ここではX(Twitter)ボタンの一つであるフォローボタンの設置方法を紹介していきたいと思います。
 飼いヌコ
飼いヌコ
X(Twitter)フォローボタンとはサイト管理者のX(Twitter)アカウントをフォローできるボタンで、X(Twitter)社が外部のWEBサイト向けに配布しています。
サイトにアクセスした訪問者がフォローボタンをクリックすると、自分のX(Twitter)アカウントで簡単にフォローする事が出来ます。
 飼いヌコ
飼いヌコ
以下がX(Twitter)のフォローボタンです。『〇〇さんをフォロー』という風になっています。
 飼いヌコ
飼いヌコ
X(Twitter)のフォローボタンを押せばX(Twitter)のページへ移動できる訳ですね、兎に角ブログに設置すればアクセスアップに繋がるみたいなので、さっそく実行してみましょう。
ちなみにコードをコピーするだけなので簡単に設置出来ます。
目次
X(Twitter)公式へ行き「フォローボタン」のソースコードを取得する

最初にX(Twitter)公式のソースコードを取得できるページ『Twitter Publish』にジャンプします。
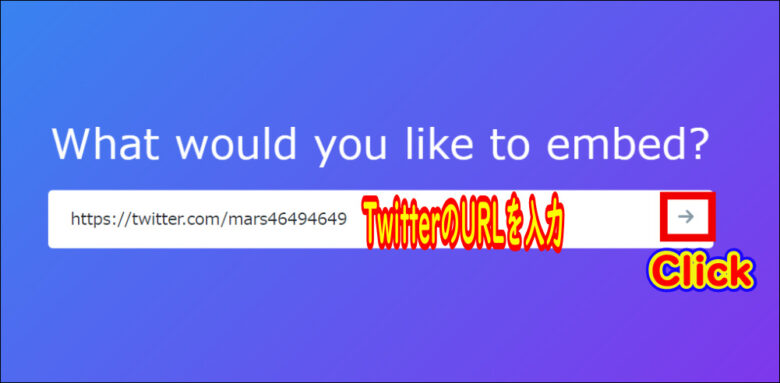
次にあなたのTwitterのURLを入力しますが、https://twitter.com/〇〇〇〇〇ですね。その後右にある『→』をクリックします。

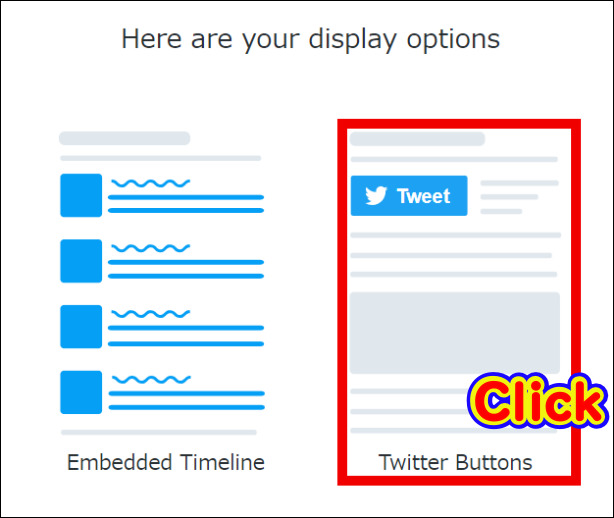
X(Twitter)のURLを入力したら、右側にある『Twitter Buttons」』をクリックします。

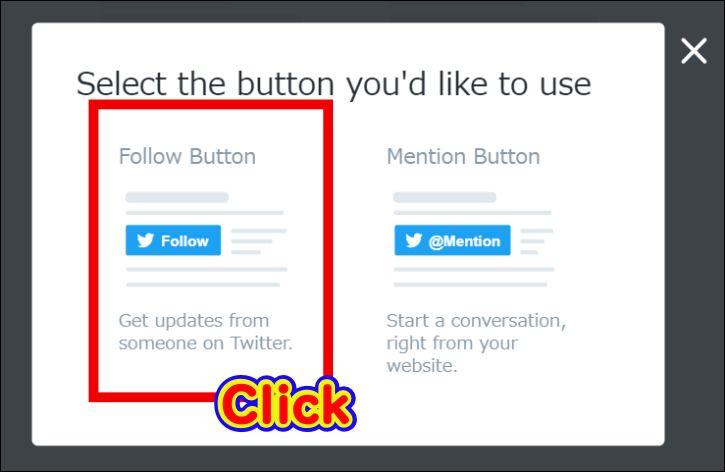
X(Twitter)のフォローボタンを作るには、左側の『Follow Button』を選択します。ちなみに、右側は『〇〇さんへツイートする』というボタンになります。

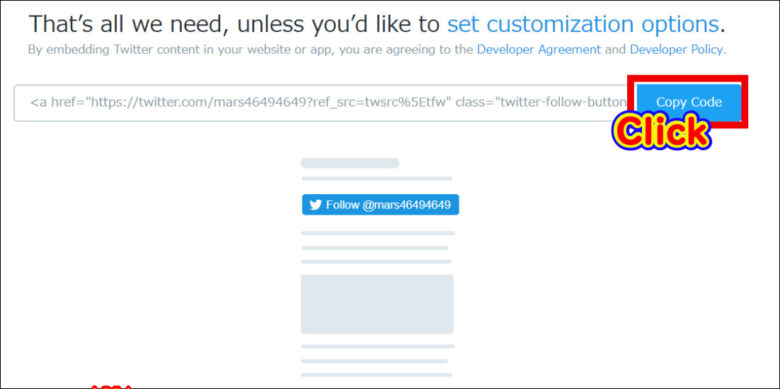
ブログに埋め込む為のコードが生成されるので、『Copy Code』をクリックしてコードをコピーします。

WordPressに貼りつけると以下の様な感じになります。
 飼いヌコ
飼いヌコ
フォローボタンを大きくする方法
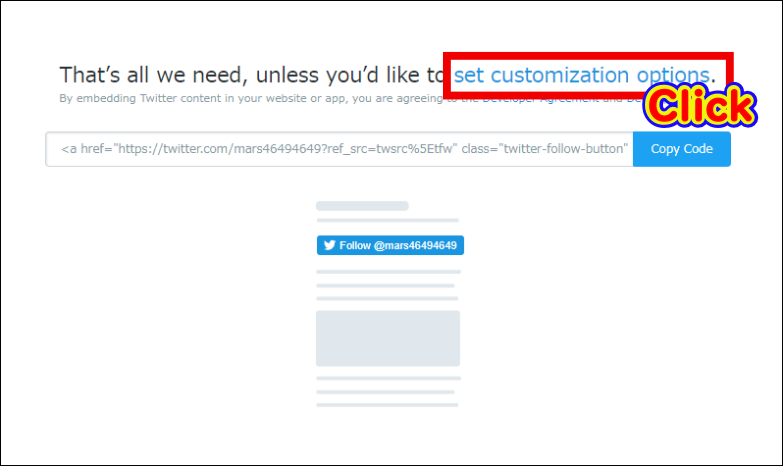
先ほどのコードが生成されたページに「That’s all we need, unless you’d like to set customization options.」という文章がありました。
この文章の「set customization options.」という部分がリンクになっているのでクリックします。

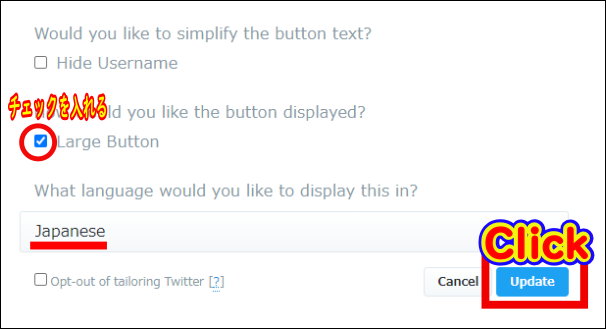
ここでは「Large Button」にチェックを入れて「What language would you like to display this in?」では「Japanese」を選択します。

こちらが大きくなったフォローボタンです。
WordPressにX(Twitter)で取得したコードを貼りつける
 WordPressにX(Twitter)で取得したコードを貼りつける” width=”640″ height=”452″ />
WordPressにX(Twitter)で取得したコードを貼りつける” width=”640″ height=”452″ />
今度はWordPressに先ほどコピーしたコードを貼っていきましょう、ここでは2通りの方法を紹介したいと思います。
- サイドバーに直接貼る方法
- 投稿本文下に毎回表示させる方法
サイドバーに直接貼る方法
X(Twitter)フォローボタンをサイドバーのプロフィール欄に貼りつけてみましたが、コピーして貼り付けるだけなので超簡単ですね(笑)。
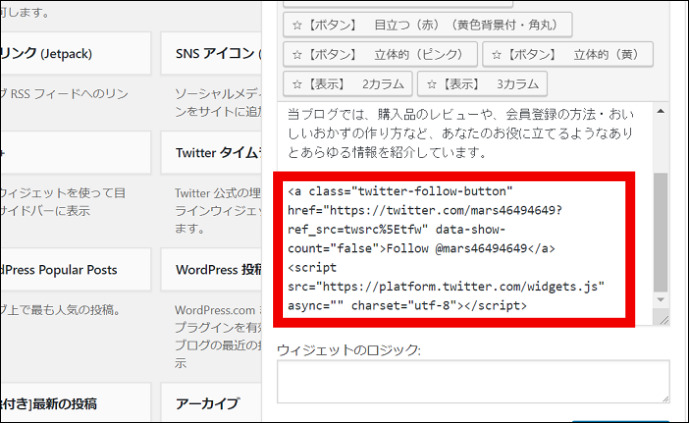
WordPressの管理画面からウイジェットへ進み、先ほどコピーしたコードを貼りつけます。


 飼いヌコ
飼いヌコ
投稿本文下に毎回表示させる方法
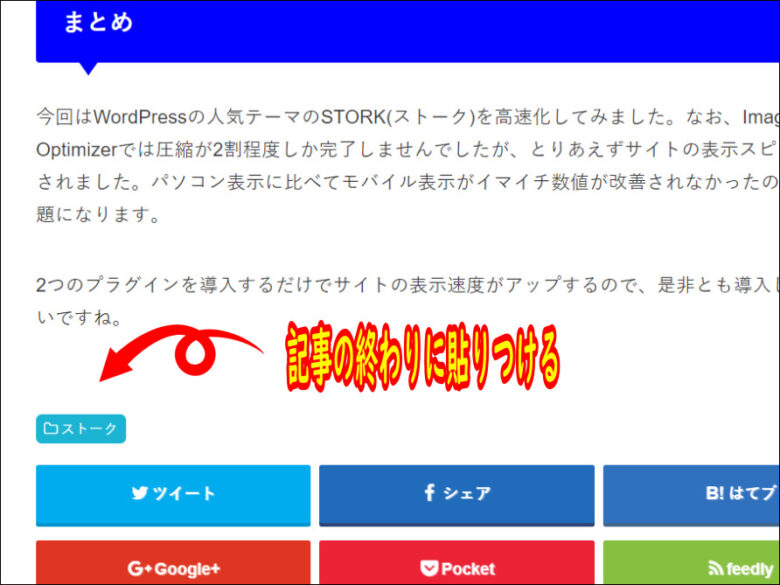
今度はブログ記事の終わりに毎回表示させる方法です。

新しい記事を作成するたびにコードを貼りつけていくのは手間がかかります。
 飼いヌコ
飼いヌコ
そこでWordPressで記事下に定型文を自動で入れてくれるプラグインのBottom of every postを導入していきましょう。
WordPressのブログ記事の任意の場所に、毎回定型文を自動的に入れてくれるプラグイン。
まずは下記リンクからプラグインをダウンロードします。
外部リンクBottom of every post
このプラグインは2022年2月15日をもって閉鎖されており、ダウンロードすることはできません。
ダッシュボードから『プラグイン』⇒『新規追加』と進み『プラグインのアップロード』からフォルダをアップロード・インストールします。インストールが完了したら有効化しておきましょう。
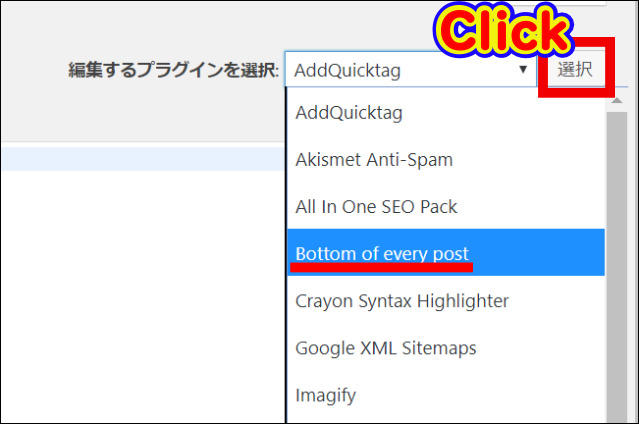
次に、ダッシュボードから『プラグイン』⇒ 『プラグインエディター』と進み、ページ右上の『編集するプラグインを選択』からBottom of every postを選択して『選択』をクリックします。

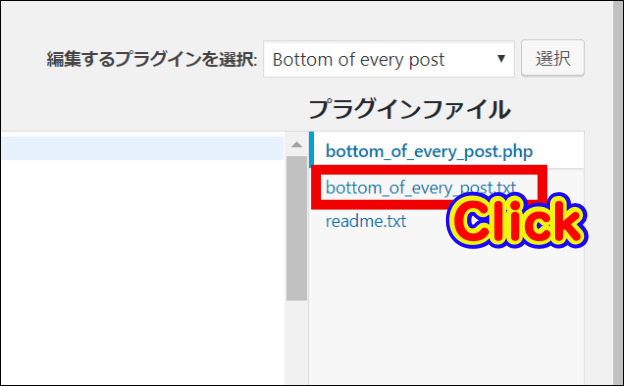
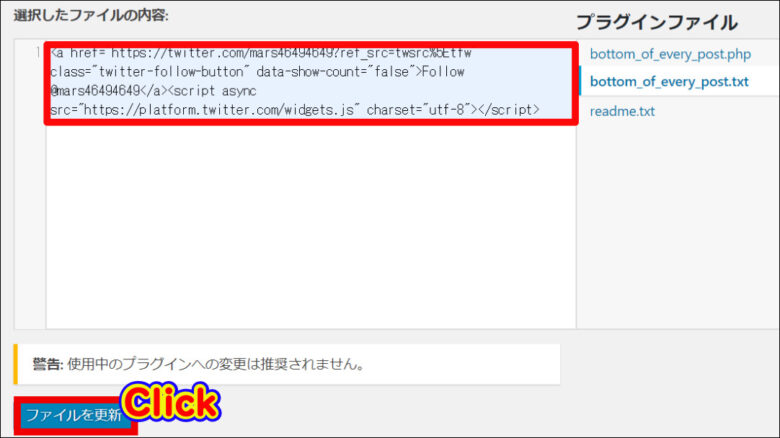
bottom_of_every_post.txtをクリックします。

ソースコードを貼り付けてファイルの更新をクリックします。

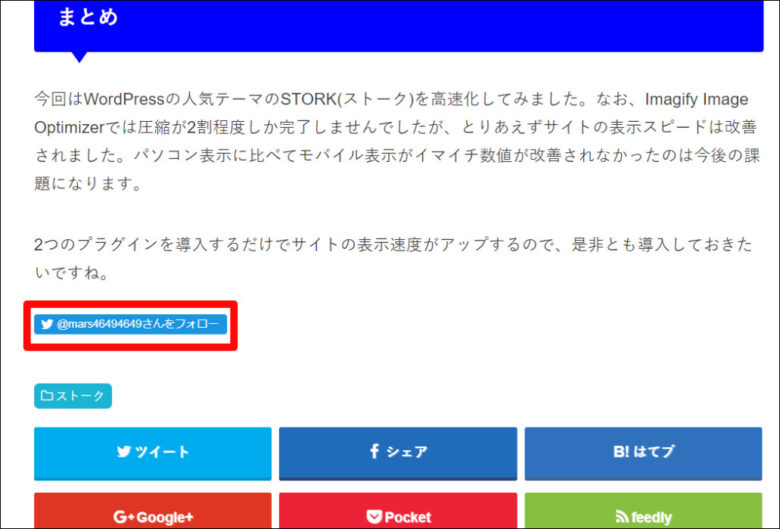
どんな感じになったか見てみましょう。

なかなか良い感じに設置できましたね、これで毎回記事作成後にX(Twitter)のフォローボタンを貼りつけなくても自動で挿入してくれます。
 飼いヌコ
飼いヌコ
まとめ
今回はX(Twitter)のフォローボタンをWordPressに設置する方法を紹介しました。
サイドバーに貼る場合はそのままコピペで貼りつければ良いですが、投稿記事下の場合は毎回貼りつけるのは手間になります。
この場合は、記事下に定型文を自動で入れてくれるプラグインのBottom of every postを導入すると解決します。
このプラグインは2022年2月15日をもって閉鎖されており、ダウンロードすることはできません。
ブログのアクセスアップを狙うためには記事の更新もそうですが、SNS を積極的に利用して行った方が集客にも繋がると思います。
X(Twitter)やFacebook・インスタグラムは欠かせない集客手段ですね。