
先日Illustrator(イラストレーター) に挑戦してみました、といってもワタシは全くの素人なのでイラストレーターの体験版をダウンロードしてみただけです(笑)。
何故イラストレーターを使いたいかと言いうと、ブログのロゴやアイコン・バナーなどを自作したいと思ったからです。
 飼いヌコ
飼いヌコ
そんな誰もが利用したがる『イラストレーター』とはいったいどんなアプリケーションなのでしょうか?
Adobe Illustratorとは、テキストと画像を組み合わせたレイアウトの作成やデザイン、線や図形を組み合わせたイラストの作成に最適なツールです。出典:Illustrator
大変便利なイラストレーターですが、ひと昔前はパッケージ版が主流でした。ところが現在では月額課金制の Illustrator CC(Creative Cloud) というサービスになっているみたいですね。
肝心のイラストレーターの月額料金ですが、年間プランでは1か月に2,728円と大変高額です。※月々プランでは3,828円。
 飼いヌコ
飼いヌコ
イラストレーターを1年間使用すると28,776円かかります。※一括払いの場合。
 飼いヌコ
飼いヌコ
サクサクとロゴやバナー等を作成できる人にとっては安いかもしれませんが、これからイラストレーターを勉強して行く初心者にとってはさすがにこの値段は高いですね。
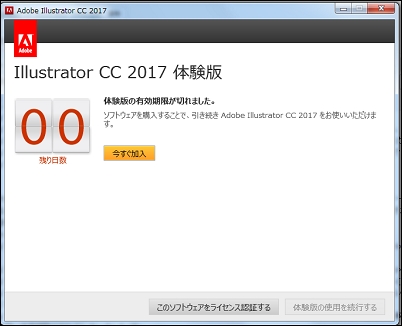
イラストレーターの体験版の期間はたったの7日間しかありません、7日でイラストレーターを覚える事はまず不可能ですね。
ワタシもイラストレーターの体験版をダウンロードしましたが、あっという間に使用期限が切れてしまいました(笑)。

 飼いヌコ
飼いヌコ
さすがにイラストレーターの初心者が月額2,728円も払うのは勿体ないので何とかならないかと考えました。
するとイラストレーターとよく似た機能を持つ Inkscape(インクスケープ)というアプリケーションを発見。
このInkscapeはイラストレーターの代わりに無料で利用出来るとの事なので使ってみる事にしました。
目次
Inkscapeはイラストレーターと違い無料で利用可能

イラストレーターは有料ですが、無料で使用可能なInkscapeとは一体どのようなソフトウェアなのでしょうか?
オープンソースで開発されているグラフィッイクソフト(ベクトル画像編集ソフトウェア)。
 飼いヌコ
飼いヌコ
パソコンで絵を描く時に使われる画像には大まかに2通りあります、ベクトル画像 と ビットマップ画像 ですね。
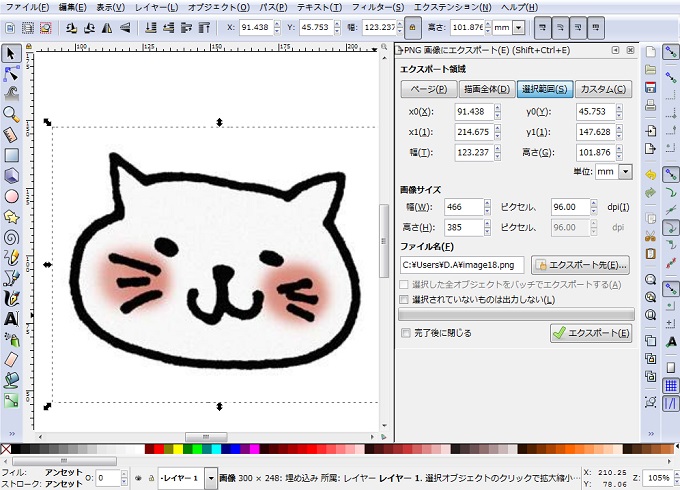
今回使用する Inkscapeはベクトル画像編集ソフトになりますが、最大の特徴は 拡大しても線が綺麗なままという事です。
| ベクトル画像 | ビットマップ画像 | |
|---|---|---|
| 特徴と 優れている点 |
点の座標と色の情報 から表示される。 拡大しても綺麗 に表示される。 |
ドット・ピクセルの 集合から表示される。 写真のような画像表示 に長けている。 |
| 向いていない点 | 写真の様な複雑な 画像の処理。 |
画像の形状は 記憶していないので、 拡大や変形には適さない。 |
| 有料ソフト | Illustrator | Photoshop |
| 無料ソフト | Inkscape | ペイント GIMP |
 飼いヌコ
飼いヌコ
イラストレーターは使える機能が豊富なので使い方も複雑になります、一方でInkscapeは使える機能がシンプルで操作も覚え易いです。
その他の違いではイラストレーターはCMYK・RGBの両方をサポートしていますが、InkscapeではCMYKはサポートしていません。
 飼いヌコ
飼いヌコ
パソコンやスマホで見る色の3原色の事を『RGB(Red・Green・Blue)』、印刷した紙で見る色の3原色の事を『CMYK(Cyan・Magenta・Yellow・Key plate)』といいます。
 飼いヌコ
飼いヌコ
Inkscapeとイラストレーターの最大の違いはInkscapeは無料で利用出来る事です、なのでブログのバナーやアイコンを作成するならInkscapeでも十分に対応できます。
アプリをダウンロード・インストールして行こう

それでは早速Inkscapeアプリをダウンロードして行きましょう、アプリは公式サイトからダウンロード出来ます。
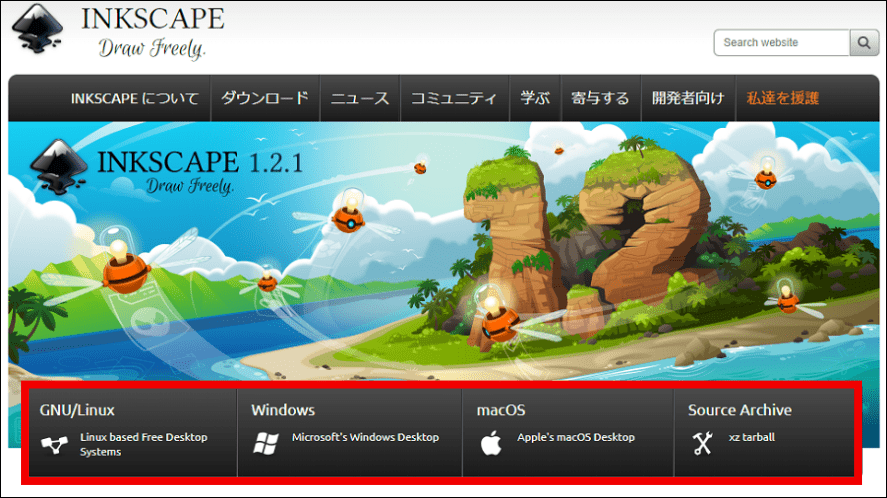
公式サイトからダウンロード
トップページの『DOWNROAD』⇒ 『current Version』と進んで最初にソフトウェアを選択します。

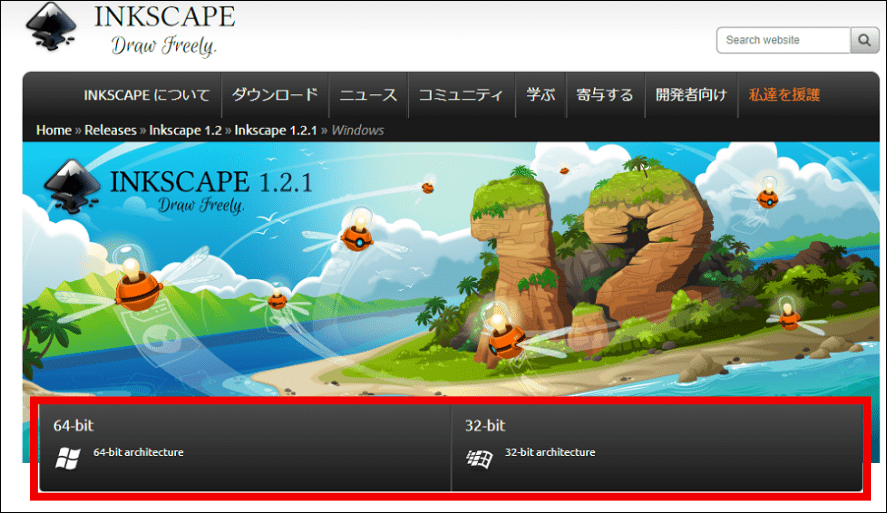
Windows版を選択した場合は『32bit版』『64bit版』のどちらかを選択する必要があります。

 飼いヌコ
飼いヌコ
『32bit版』『64bit版』の確認方法
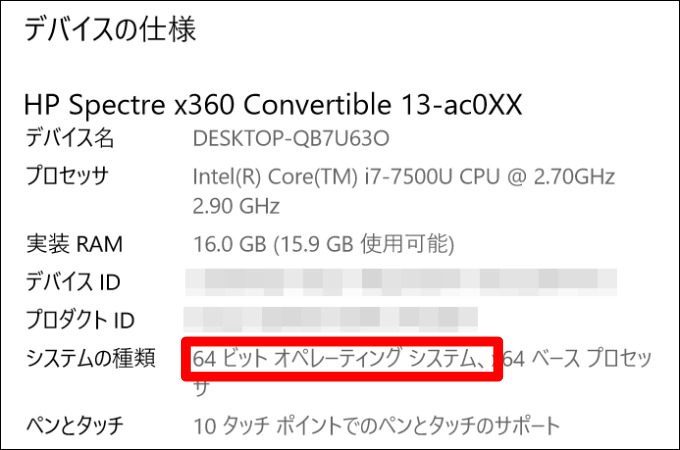
『32bit版』『64bit版』の見分け方はパソコンの画面左下のスタートメニューの『歯車』アイコンをクリックして『システム』⇒『詳細情報』と進みます。
『システムの種類』に『〇〇ビット』と記載されているのでそちらをダウンロードして下さい。

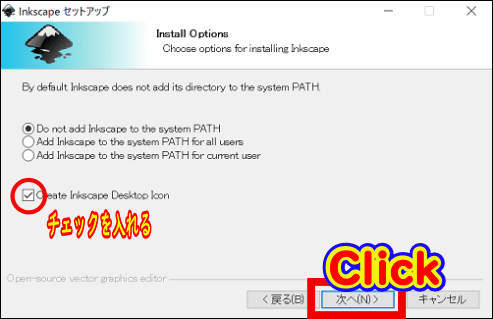
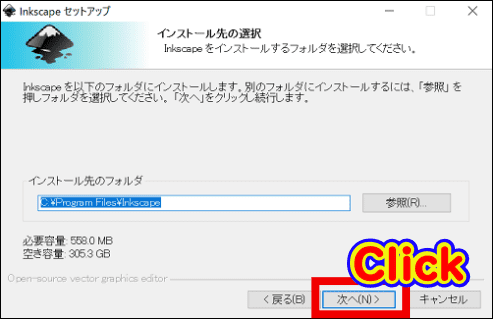
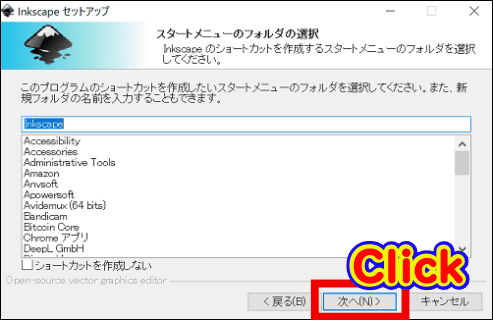
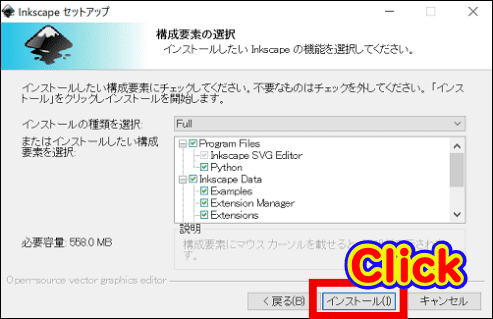
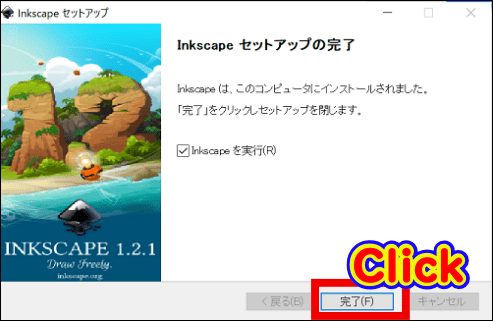
インストール手順





最初に実行しておきたい3つの設定

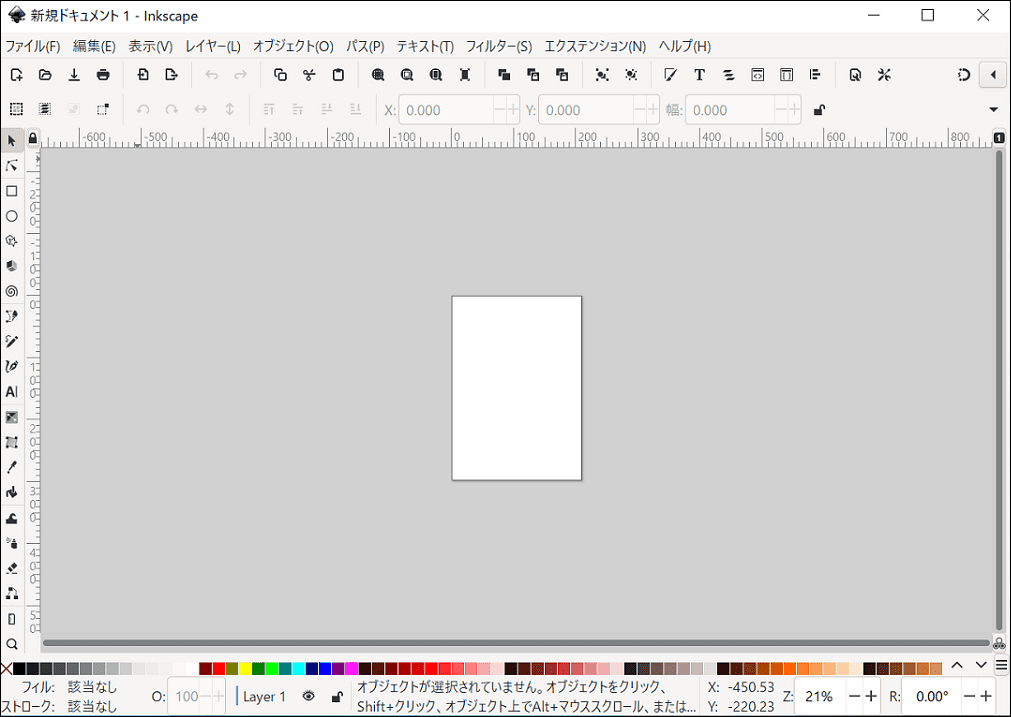
Inkscapeはイラストレーターに比べてシンプルな作りに見えますが、それでも色々な機能がありすぎて何が何だか分かりません。

そこでとりあえずInkscapeで何かオブジェクトを作れる状態にしていきたいと思いますが、最初に3つの設定を行っておきましょう。
- 背景の不透明度を変更
- 方向と単位の設定
- 作業スペースの拡大
1.背景の不透明度を変更
Inkscapeで作業をするときは基本的に背景は白です、ところが中には背景色を変更しなければならない場合があるかもしれません。そういった場合の設定方法です。
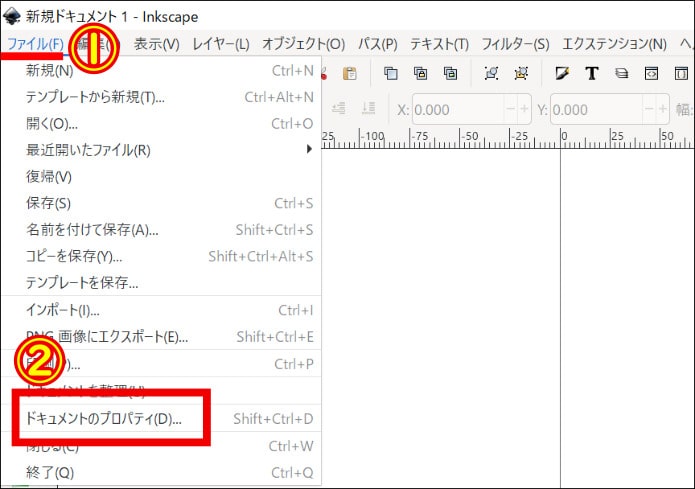
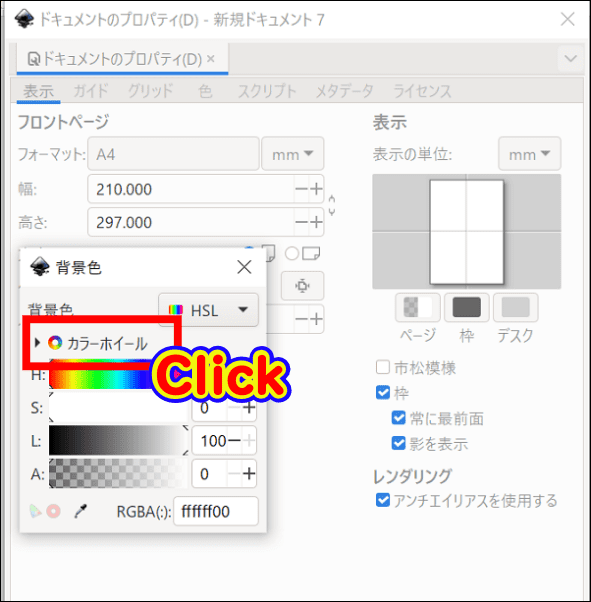
Inkscapeのメニューから①『ファイル』⇒②『ドキュメントのプロパティ』と進むか、shiftとctrlとDを同時に押して下さい。

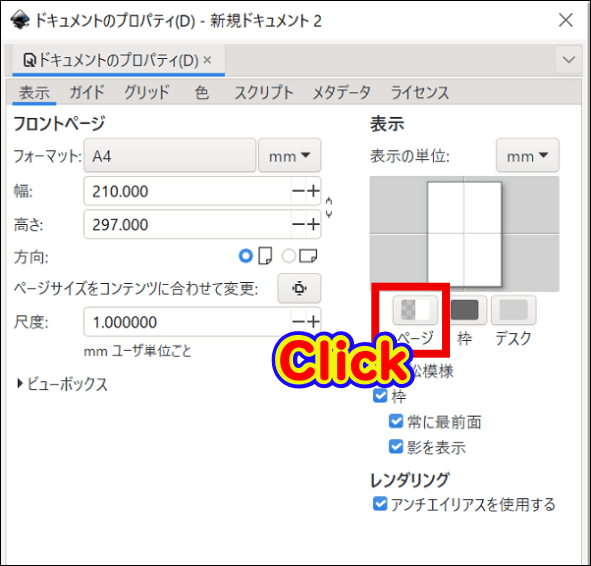
すると『ドキュメントのプロパティ』のウィンドウが開くので『表示』欄の『ページ』をクリックします。

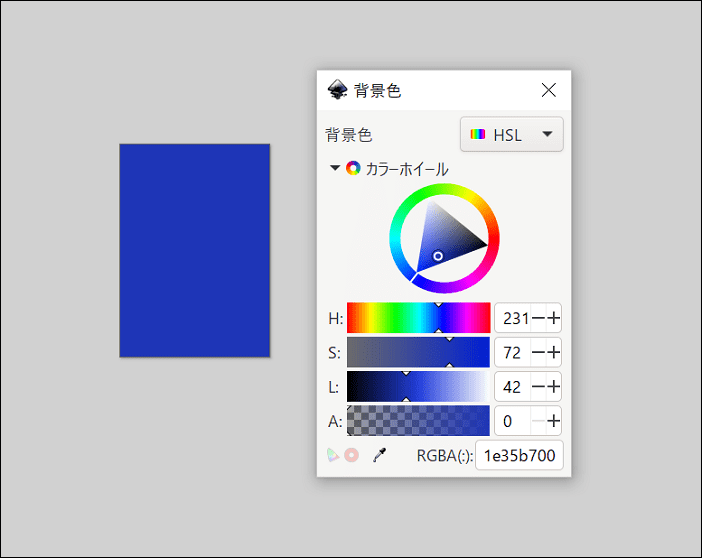
『カラーホイール』をクリックしてホイールを動かすと背景色に色が付きます。

ホイールを自由に動かすことで背景色を様々な色に変更する事が可能になります。

 飼いヌコ
飼いヌコ
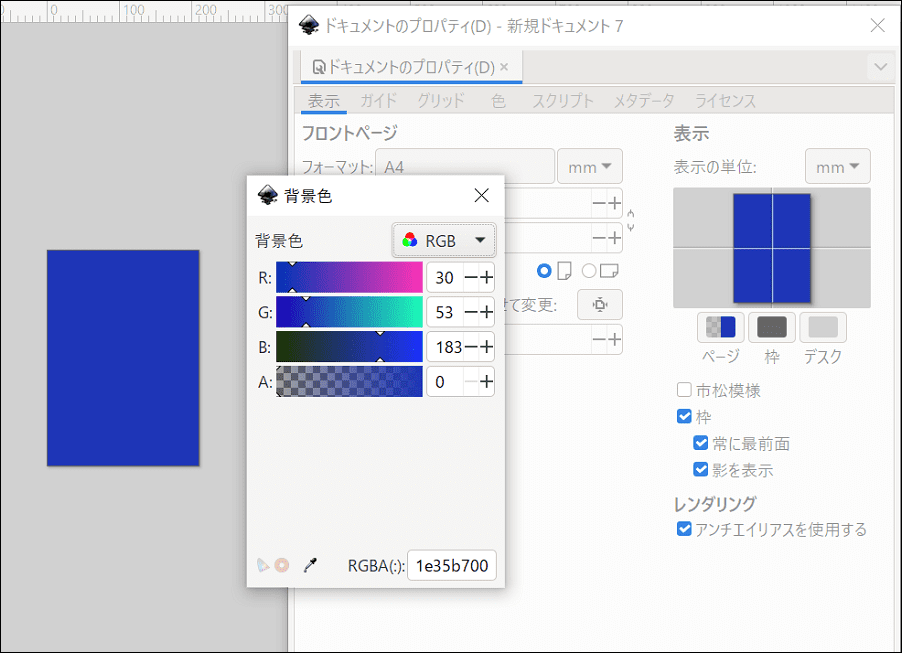
ちなみにRGBバージョンでも背景色の変更が可能です、どちらかやり易い方を使用すると良いですね。

2.方向と単位の設定
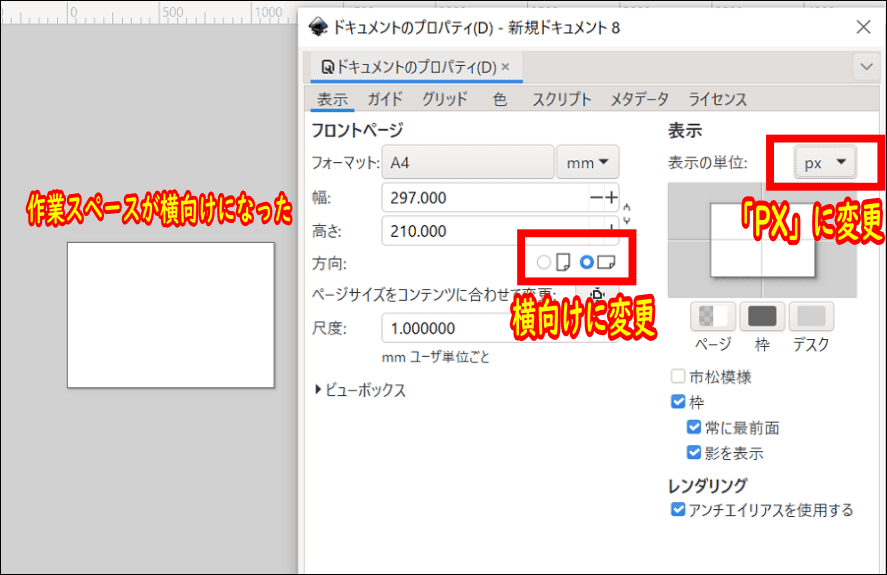
次は作業スペースの方向と単位を変えていきます、デフォルトでは縦に設定されていのでこれを横向きに変えて単位を『mm』➝『px』に変更します。

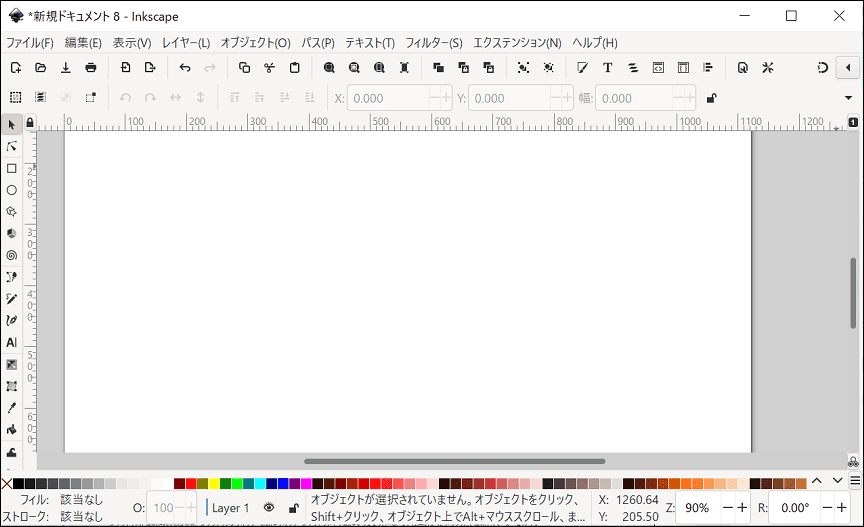
これで作業スペースが縦から横向きに替わりましたが、何だかやけに小さいですね。
 飼いヌコ
飼いヌコ
3.作業スペースの拡大
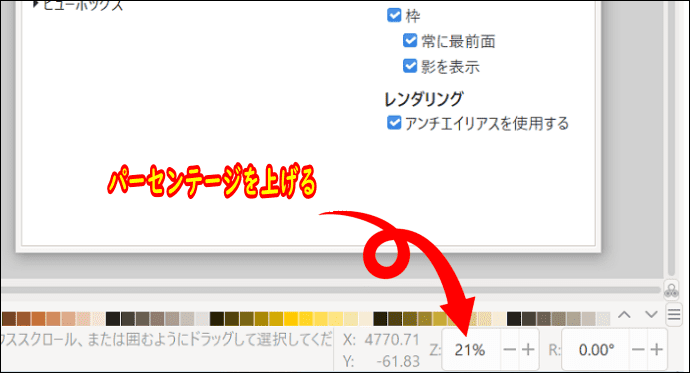
画面右下にある『〇〇%』を上げる事で作業スペースが拡大されます。

このように作業スペースが拡大されました。

最低でも2と3の設定方法だけ覚えておけばいつでも作業に取り掛かる事が出来ます。
 飼いヌコ
飼いヌコ
設定した状態を保存しておこう

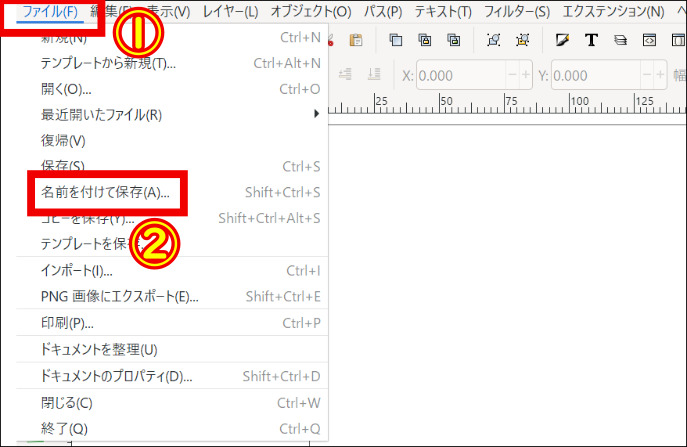
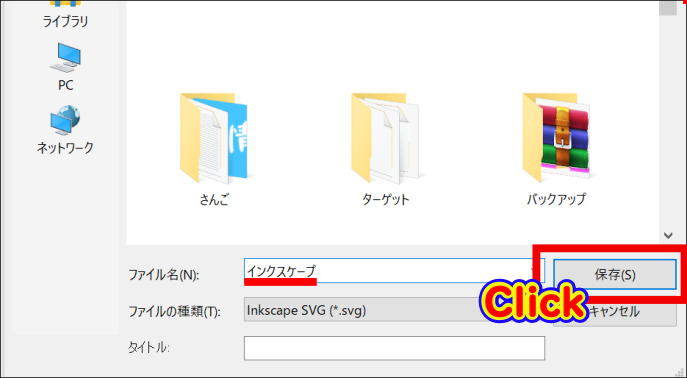
確かに手間がかかりますね、そこで3つの設定を終えた段階を保存しておきます。画面左上の①『ファイ』」⇒②『名前を付けて保存』と進みましょう。

ドキュメントに任意の名前を付けてパソコンのデスクトップに保存しますが、ここでは『インクスケープ』というファイル名にしておきます。

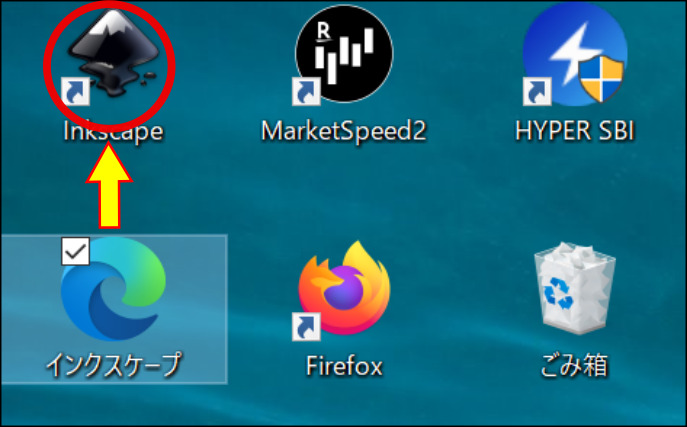
次回からはデスクトップに保存したドキュメントをInkscapeのアイコンにドラック&ドロップするだけで、先ほどの3つの設定を行った状態でドキュメントが開きます。

 飼いヌコ
飼いヌコ
まとめ
今回はイラストレーターの代わりに使えるフリーソフト Inkscape(インクスケープ) のダウンロード・初期設定方法を勉強して行きました。
Inkscapeを起動させて3つの設定を行っておく事で次回からは起動が簡単になります。
- 背景の不透明度を変更
- 方向と単位の設定
- 作業スペースの拡大
これだけは最低限覚えておきたい設定です、この設定をデスクトップに保存しておけばドラック&ドロップするだけでいつでもドキュメントを開く事ができます。