
ここではGoogleアドセンスをパソコンとスマホ別々で切り替えて表示させる方法を紹介します。
この方法を使えばパソコンではアドセンスを横並びのダブルレクタングルに、スマホでは1つだけ表示させる事も可能です。
 飼いヌコ
飼いヌコ
パソコンとスマホで同じ広告を使用していると、パソコンで横並びのダブルレクタングルに設定した場合にスマホでは縦に連続で表示されてしまいます。
このままではアドセンスのポリシー違反になるのでパソコンとスマホでアドセンスを切り替える必要があります。
 飼いヌコ
飼いヌコ
プラグインを使う方法もありますが、今回はfunctions.phpに条件分岐のコードを記述する方法を紹介したいと思います。
テーブル(表)を使ってバナーを横に並べてみる
まず初めにテーブル(表)を使って広告バナーを横に2つ並べてみまてパソコンとスマホでどのように表示されるのか確かめていきましょう。
 飼いヌコ
飼いヌコ
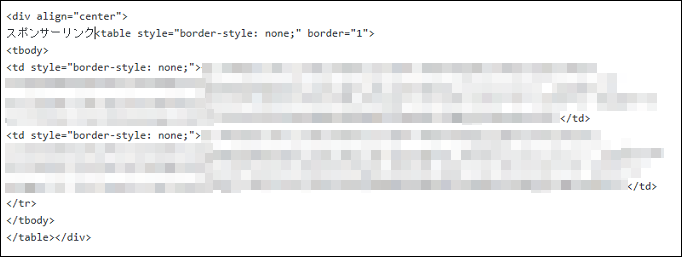
WordPressブログ記事で枠線なしのテーブルにアドセンスのコードを2つ挿入しました。

パソコンでの見え方
パソコンで表示させると、300×300サイズの広告バナーが綺麗に横並びになりました。

 飼いヌコ
飼いヌコ
スマホでの見え方
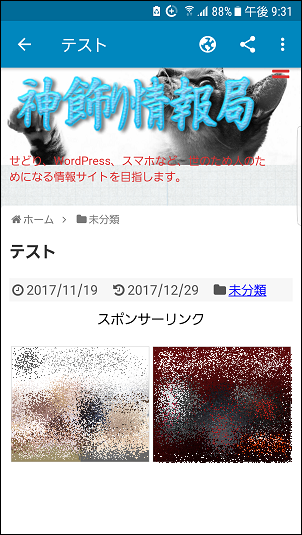
先程横並びで設定した広告バナーを今度はスマホから閲覧してみましょう。

 飼いヌコ
飼いヌコ
スマホでも広告バナーが2つ横並びで表示されましたが大きさが半分ほどになってしまいました
これでは広告バナー自体が目立たないのでブログの訪問者にクリックされ難くなります。
 飼いヌコ
飼いヌコ
そこでパソコンとスマホで別々に広告を表示させるコードをfunctions.php に追加してやります。
 飼いヌコ
飼いヌコ
functions.phpを編集する場合はやり方を間違えるとWordPressがエラーになってしまうので、必ずバックアップを行っておきましょう。
functions.phpに条件分岐のコードを記述
「ダッシュボード」➝「外観」➝「テーマの編集」➝「functions.php」と進みます。

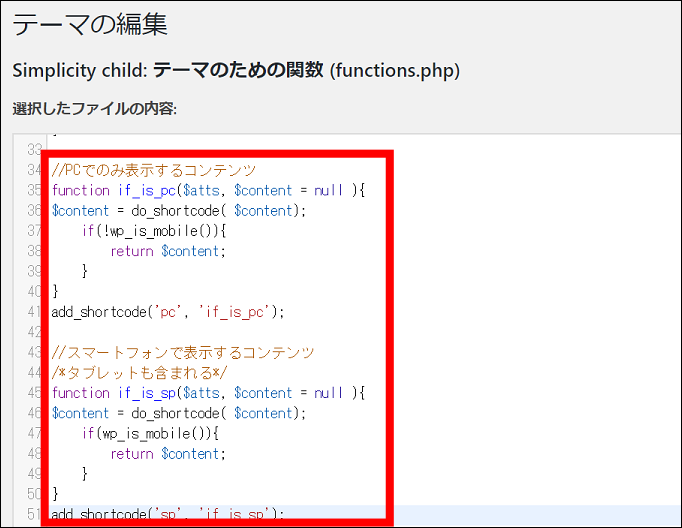
functions.phpに下記のコードを追加します。
//PCでのみ表示するコンテンツ
function if_is_pc($atts, $content = null ){
$content = do_shortcode( $content);
if(!wp_is_mobile()){
return $content;
}
}
add_shortcode('pc', 'if_is_pc');
//スマートフォンで表示するコンテンツ
/*タブレットも含まれる*/
function if_is_sp($atts, $content = null ){
$content = do_shortcode( $content);
if(wp_is_mobile()){
return $content;
}
}
add_shortcode('sp', 'if_is_sp');コピペでポチっと。最後に「ファイルを更新」をクリックします。
 飼いヌコ
飼いヌコ

何とか成功したみたいですね。

 飼いヌコ
飼いヌコ
ショートコードを使って広告を切り替えて表示させる
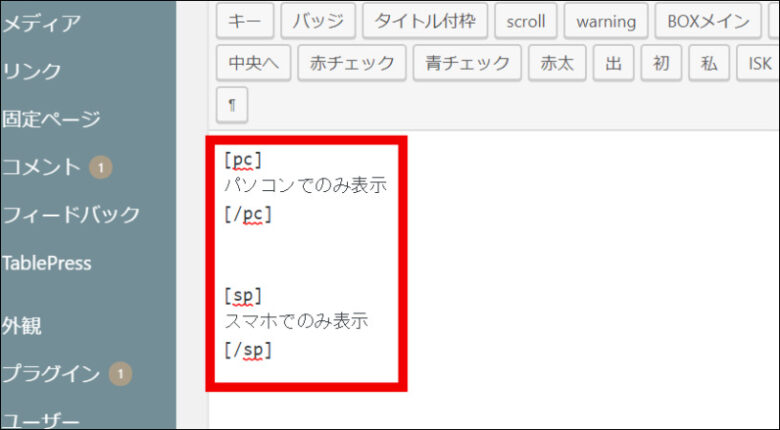
無事functions.phpに条件分岐のコードを記述できたので、仕上げはショートコードを使ってパソコンとスマホ別々の広告を表示させていきます。
[pc]
パソコンでのみ表示
[/pc]
[sp]
スマホでのみ表示
[/sp]パソコンのみで表示させたい場合は[pc][/pc]で、スマホのみで表示させる場合は[sp][/sp]を使いそれぞれのコンテンツを囲いましょう。

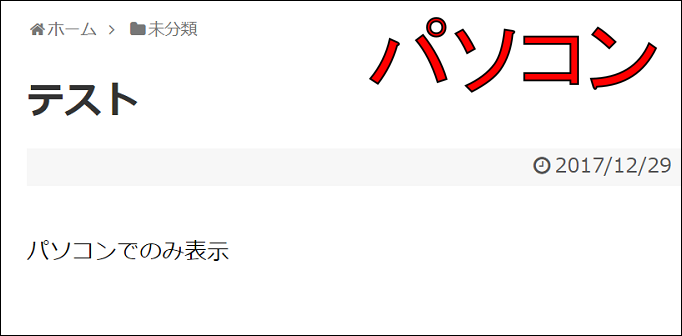
パソコン

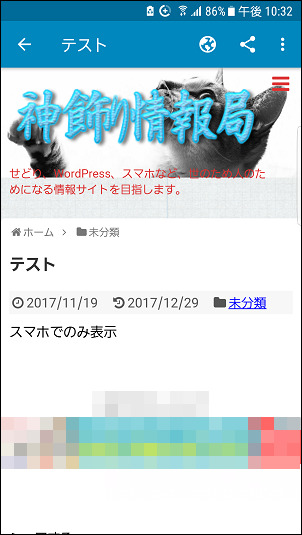
スマホ

 飼いヌコ
飼いヌコ
ではパソコンでアドセンスを横並びに2つ表示して、スマホでは1つだけのアドセンスを表示させてみましょう。
パソコン

スマホ

 飼いヌコ
飼いヌコ
まとめ
Googleアドセンスの広告を2つ並べて横並びにさせるとパソコンでは上手く表示する事が出来ます。
ところがスマホから閲覧した場合に縦に連続して2列に表示されてしまいます、これはポリシー違反になります。
 飼いヌコ
飼いヌコ
今回の方法でパソコンとスマホで別々に広告を切り替えるコードを追加すれば、パソコンでは2つ横並びにスマホでは1つのみにという感じでコンテンツを切り替えて表示させる事が可能です。
その他の使い方としては、パソコンだけに広告を挿入する場合は[pc][/pc]で、スマホのみに広告を表示する場合は[sp][/sp]で囲ってやれば単独でも使用できます。
 飼いヌコ
飼いヌコ



はじめまして!
月乃塾ブログからマッキー事牧野といいます。
いつもワードプレスでブログを作成してますが、できることが多すぎてまだチンプンカンプンです(+_+)
是非ごりょんさんのブログを参考に勉強させていただきたいと思いますのでよろしくお願いします(^^♪
マッキーさんはじめまして。
こちらこそよろしくお願いします。
PC、スマホで切り替えが出来ましたが、PCでは広告が横並びではなく、上下になってしまいます。何かコードの書き方があるのでしょうか?
ghopeさんコメントありがとうございます。
パソコンで広告がタテになってしまうとの事ですが、広告のサイズが大きいとかテーマの横幅が狭いという事は無いのでしょうか?
よろしくお願いします。