
毎日自分のブログ記事を作成していると、なんだかブログが表示されるのに異常に時間がかかるようになって来ました。このままでは『ブログ訪問者は帰ってしまうのではないか?』という疑問が浮かんできました。
そこで、ブログの表示スピードをアップさせるプラグイン W3 Total Cache を試してみました。
目次
W3 Total Cacheの導入方法
WordPressのブログ高速化については、以前試してみたことがありました。
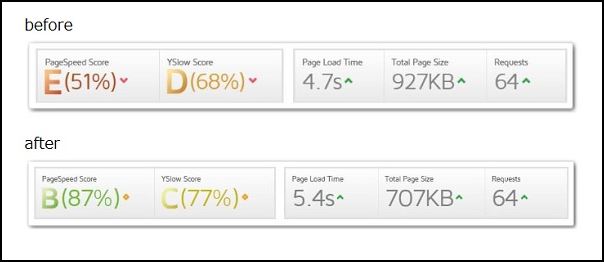
ブログの表示スピードが計測できるサイト gtmetrix.comで比較してみた所、少しは改善された感じでした。

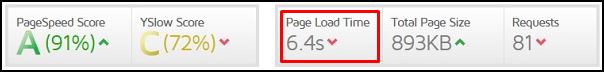
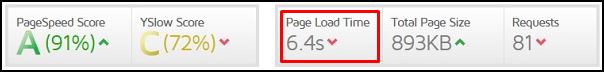
現在の状態はこんな感じですが、気になったのは「Page Load Time」いわゆるページの読み込み時間です。
これが6.4sという事は、6秒ちょっとかかるという事ですか? 6秒って(笑)、日が暮れそうです。

この読み込み時間をもう少し改善できればと思い、W3 Total Cacheをインストール、有効化して行きます。
なお、W3 Total Cacheをインストール・有効化する場合は自己責任でお願いします。
W3 Total Cacheのインストール、有効化
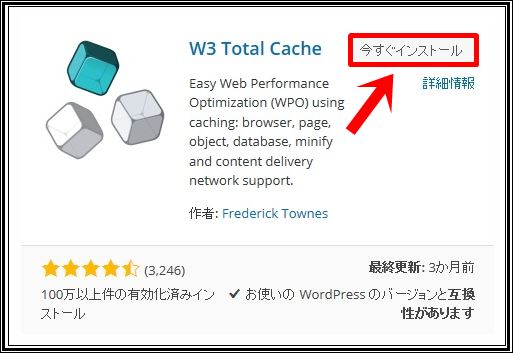
ダッシュボードから『プラグイン』⇒『新規追加』と進み、プラグインの検索窓に『W3 Total Cache』と記入しエンターをクリックします。すると、一番上に表れるので『今すぐインストール』をクリックします。

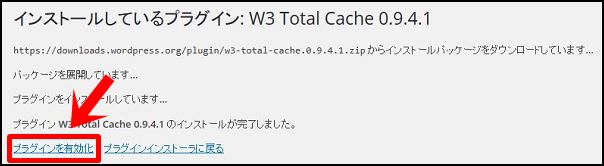
インストールが終わったら有効化しておきます。

W3 Total Cacheの設定方法
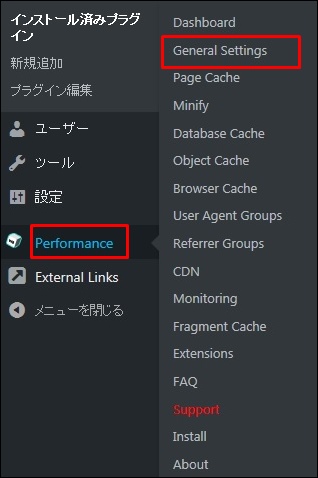
W3 Total Cacheの有効化が完了すると、ブログの管理画面に『Performance』という項目が追加されました。
『Performance』にマウスカーソルを乗せるとたくさん項目が表れるので、『General Settings』をクリックします。

General Settings
General
特に変更の必要はありません。
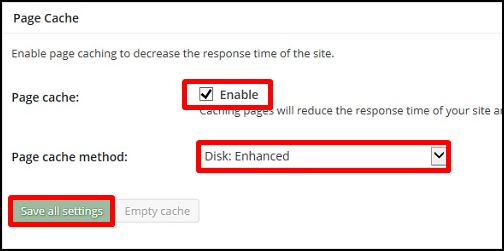
Page Cache
サイトの表示速度を高速化させる重要な項目なので『Enable(有効)』にチェックを入れます。その下に『Page cache method』という項目もありますが、WordPressはHTML表示なので『Disk:Enhanced』を選択します。

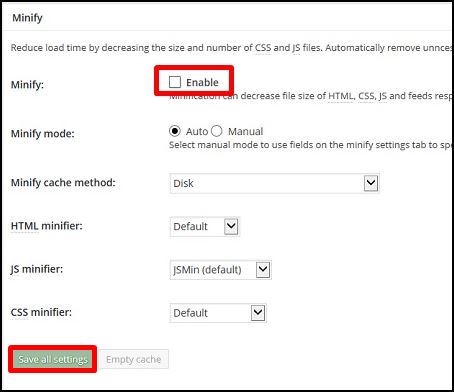
Minify
Minifyとは『小さくする、最適化する』という意味ですね。このMinifyは、他のプラグインと競合して不具合を起こす可能性があるので、『Enable』のチェックを外します。

Opcode Cache
特に変更の必要はありません。
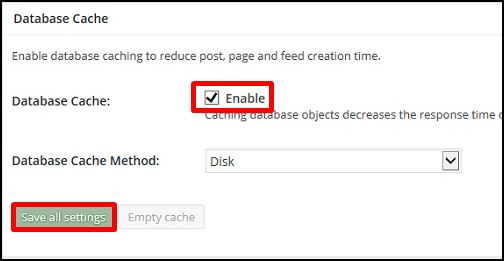
Database Cache
Database Cache(データベースキャッシュ)は、ブログの記事作成等を高速化する為のものという事だそうです。ここは『Enable』にチェックを入れておきます。

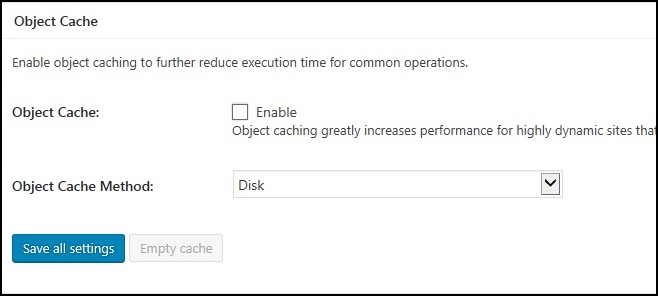
Object Cache
Object Cache(オブジェクトキャッシュ) ここもEnableにチェックを入れておきます。
追記:こちらにチェックを入れると、モバイルの端末で不具合が出るという事を耳にしたので、チェックを外しました。

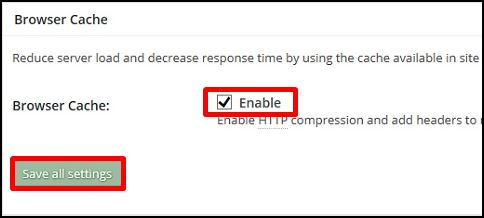
Browser Cache
Browser Cache(ブラウザキャッシュ)。 ブログ訪問者のブラウザのキャッシュを利用するので、サーバーへのアクセス負荷が少なくなり表示速度の高速化が可能になります。こちらも『Enable』にチェック。

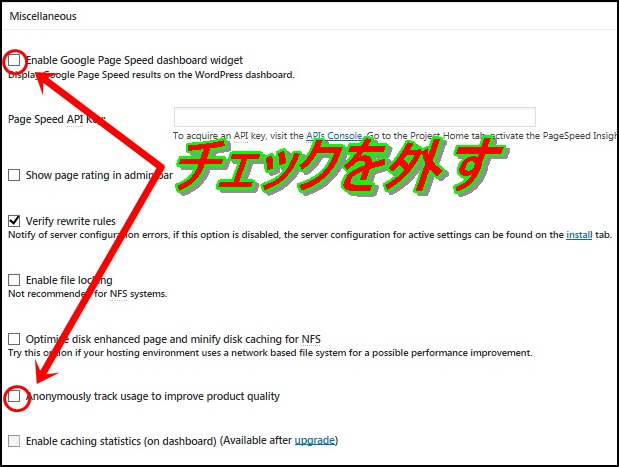
Miscellaneous
『Enable Google Page Speed dashboard widget』は、Googleが提供する速度判定ツールを、WordPressの管理画面で使用する事が出来るものです。
しかし、PageSpeed Insights が何時でも利用できるので必要ないと思います。ワタシは『Enable』のチェックを外しました。
なお、W3 Total Cacheの新しいバージョンでは、『Anonymously track usage to improve product quality』という項目が新たに設定されていて、デフォルトでチェックが付いていました。
なんじゃらほいと思い翻訳してみると、『匿名で使用状況を追跡して製品品質を向上させる』という事でした。使い勝手のモニター調査みたいな感じかと思い、チェックを外しておきました。

その他
以下はそのままスルーでOKです。
- CDN
- Reverse Proxy
- Statistics
- Monitoring
- Fragment Cache
- Licensing
- Debug
- Import/xport Settings
User Agent Groups
モバイルでの表示が崩れないように設定します。スマホで見た場合にトップページがパソコン表示になってしまう等の不具合が起こるのを防ぎます。
レスポンシブデザインを採用しているサイトの場合、設定不要です。
W3 Total Cacheのアンインストール方法
W3 Total Cacheは、安易に削除すると、管理画面が真っ白になる等の不具合が起こります。これを避けるために、アンインストール前に設定が必要になります。
- cache
- w3tc
- w3tc-config
- w3-total-cache-
以上で削除完了です。
管理画面がエラーになった時は
 W3 Total Cacheでエラーが出た時に試したい3つの対処法
W3 Total Cacheでエラーが出た時に試したい3つの対処法
まとめ
W3 Total Cache導入前と導入後では、ページの表示速度に変化はあったのでしょうか?
導入前

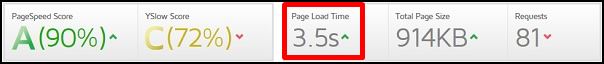
導入後<

6.4s➝3.5sと大幅に改善されました。これでブログの表示にイライラしなくて済みそうです(笑)。



[…] 神飾り情報局 1 userW3 Total Cacheの設定方法と削除時に気を付けなければならない事【WP高速化】http://11874.click/wordpress-plugin-w3-total-cache#W3_Total_Cache-4ワードプレスを高速化するの […]
[…] ●W3 Total Cacheのプラグインを削除 https://11874.click/wordpress-plugin-w3-total-cache […]
[…] ァベット「# BEGIN W3TC Browser Cache から # END W3TC Page Cache 」までを削除しました。 上に記したサイトの手順で・・・。 ●W3 Total Cacheのプラグインを削除 https://11874.click/wordpress-plugin-w3-total-cache […]
[…] ァベット「# BEGIN W3TC Browser Cache から # END W3TC Page Cache 」までを削除しました。 上に記したサイトの手順で・・・。 ●W3 Total Cacheのプラグインを削除 https://11874.click/wordpress-plugin-w3-total-cache […]
[…] ました。 上に記したサイトの手順で・・・。 上級者向けの項目らしく触るのは怖いです・・・(;´・ω・)↑ ●W3 Total Cacheのプラグインを削除 https://11874.click/wordpress-plugin-w3-total-cache […]
[…] 触るのは怖いです・・・(;´・ω・)↑ ●W3 Total Cacheのプラグインを削除 https://11874.click/wordpress-plugin-w3-total-cache 「.htaccess」を書き換えたのにサイトがあいかわらず表示されないので 「W3 […]
[…] ●W3 Total Cacheのプラグインを削除 https://11874.click/wordpress-plugin-w3-total-cache 「.htaccess」を書き換えたのにサイトがあいかわらず表示されないので 「W3 Total Cache」は、結局、削除するしかなか […]
[…] ●W3 Total Cacheのプラグインを削除 https://11874.click/wordpress-plugin-w3-total-cache 「.htaccess」を書き換えたのにサイトがあいかわらず表示されないので 「W3 Total Cache」は、結局、削除するしかな […]
[…] W3 Total Cacheの設定方法と削除時に気を付けなければならない事【WP高速化】WordPressを高速化するのに欠かせないプラグインの W3 Total Cacheの設定方法と削除時に気を付けなければならない事を解説します。 W3 Total Cacheは安易に削除すると管理画面が真っ白になる等の不具合が起こります。これを避けるためにアンインストール前に設定が必要になります。11874.click PCとスマホを分けて綺麗に高速表示してくれるWPキャッシュプラグイン「W3 Total Cache」の簡単設定方法パソコンとモバイルを分けてキャッシュを作成してくれるW3 Total Cacheプラグインの設定方法です。Wordpress環境でサーバーの応答時間がかなり早くなるのでページ表示が高速化が図れます。nelog.jp […]