
2018年10月29日からGoogle アドセンスにサイトを追加する場合の方法が変更されました。
今までならアドセンスのアカウントを1度取得してしまえば複数のサイトに広告を貼ることが出来たので、アドセンス審査用ブログを作成後に申請して合格すればメインブログに広告を貼ることが可能でした。
ところがアドセンスのデザインのアップデートにより新しいサイトを追加した場合、Google側でサイトの審査が行われるようになりました。
 飼いヌコ
飼いヌコ
サイトの審査は早くて数日後で最長でも2週間ほどかかり、承認されたサイトのみ広告が表示される仕組みに変更されました。
また審査制度が導入されたことによりソースコードの広告コードと一致するアカウントのみが利用可能となり、アドセンス狩りを防ぐことが可能になりました。
目次
これまでのアドセンスでは1つのアカウントで複数のサイトに広告を貼ることが可能でした

従来までのGoogle アドセンスでは、1度でも審査に合格すれば2つ目以降のサイトは自由に広告を貼ることが可能でした。
この場合はアドセンスの広告表示許可サイトの設定を行う事で、第三者に勝手に広告コードを使用される等の規約違反を回避できました。
 飼いヌコ
飼いヌコ
ワタシの場合はアドセンス申請用のブログをSeesaaブログで作成して、合格した後にWordPressで当ブログを立ち上げてアドセンスを導入しました。
メインブログの記事数が多い場合は中々審査に合格しないので、あらかじめアドセンス申請用のブログを作成して10記事程度の当たり障りのない記事を公開して申請する事が流行りましたね。
 飼いヌコ
飼いヌコ
アドセンスの仕様変更でサイト追加時に審査が行われるように

2018年10月29日にGoogle アドセンス公式ブログで仕様変更についての説明がありました、以下は原文を日本語に翻訳したものです。
新しいサイトに広告を表示する前に、そのサイトをAdSenseアカウントに追加する必要があります。新しいサイトはそれぞれ検証プロセスを経て、自分がドメインを所有しているか、コンテンツを変更することができるかを確認します。このプロセスでは、AdSenseプログラムのポリシーに準拠しているかどうかについてもサイトを確認します。確認が完了すると、サイトは「準備完了」とマークされ、広告の掲載を開始できます。出典:Inside AdSense
今まではアカウント単位での審査でしたが、これからはサイト(ドメイン)単位での審査に変更されるという事になります。
なので審査用ブログの作成は必要なくなり、サイトを1つ作成するたびにアドセンスに申請する流れになりますね。
 飼いヌコ
飼いヌコ
アドセンスに新しいサイトを追加する

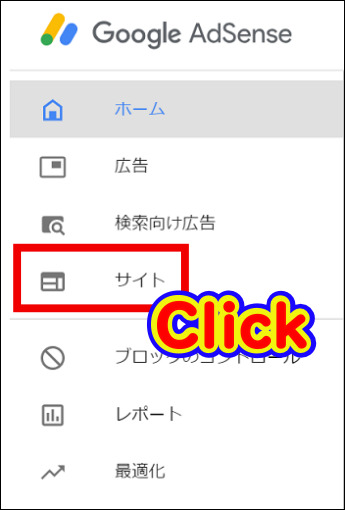
Google アドセンスにログインを行い管理画面から『サイト』をクリックします。

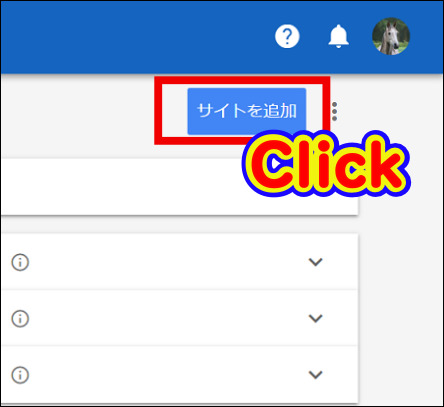
ページ右上の『サイトを追加』をクリックしましょう。

新しく追加するサイトのドメインを入力して「保存して次へ」をクリックします。

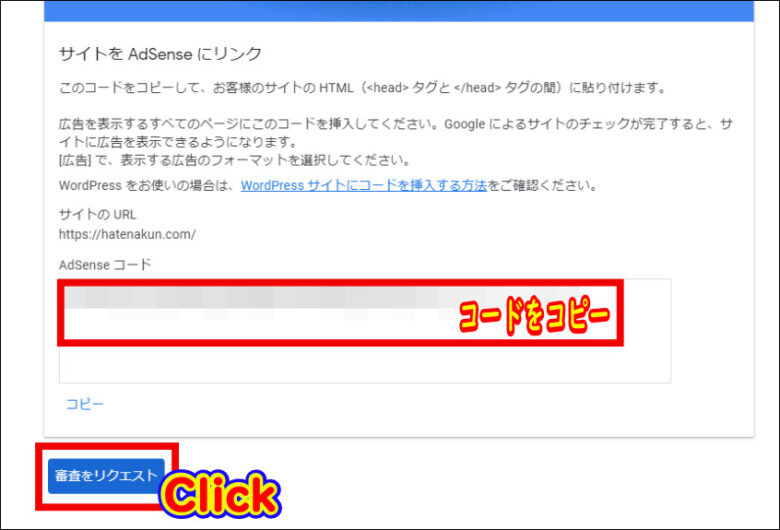
表示されているコードをコピーしてサイトの<head>タグと</head>タグの間に貼りつけて「審査をリクエスト」をクリックします。

 飼いヌコ
飼いヌコ
WordPressの場合はHTMLの<head>タグ~</head>タグは『header.php』というファイル内にあります。
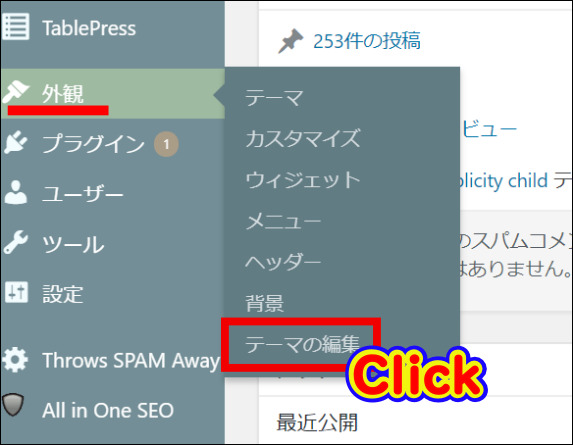
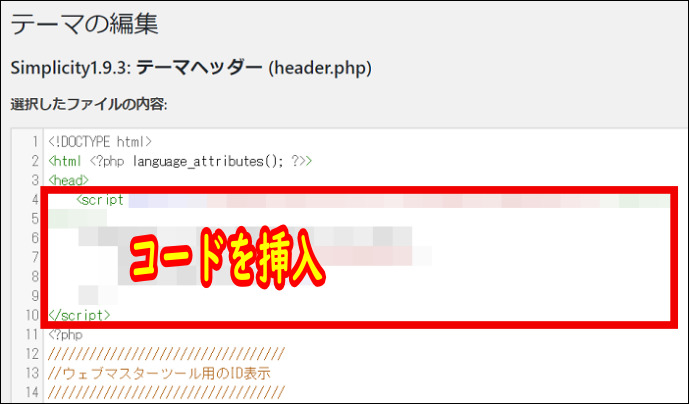
『header.php』開き方はダッシュボードから『外観』⇒『テーマの編集』と進みます。

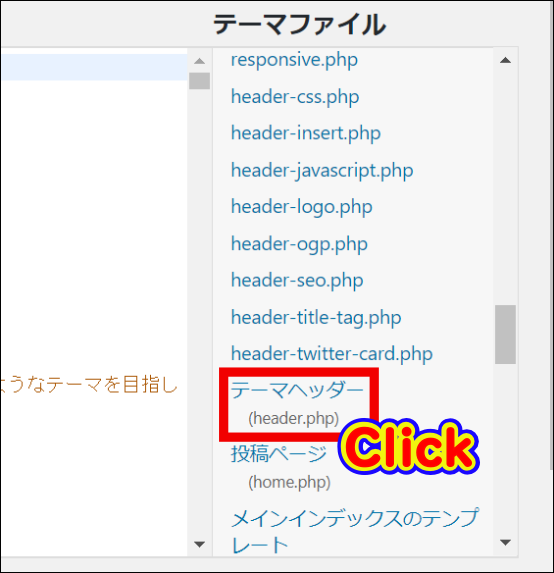
テーマファイル内の『テーマヘッダー(header.php)』をクリックしましょう。

先頭の方にある<head>を探してその下に指定のコードを貼りつけます。

最後に『ファイルの更新』をクリックすれば完了です。
ちなみに当ブログはSANGOというテーマを使用しているので『外観』⇒『カスタマイズ』⇒『詳細設定』と進むと『headタグ内にコードを挿入』という項目にアドセンスのコードを貼りつけるだけでOKです。
子テーマを利用している場合
先ほどの場合は親テーマにコードを挿入しましたが、今度は子テーマに挿入する方法を紹介します。
 飼いヌコ
飼いヌコ
子テーマには『header.php』は存在しない場合が多いです、その場合は新しくファイルを作成する必要があります。
- テキストエディタ
- FTPソフト
ワタシの場合、テキストエディタはTeraPadでFTPソフトはFileZillaを使っています、ちなみにFileZillaの使い方はコチラで説明しています。
 飼いヌコ
飼いヌコ
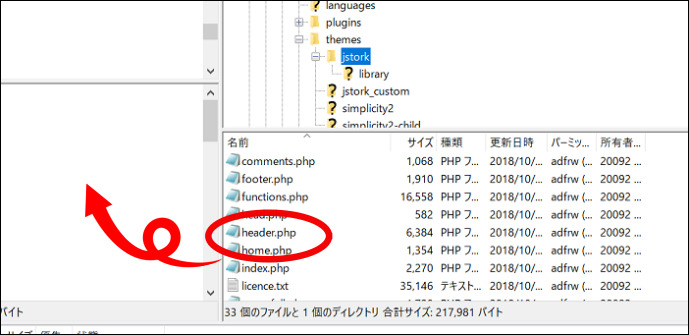
まずはFileZillaを起動してアドセンスを導入するドメインから『public_html』⇒『wp-content』⇒『themes』⇒『親テーマ』と進みます。
次に親テーマ内の『header.php』をローカル(パソコンのデスクトップ)にダウンロードします。

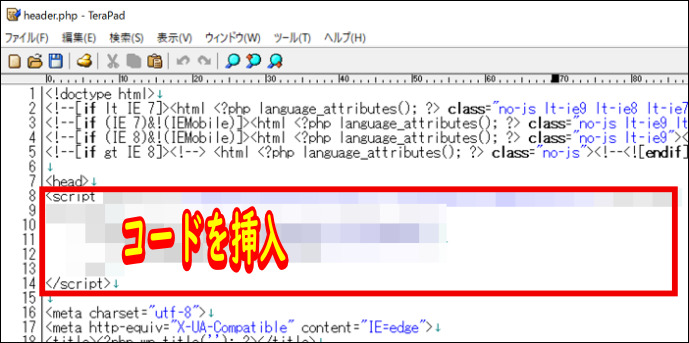
デスクトップにダウンロードした『header.php』をTeraPadにドラッグ&ドロップしましょう。

先ほどの親テーマの時と同じように<head>下に指定のコードを貼りつけましょう。

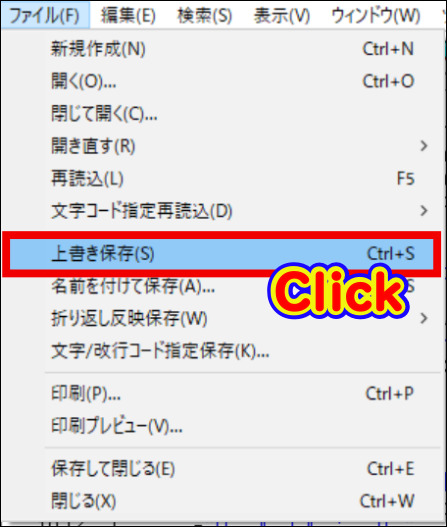
最後にファイルの上書き保存を忘れずに。

ここからが大事なのですが、アドセンスのコードを挿入した『header.php』を子テーマにアップロードしてやります。
 飼いヌコ
飼いヌコ
以上で子テーマにアドセンスのコードを挿入する方法の完了です、これで新しいサイトの追加申請完了です。

申請したブログのスペック
ワタシが申請したブログは2017年の6月ごろに立ち上げました、初めは商品のレビューブログとして運営していたのですが途中から雑記ブログの様になってしまいました(笑)。
なのでアドセンスの広告コードの貼り方からおかずの作り方、動画配信サイトやアンケートモニターサイトの登録方法などごちゃ混ぜになっています。
 飼いヌコ
飼いヌコ
- 独自ドメイン
- 記事数は70記事程度
- 画像やアフィリエイトリンクはバンバン貼りまくり
- 『プライバシーポリシー』『プロフィール』『お問い合わせページ』設置済み
- WordPressテーマ「ストーク」
 使用
使用 - アンケートモニター登録やワインの記事あり
兎に角レビュー記事が半数を占めているので楽天市場やAmazon.co.jpの広告をすべてのページに挿入しています。
 飼いヌコ
飼いヌコ
この点についてアドセンスのサポートに確かめてみると、現状では商品紹介系のページに関する厳格なポリシーはないとの事です。
アドセンスの審査期間はどれくらい?

サイトの<head>~</head>間に指定のコードを入れるだけで簡単に申請が完了しましたが、審査の結果が出るまでの期間はどれくらいかかるのでしょうか?
 飼いヌコ
飼いヌコ
しばらくお待ちください。通常、審査は数日で終了しますが、2 週間ほどかかる場合もあります。サイトの審査が終了しましたらお知らせいたします。
どうやら最短では数日、最長で2週間ほどかかるものと思われます。
 飼いヌコ
飼いヌコ
ワタシの場合では15日間待ちましたが何の音沙汰もありませんでした、そこでもう一度初めから申請し直すと翌日には合格のメールが届きました。

 飼いヌコ
飼いヌコ
まとめ
今回はGoogle アドセンスに新しいサイトを追加する方法を紹介しましたが、以前までなら審査等はありませんでした。
ところが2018年10月29日のアドセンスのデザインのアップデートにより新しいサイトを追加した場合、Google側でサイトの審査が行われるようになりました。
手順としてはアドセンスの管理画面から『サイト』と進み、広告を導入するドメインを追加します。
後は記載されているコードをサイトの<head>タグと</head>タグの間に挿入するだけです。
 飼いヌコ
飼いヌコ
アドセンスのポリシーを守って訪問者に有益なサイト運営を行えば問題なく審査に合格すると思います。