
初心者がインクスケープを勉強する第3弾になりますが、今回は オブジェクトに色を付ける方法 を紹介して行きたいと思います。
色の塗り方さえ覚えておけばブログやホームページのヘッダー画像やバナー・アイコンなどが簡単に作成できます。
目次
Inkscapeのフィルやストロークとは?

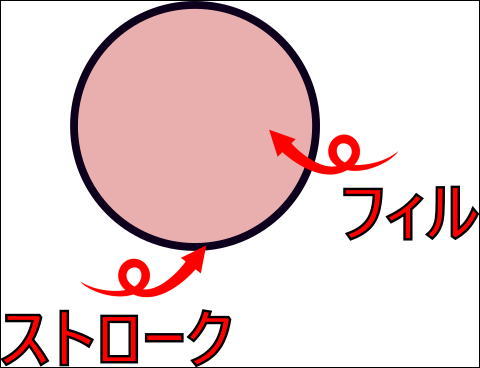
インクスケープを使う上で必ず覚える単語が「フィル」「ストローク」です。
- フィル
- ストローク
 飼いヌコ
飼いヌコ
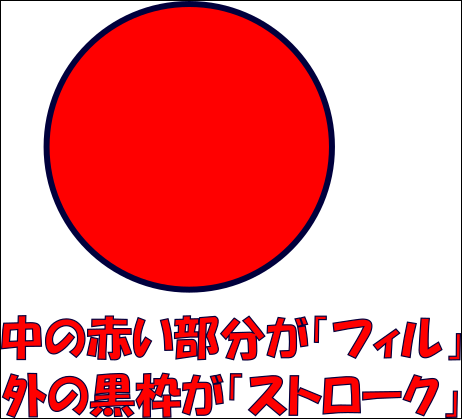
インクスケープでは面の事を「フィル」、輪郭線を「ストローク」と呼びます。面とは作成したオブジェクトそのもので、輪郭線とはオブジェクトの枠線になります。

 飼いヌコ
飼いヌコ
「フィル」では色や模様を、ストロークでは色や模様に加えて幅や線種なども設定する事が可能になります。
フィルやストロークに色を付ける方法

フィルやストロークに色を付ける方法ですが、カラーパレットから色を選択する方法と「フィル/ストローク」ダイアログを使って色を選択する方法の2種類あります。
- カラーパレットから色を選択する
- 「フィル/ストローク」ダイアログを使って色を選択する方法
 飼いヌコ
飼いヌコ
\塗りの種類は8種類/
| 塗りなし | フィル/ストロークの削除 |  |
|---|---|---|
| 単一色 | 1色だけの塗り |  |
| 線形グラデーション | 左から右に線状に色が変化 |  |
| 放射グラデーション | 中心から外側に放射状に色が変化 |  |
| メッシュグラデーション | メッシュ状に色が変化 |  |
| パターン | 用意されたパターンで塗る |  |
| スウォッチ | 見本から選んだ設定で塗る |  |
| 塗りをアンセット | 塗りを継承可能にするために未定義にする |  |
パレットから色を選択する方法
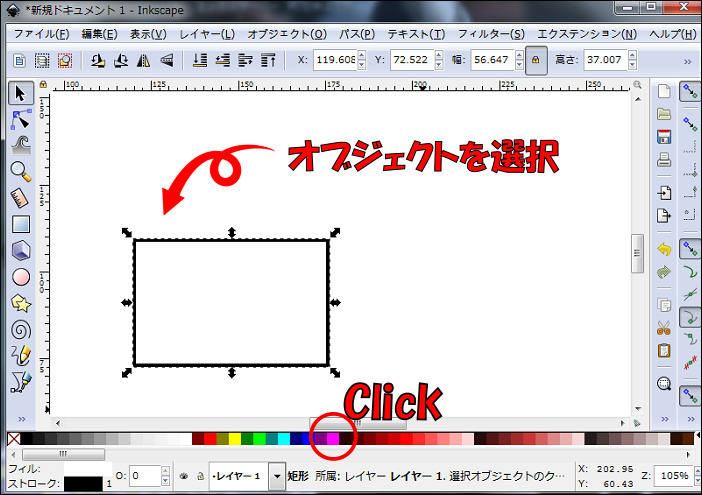
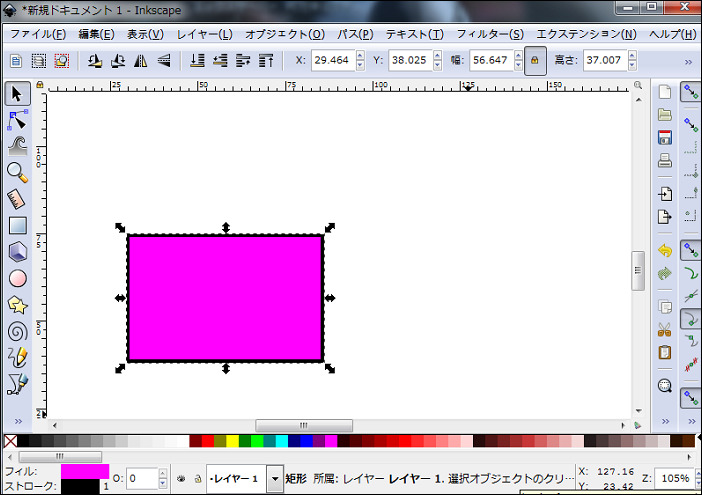
インクスケープの下にあるカラフルな色の帯をクリックして色を付けていく方法です、オブジェクトを選択後にカラーパレットの色を選んでクリックするだけです。

あっという間にフィルに色が挿入されました。

 飼いヌコ
飼いヌコ
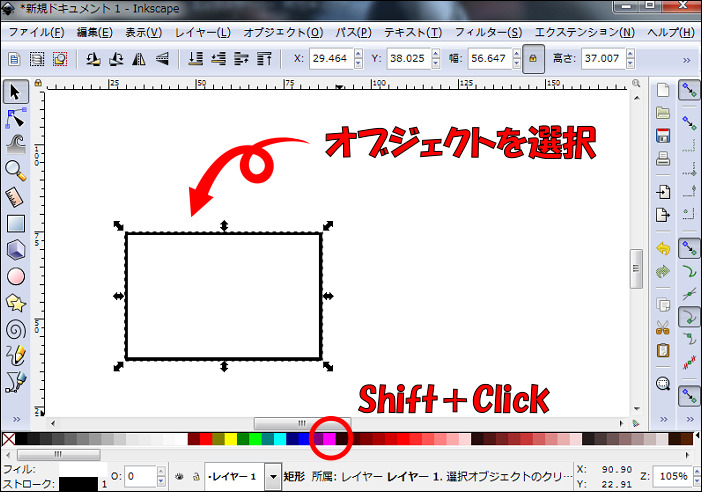
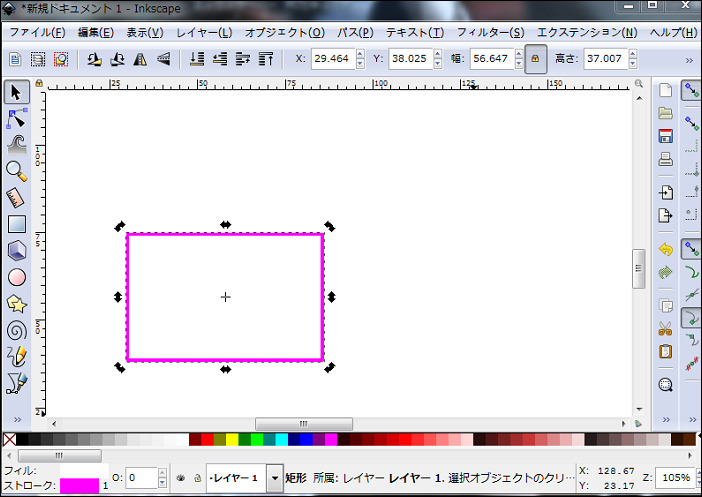
今度はストロークに色を付けていきますが、オブジェクトを選択してShiftを押しながら任意の色をクリックするだけでOKです。

こんな感じでストロークに色がつきました。

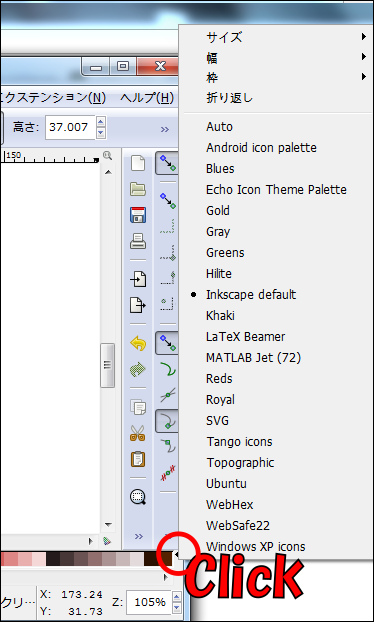
色の種類ですが設定ではデフォルトになっています、カラーパレットの右端の左向きの三角(最新バージョンでは「三」)をクリックするとカラーパレットの表示方法と色のリストが選べます。

「フィル/ストローク」ダイアログを使って色を選択する方法
今度は「フィル/ストローク」ダイアログを表示させてオブジェクトの色を変更する方法です。
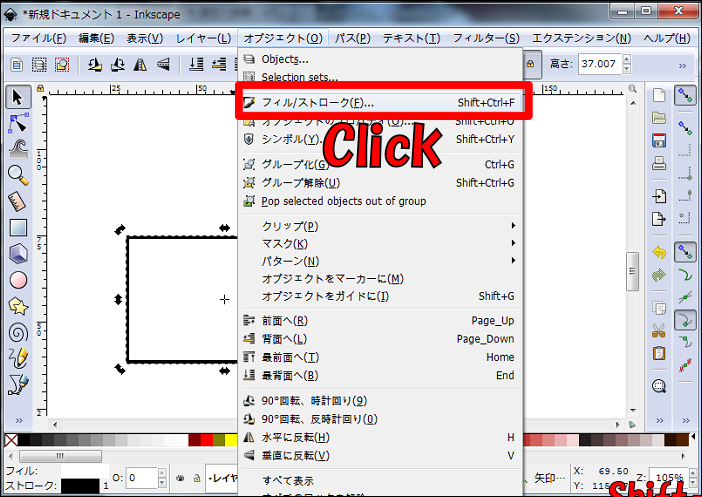
「オブジェクト」から「フィル/ストローク」と進むかShift + Ctrl + fを同時に選択します。

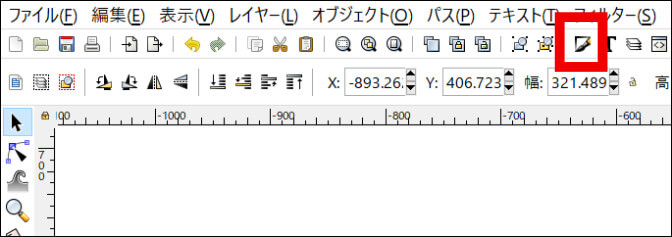
別の方法ではコマンドバーのアイコンをクリックしても「フィル/ストローク」ダイアログを表示させることが出来ます。

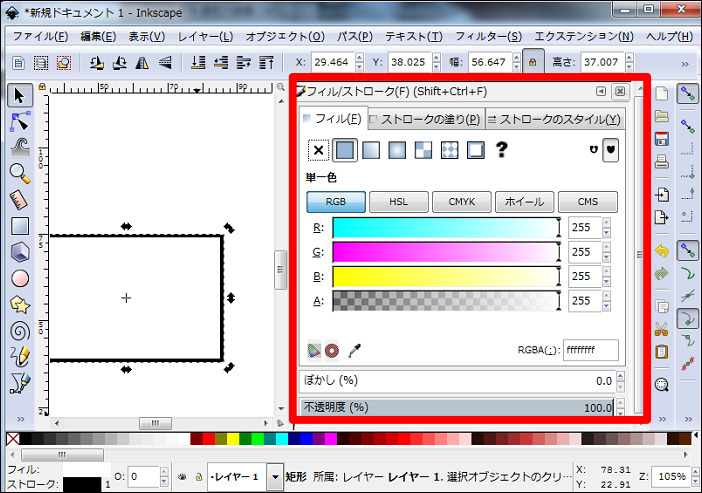
「フィル/ストーロク」ダイアログが表示されました。

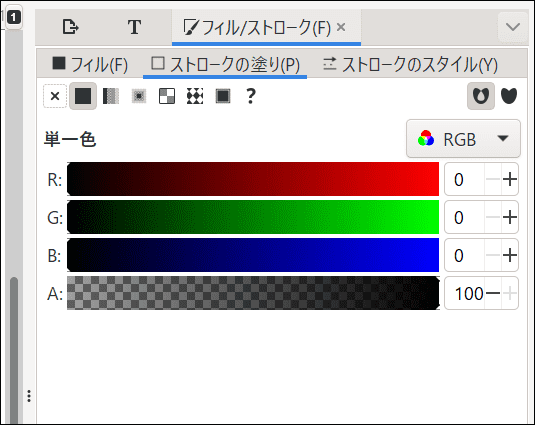
追記:最新バージョンでは見た目が以下のようになっています。

ここでは3つの項目に分かれています。
- フィル
- ストロークの塗り
- ストロークのスタイル
フィル
ここでは初心者向けにあまり難しい作業はせずに単純に色を付ける方法を紹介します。
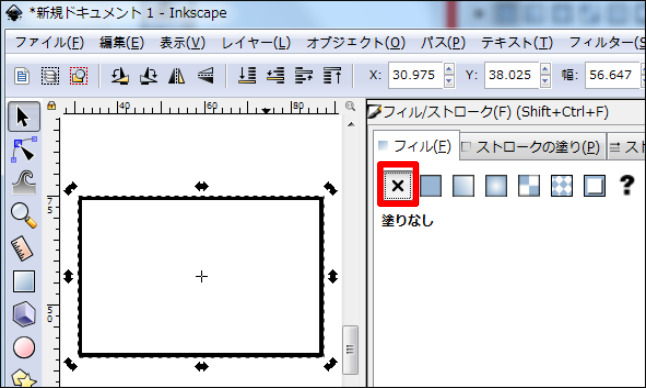
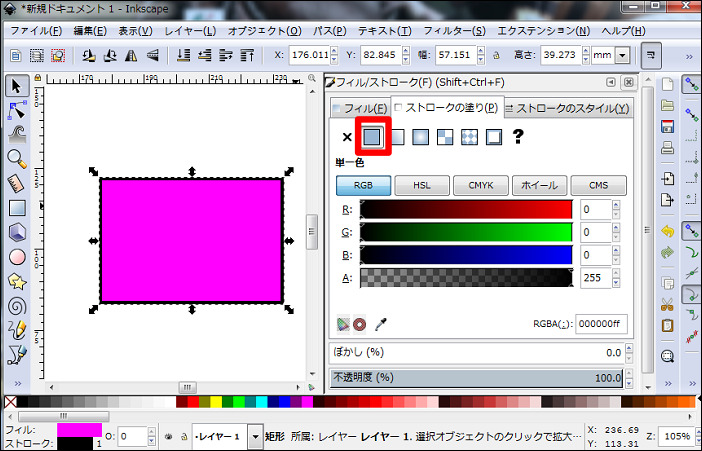
「フィル」を選択後にいちばん左の「塗りなし」を選択するとオブジェクトに色はつきません。

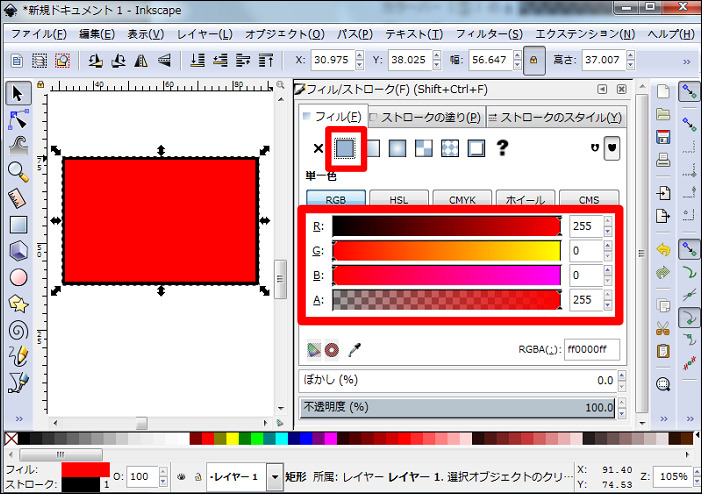
2番目の「単一色」を選択して下にあるスライダーを調節して色をつけていきます。

 飼いヌコ
飼いヌコ
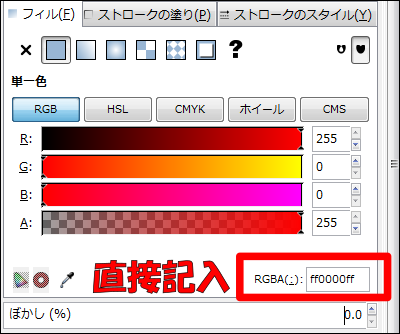
難しかったら色のコードを直接書き込みましょう、「〇〇〇〇〇〇ff」と色のコードの最後に「ff」をつけます。

ワタシはいつもカラーパレットから色の変更をしています、その方がなんとなく楽です(笑)。
ストロークの塗り
続いて2番目の項目はオブジェクトの枠線に当たる「ストロークの塗り」です。
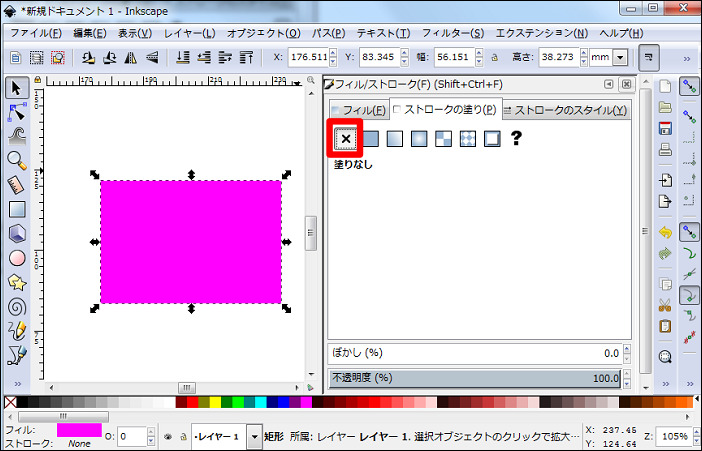
こちらも同じようにいちばん左の「塗りなし」を選択するとオブジェクトの枠線(ストローク)が消えます。

2番目の「単一色」を選択して下にあるスライダーを調節して枠線に色をつけていきます、ちなみに大体枠線は黒が多いですね。

 飼いヌコ
飼いヌコ
ストロークのスタイル
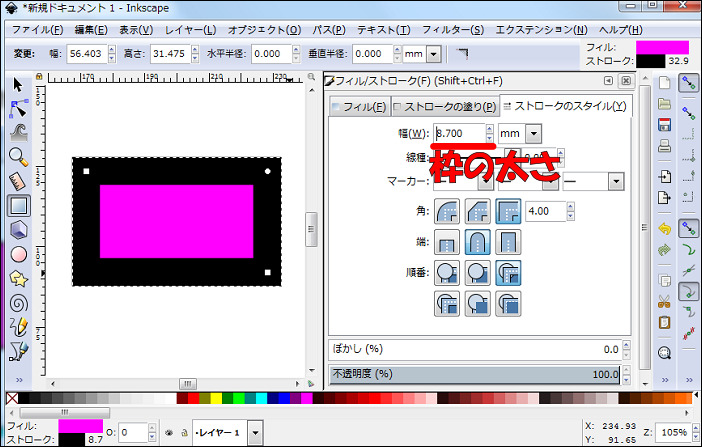
ここではストロークの太さを変更できます、「幅(W)」の数値を上げると枠線が太くなっていきます。

 飼いヌコ
飼いヌコ
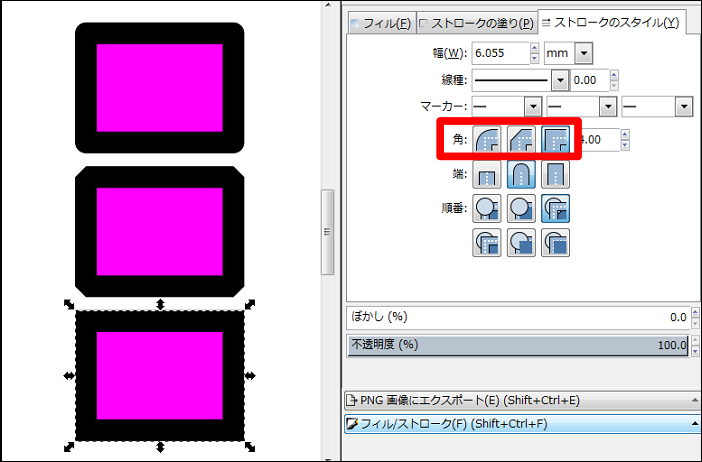
「角」を選択するとそれぞれ角の形を変える事が出来ます。

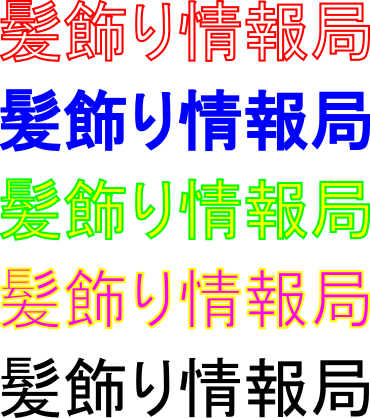
テキスト文字も様々な色を付け加える事が出来ます。

| フィルなしストロークのみ フィル+ストローク フィル+ストローク フィル+ストローク フィルのみ |
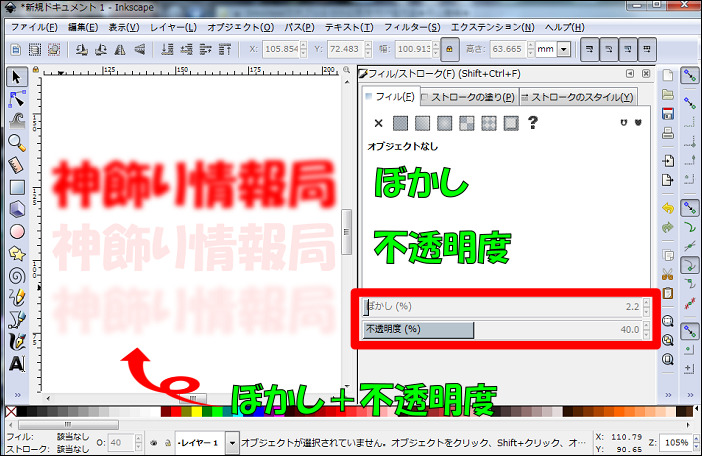
ぼかしと不透明度

「ぼかし」のスライダーを右に動かして行くとオブジェクトがぼやけた様な感じになります。
「不透明度」ではデフォルトの数値が「100」で、数字が小さくなっていくと同時にオブジェクトが透明になっていきます。

まとめ
ここではインクスケープでオブジェクトに簡単な色をつける方法を紹介しました。
オブジェクトの面がフィルで、フィルのまわりの輪郭線がストロークになります。

この2種類のオブジェクトに色を付けていけば良いのですが、カラーパレットから色を選択する方法と「フィル/ストローク」ダイアログを表示する方法があります。どちらかやり易い方法で色を付けていけば良いですね。
基本的な事ばかりですが、この方法を覚えておけば簡単なロゴやバナーなどを作成できると思います。
 飼いヌコ
飼いヌコ



[…] 神飾り情報局 Inkscapeでオブジェクトに色を付ける方法★初心者編★https://11874.click/color-in-object-with-inkscape初心者がインクスケープを勉強する第3弾になります。今回はオブジェクト […]