
今回、WordPressのブログの トップページを1カラムにして、ブログの幅を広げる方法 に挑戦してみました。
ワタシがWordPressで愛用している無料テーマ Simplicity(現在はSANGO)のトップページだけを通常の2カラムから1カラムに変更していきます。要するにサイドバーを取り除こうという訳ですね。
1カラムにするとブログ全体が貧弱に見えるので、幅を広げてやって全体的に大きな感じのトップページにしていきます。
流れとしては
今回は下記のブログを参考にさせて貰いました。
参考 【WP】simplicityをカスタマイズしてギャラリーサイトっぽいレイアウトのトップページを作るきつね胡乱目次
サムネイルのスタイルの変更
まず最初に、ブログトップページに表示される記事の、サムネイルの表示方法を変更していきます。デフォルトでは縦に1列になっています。これを『サムネイル大』に変更していきます。

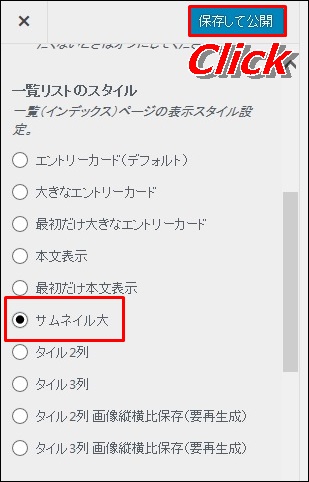
ダッシュボードから『サイトをカスタマイズ』⇒『レイアウト(全体・リスト)』と進み、『一覧リストのスタイル』から『サムネイル大』を選択して『保存して公開』をクリックします。

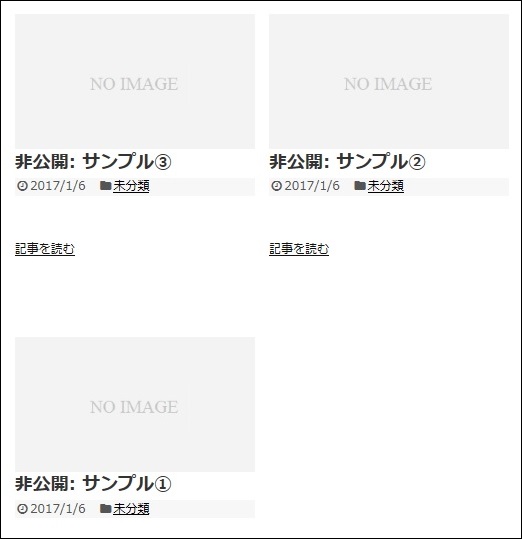
どんな感じになったかと言うと、サムネイルが大きいので横並びに2つしか表示されません。これを3つ並べられるようにしていきます。

トップページだけサイドバーを非表示にして1カラムにする
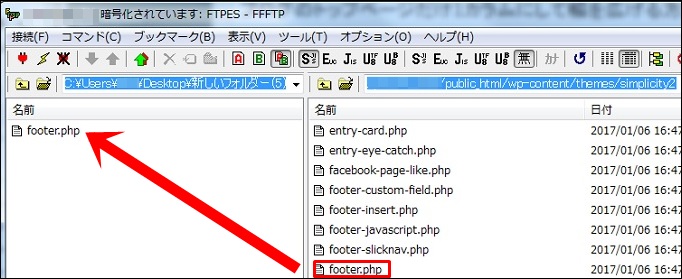
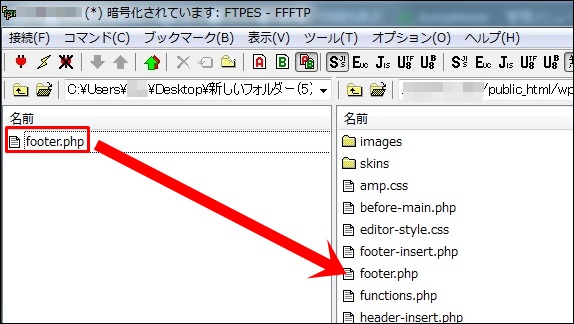
FTPソフトを立ち上げて、Simplicity2の親テーマの『footer.php』をパソコン内に保存します。

保存した『footer.php』をTeraPad(テキストエディタ)に放り込みます。
上から3行目のコード
<?php get_sidebar(); ?>
を
<?php if ( !is_home() && !is_front_page() ) : ?>
<?php get_sidebar(); ?>
<?php endif; ?>
に書き換えます。
ファイルを上書き保存して、FTPソフトでSimplicityの子テーマにアップロードします。

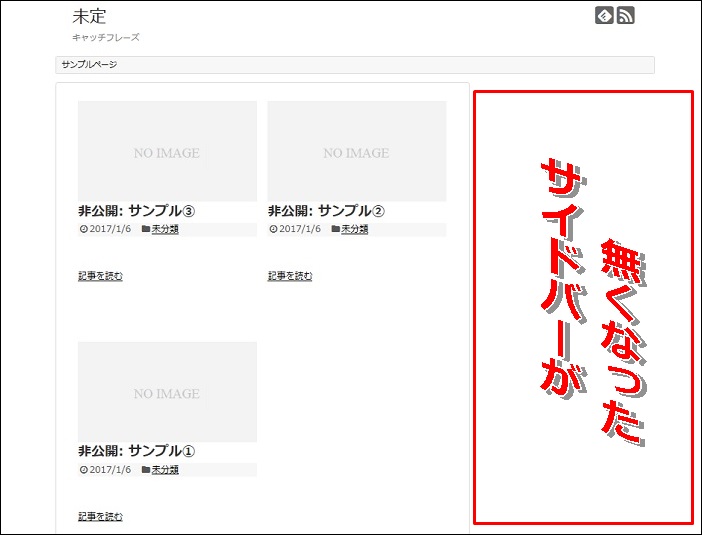
これでSimplicityのトップページはサイドバーが無くなって1カラムになりました。

しかし、きつね胡乱さんのブログの様にサムネイルが3つ並びません。そこで、Simplicityのブログの全体の幅を広げてみる事にしました。
ブログのメインカラム幅と記事幅の拡大方法
サムネイル320pxが3つ、間の余白が40px。これだけで1000pxなので、もう少し幅を広くしないと収まりきれないのでしょうか?
| 変更前 | 変更後 | |
|---|---|---|
| ブログ幅 | 1070px | 1400px |
| 記事幅 | 740px | 1080px |
Simplicityの子テーマのスタイルシート(style.css)に、下記のコードを貼り付けました。
/*ブログ幅変更*/
#header-in, #navi-in, #body-in, #footer-in{
width: 1400px;
}
#main {
width: 1080px;
}
これでブログ幅が広がりましたが、少し左に寄っているような…。

もう少し全体を右に寄せていきましょう。
サムネイルがブログの真ん中に来るように調整する
先程と同様に、Simplicityの親テーマの『css-custom.php』をデスクトップに保存しておきます。
TeraPadに放り込んで、405行目の
<?php if ( is_list_style_large_thumb_cards() ): //大きなサムネイル表示の場合?>
の下に、下記のコードを追加します。
<?php if ( is_home() || is_front_page() ) : ?>
#main {
padding: 20px 180px !important;
width: 100% !important;
}
/* 画面幅が1110px以下の時 */
@media screen and (max-width:1110px){
#main {
padding: 20px 29px !important;
}
}
<?php endif; ?>
先ほどと同じくファイルを上書き保存後、子テーマにアップロードしてやります。
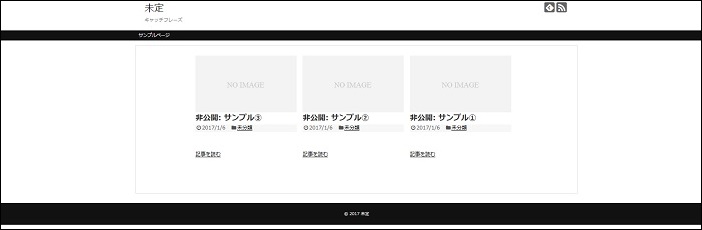
先ほどに比べてだいぶ真ん中になりましたが、このコードを貼り付けるとブログの幅が増えたので、余白が凄い事になりました(笑)。

メインカラムの枠線の消去
最後にメインカラムの枠線を消していきましょう。子テーマのスタイルシート(style.css)に下記のコードを追加します。
#main {
border:none;
}
これで何とか完了しました。
まとめ
今回は、ブログのトップページだけ1カラムに変更する方法に挑戦してみました。苦労したところは、サムネイル大が横に3つ並ばなかった点です。そのために投稿記事幅がとんでもなく広くなってしまいました(笑)。
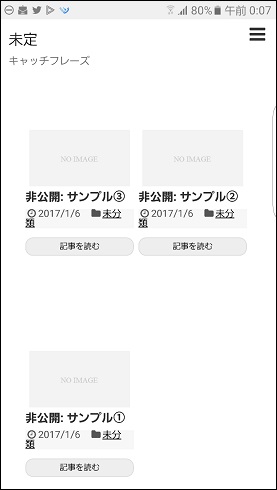
ちなみに、スマホではどう見えているのかと言うと、

1列目と2列目が異様に空いています(笑)。しかもサムネイルが小さいです。やはりブログの横幅をいじるのは大変ですね。
とりあえずは、このままでブログを作成していきます。途中で修正等が必要かもしれないですね。


