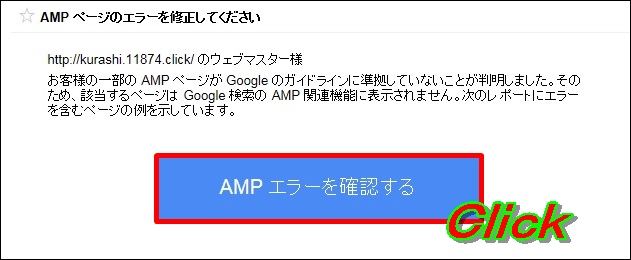
お客様の一部の AMP ページが Google のガイドラインに準拠していないことが判明しました。そのため、該当するページは Google 検索の AMP 関連機能に表示されません。次のレポートにエラーを含むページの例を示しています。
Googleのガイドライン違反という事です、これはマズイですね。『AMPエラーを確認する』をクリックしましょう。

インデックスされた18ページ中、1ページに重大な問題があると表示されていました。『HTMLタグの禁止された用法、無効な用法』をクリックします。

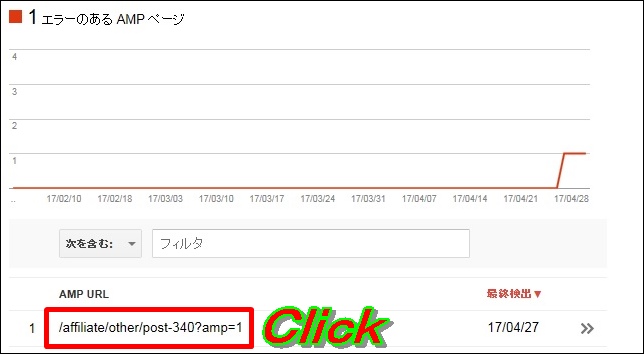
エラーのあるAMPページのURLが表示されるのでクリックします。

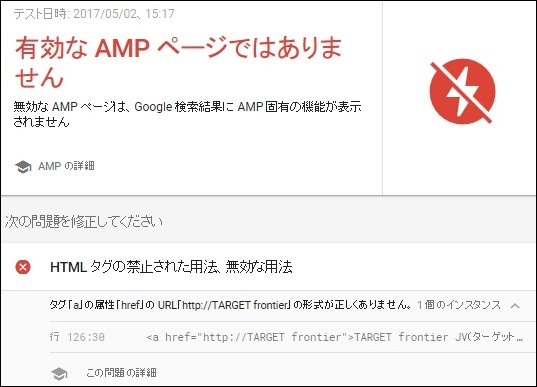
『詳細』の下に、AMPエラーの原因が記載されています。試しに『ページをテスト』をクリックしてみます。
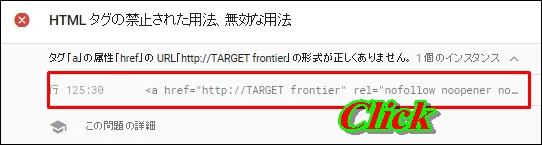
タグ「a」の属性「href」の URL「http://TARGET frontier」の形式が正しくありません。

『ページをテスト』をクリックしてみると、お叱りを受けました。
有効なAMPページではありません HTML タグの禁止された用法、無効な用法

AMPページのエラーを修正する
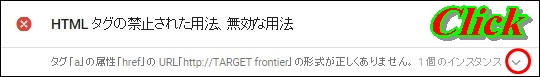
『1個のインスタンス』横の印をクリックします。

エラーの個所のコードが表示されるのでクリックします。

すると、右手にエラーの個所のHTMLコードが表示されます。

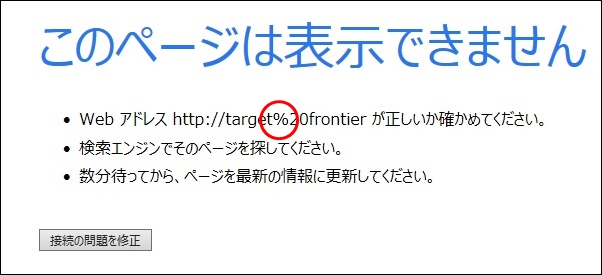
どうやらこのコードが正しくないみたいですね。試しにリンクをクリックしてみると、単純にURLの書き間違いだったみたいです(笑)。

問題の個所を訂正後に『ページをテスト』をクリックしてみました。すると『有効なAMPページです』に変更されていました。

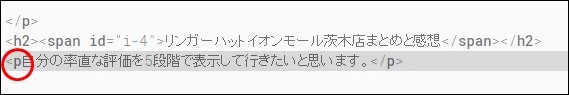
他では、[<p ] の閉じ忘れでもAMPエラーになってしまいます。

AMPページのエラー修正まとめ
今回は、サーチコンソールで『AMPページのエラーを修正してください』と警告を受けた事に対する修正方法を紹介しました。ワタシのブログでのAMPページのエラーは、URLの打ち間違いやカッコの閉じ忘れ等の単純なミスでした。
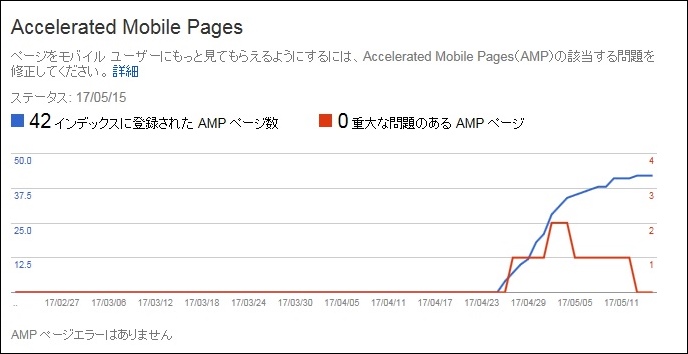
AMPページのエラーを修正して、しばらく日時を置いてGoogle Search Consoleを覗いてみると、AMPページのエラーは無くなっていました。

『ページをテスト』を行うと、エラーの個所が指摘されるので大体理解できると思います、そんなに難しく考える必要はないですね。



[…] という対応をして修正をかけたりします。参考:木村石鹸 髪飾り情報局 […]