
ブログやホームページの表示速度を測定できるGoogleの「PageSpeed Insights」はブロガーには必需品です。
ページの表示速度が遅いとSEO的にもマイナスになり、検索順位を下げる原因になる場合もあるそうです。
ワタシも運営しているブログの表示速度を「PageSpeed Insights」をチェックしているのですが、何故かモバイルがかなり低く判定されるんですね。
 飼いヌコ
飼いヌコ
「PageSpeed Insights」のスコアを改善させるためにキャッシュ系プラグインを導入してみたりアドセンスのscriptタグを削除して遅延読み込みを行ったりしました。
スコアは若干改善されましたがそれでもモバイルでは30~40台とかなり低いです。
 飼いヌコ
飼いヌコ
そこでJavaScriptやCSSをよく理解できないWordPress初心者でも「PageSpeed Insights」のスコアを劇的に改善させることのできるプラグイン「Flying Scripts by WP Speed Matters」を導入してみたので使い方を紹介していきたいと思います。
ちなみに改善前のブログのスコアは「42」です。

使用しているWordPressテーマは「SANGO」で以下のプラグインを導入しています。
- a3 Lazy Load
- WP Fastest Cache
- Scripts-To-Footer
目次
WordPressのプラグイン「Flying Scripts by WP Speed Matters」を導入しよう!
WordPressのプラグイン「Flying Scripts by WP Speed Matters」とは特定のJavaScriptを一旦読み飛ばすプラグインで、インストールして簡単な設定を行うだけで利用する事が出来ます。
プラグインのインストール・有効化
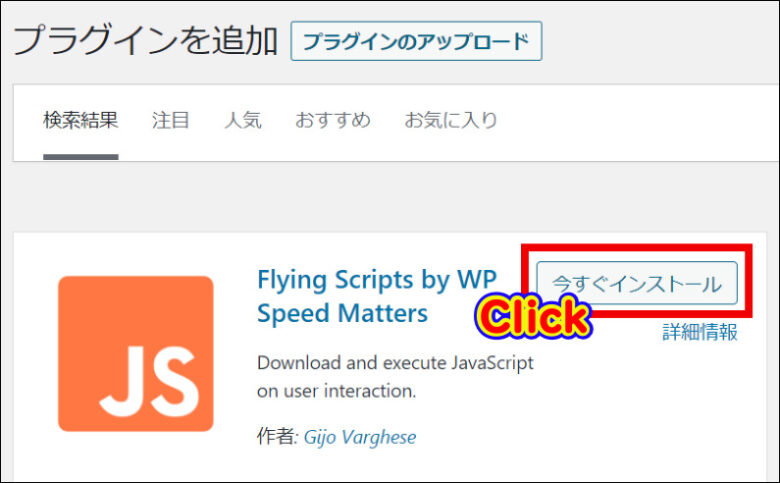
WordPressのダッシュボードの「プラグイン」⇒「新規追加」と進み、検索ボックスに「Flying Scripts by WP Speed Matters」と入力してインストールを行いましょう。

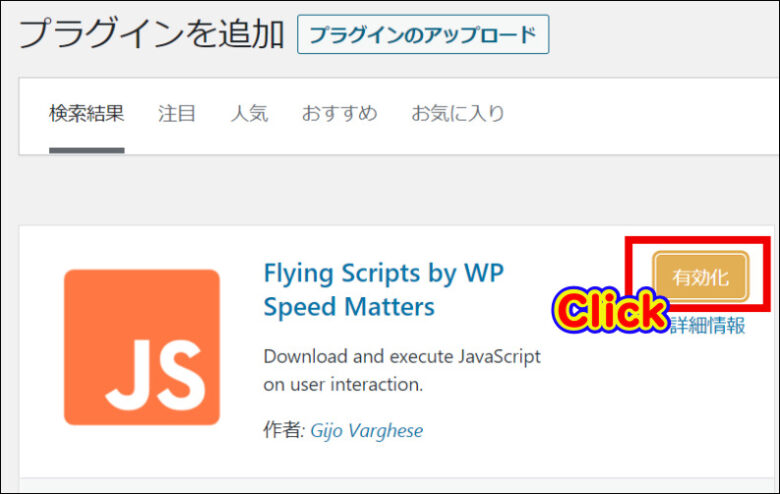
インストールが完了したら「有効化」をクリックしておきます、これで「Flying Scripts by WP Speed Matters」が有効化されました。

「PageSpeed Insights」の「使用していない JavaScript の削減」欄のURLをコピぺ
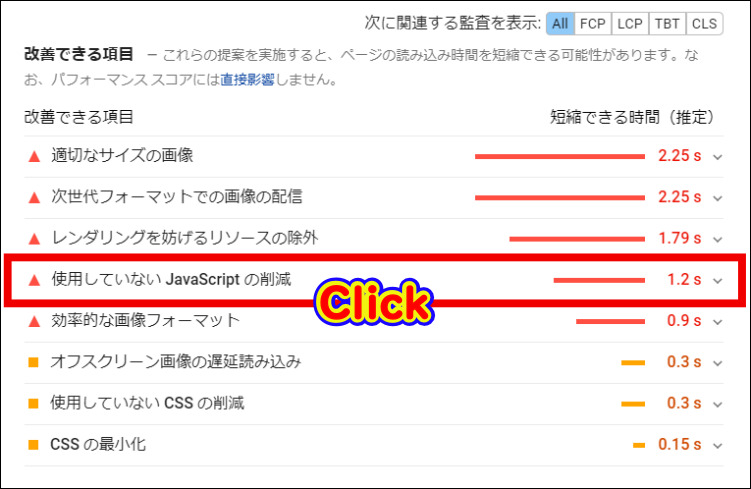
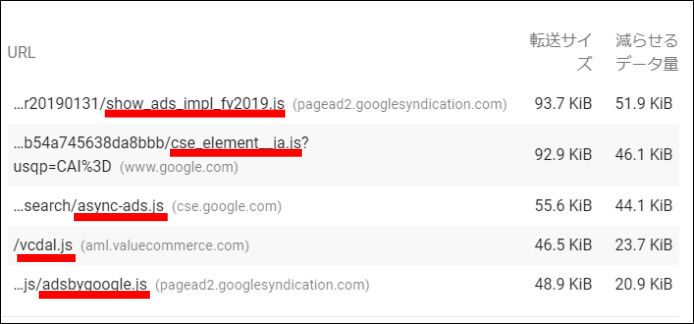
「PageSpeed Insights」の「改善できる項目」という項目の「使用していない JavaScript の削減」をクリックします。

するとURLが表示されるのでURLの一部「~.js」をコピペします。

「Flying Scripts by WP Speed Matters」の「Settings」に対象JavaScriptを貼りつけ
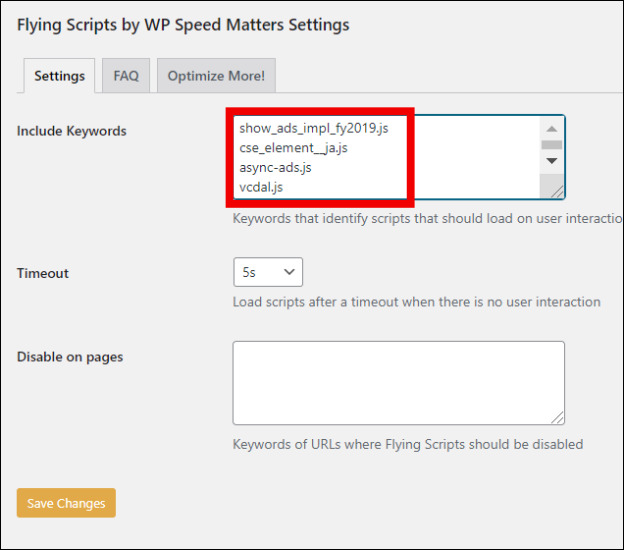
ダッシュボードの「設定」から「Flying Script」と進むと「Settings」ページが開くので「Include Keywords」に先ほどコピペしたJavaScriptを貼りつけましょう。

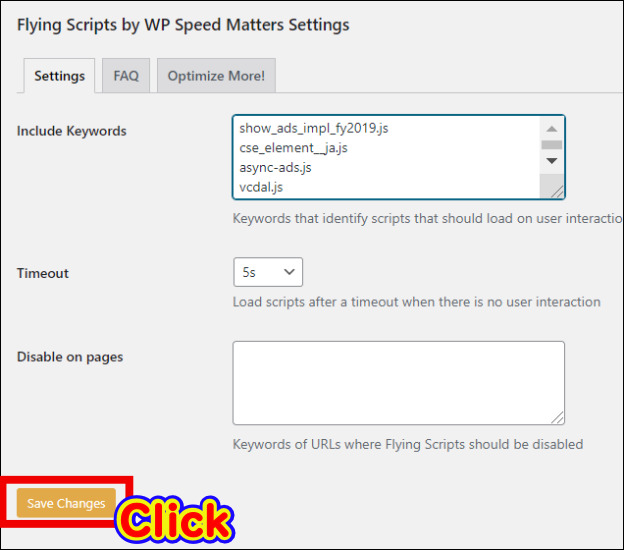
最後に「Save Changes」をクリックすれば設定の完了です。

「PageSpeed Insights」のスコアが「42」⇒「70」に改善された!
プラグインの設定が完了したらもう1度「PageSpeed Insights」を計測しますが、その前にキャッシュを削除しておきましょう。
 飼いヌコ
飼いヌコ
再計測後のモバイルのスコアは「70」に改善されていました、これはまさに神プラグインと言えますね。

まとめ
今回は「PageSpeed Insights」のスコアを劇的に改善させることのできるプラグイン「Flying Scripts by WP Speed Matters」の使い方を紹介しました。
「使用していない JavaScript の削減」欄のURLの一部「~.js」をコピペして「Flying Scripts by WP Speed Matters」の「Settings」に貼りつけるだけなので初心者でも簡単に行えると思います。
サイトの表示速度がなかなか改善しない場合に1度試してみてはどうでしょうか?


