
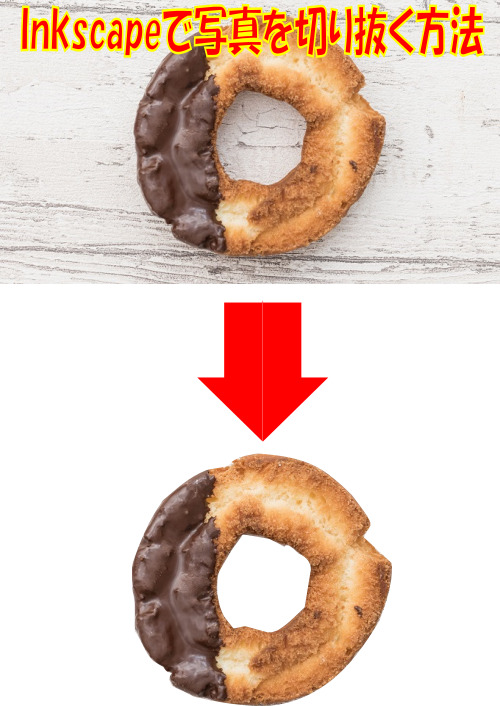
WordPress等でブログ記事を作成する場合に書き初めに画像を挿入しますね、この方がインパクトのある書き出しになります。

作り方は簡単です、フリー写真素材サイトで貰った写真をInkscape(インクスケープ) でトリミング(切り取り)して貼り合わせて作ります。
 飼いヌコ
飼いヌコ
今回はInkscapeを使った画像の切り抜き方や、内側を切り抜くコツ を紹介して行きたいと思います。
 飼いヌコ
飼いヌコ
ワタシも内側の切り抜きをマスターするのに苦労しました、しかしコツさえつかんでしまえば意外に簡単に切り取る事が出来ます。
目次
Inkscapeを起動して画像を挿入する

今回はドーナツが描かれている画像からドーナツのみをトリミングしていきたいと思います、ちなみに使用する画像はフリーの素材サイトから貰ってきます。
外部リンクフリー素材、無料画像の検索サイトNo.1【タダピク】
inkscapeの基本的な使い方は コチラ を参考にして下さい。
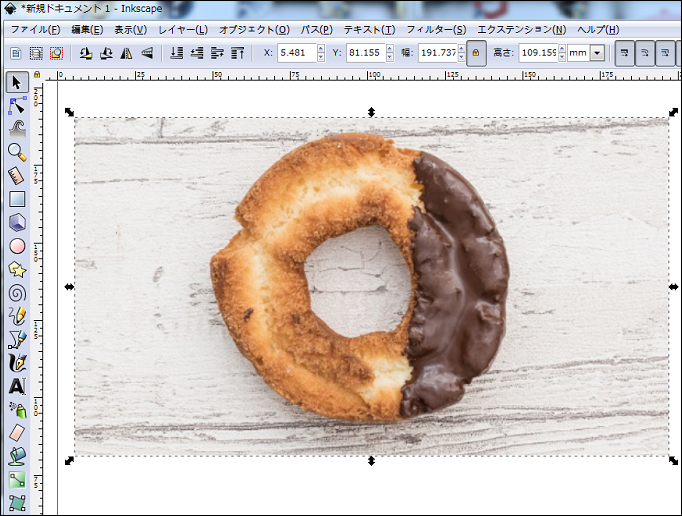
まず最初にInkscapeを起動してドーナツ画像を挿入していきましょう。※「ファイル」⇒「インポート」から挿入可能。

 飼いヌコ
飼いヌコ
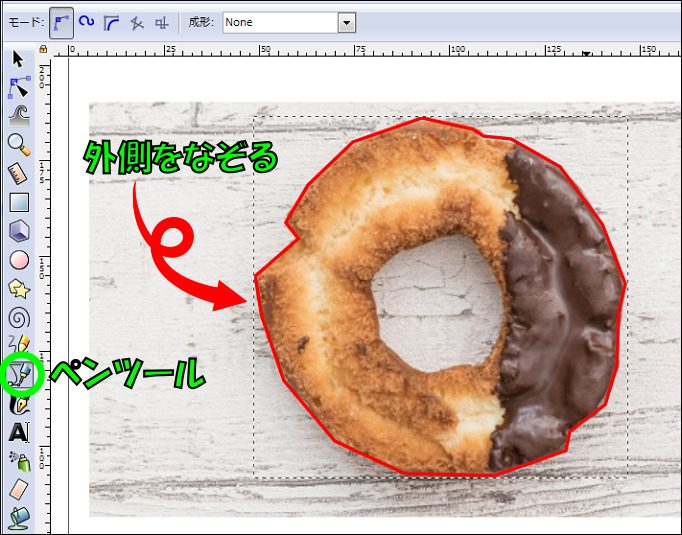
ペンツールを使い切り抜く範囲を囲む

次にドーナツの外側をペンツールでなぞっていきます、後で修正するので適当で良いです。

 飼いヌコ
飼いヌコ
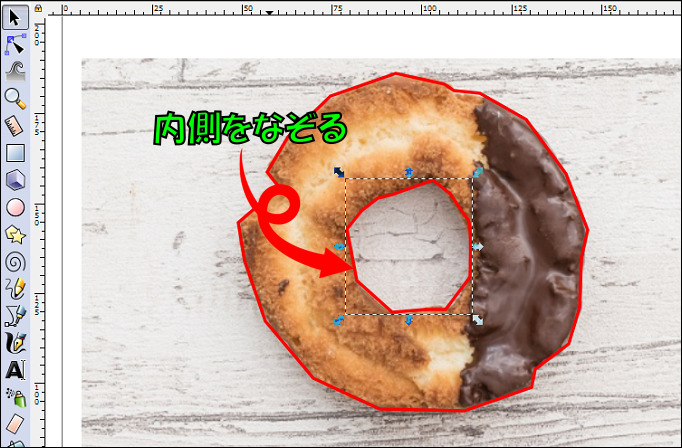
ドーナツの内側部分も同じようになぞっていきます。

 飼いヌコ
飼いヌコ
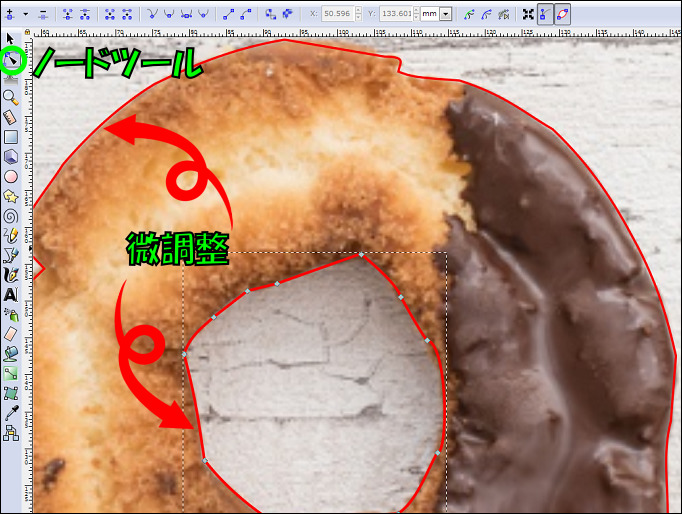
ノードツールでパスを調整する

先程はペンツールでドーナツの内外をなぞりましたが、今度はノードツールに切り替えてパスを微調整して行きます。
この時初めにズームツールで拡大しておくと後々作業がし易いです。

 飼いヌコ
飼いヌコ
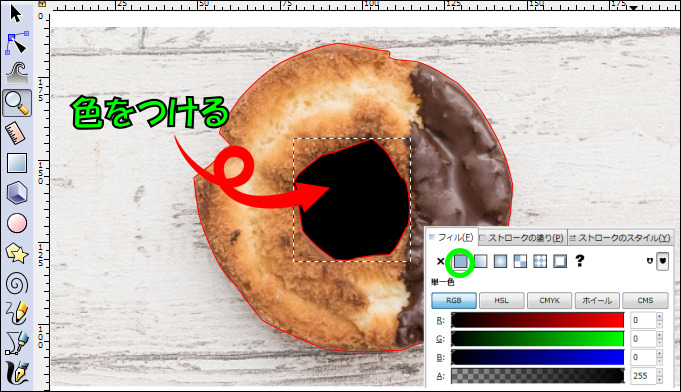
フィルの単一色で色づけ

ドーナツの穴にフィルの単一色で色を付けます。

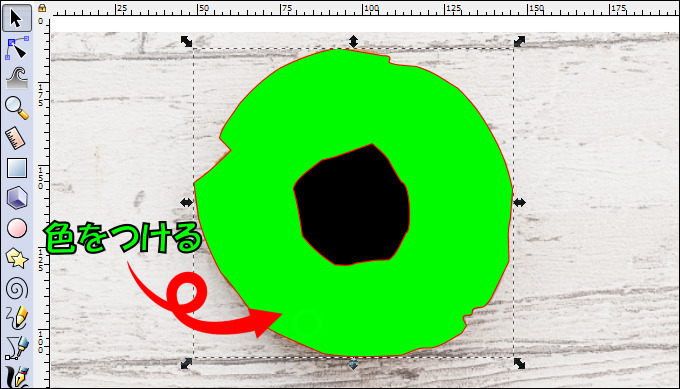
外側にも色を付けます。

 飼いヌコ
飼いヌコ
ドーナツの内側の円内の切り抜き

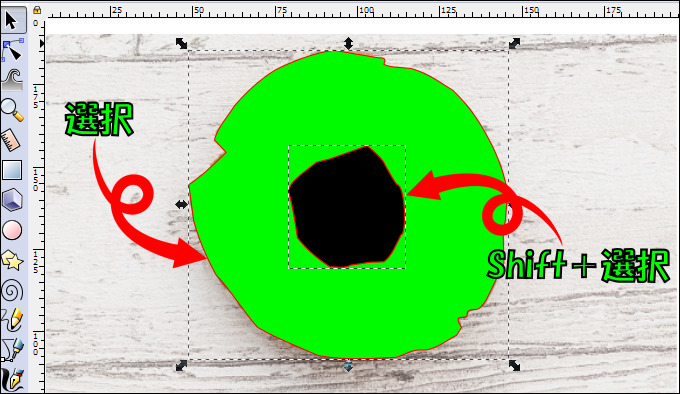
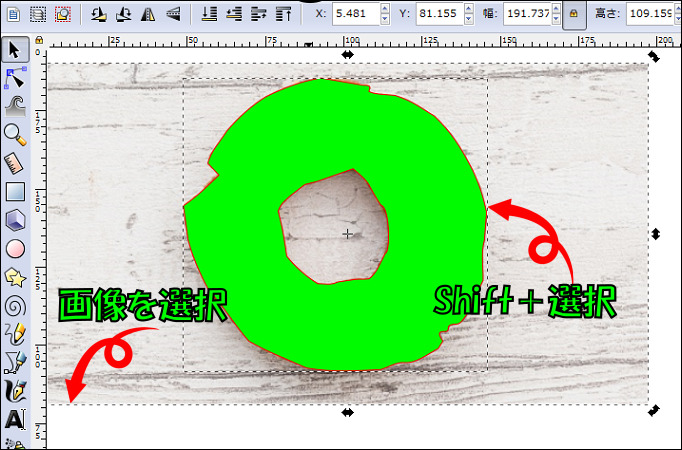
「選択ツール」でドーナツの外と内を選択します、先に外側を選択してShiftを押しながら内側を選択します。これで内外の2つのオブジェクトが選択されました。

 飼いヌコ
飼いヌコ
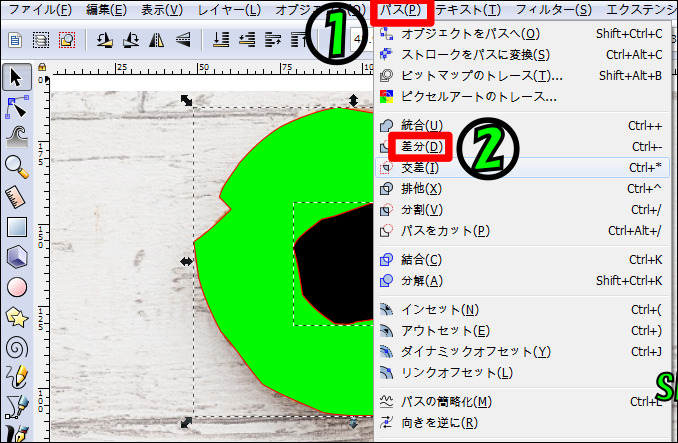
「パス」➝「差分」でドーナツの中心の黒い部分の切り抜き

ここからはドーナツの中心の黒い部分を切り抜いていきます、初めに①「パス」➝②「差分」と進みます。

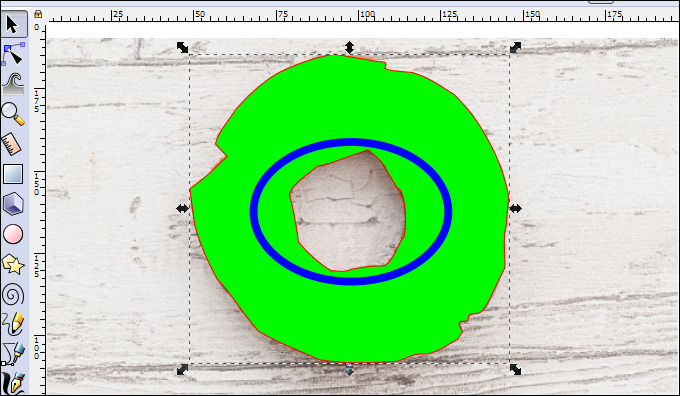
これでドーナツの中心の黒い部分が切り抜かれました。

 飼いヌコ
飼いヌコ
「パス」➝「差分」でドーナツ自身の切り抜き

今度はドーナツ自身を切り抜いていきます、ドーナツが描かれている画像全体を選択してShiftを押しながらドーナツの外側を選択しましょう。

 飼いヌコ
飼いヌコ
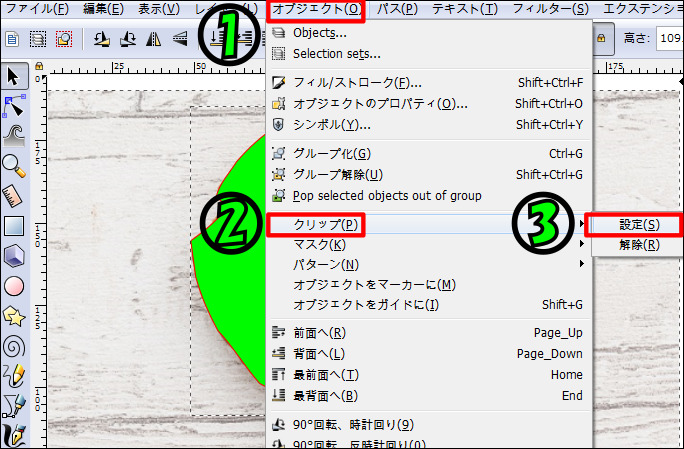
続いて①「オブジェクト」➝②「クリップ」➝③「設定」と進みます。

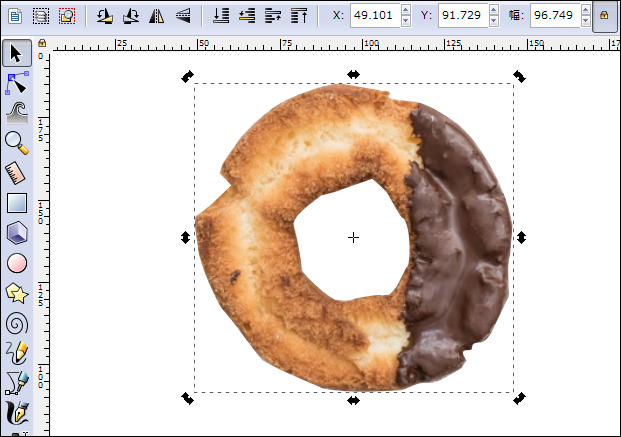
するとドーナツの背景だけが削除されました、もちろん穴の中も切り抜かれました。

 飼いヌコ
飼いヌコ
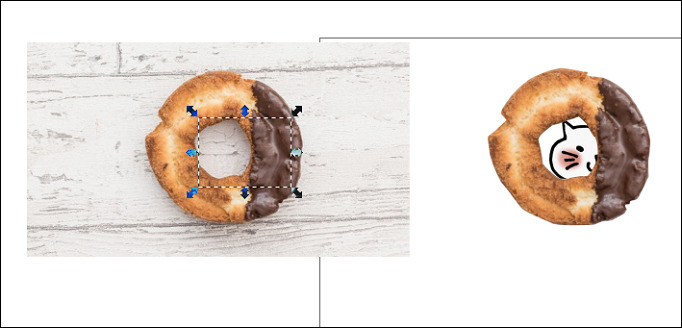
切り抜く前の原型の画像ではドーナツの中に他のオブジェクトを入れる事は不可能でしたが、切り抜き後は可能になりました。

 飼いヌコ
飼いヌコ
オブジェクトの切り抜きが出来れば色々な画像を作成する事が可能になります。

 飼いヌコ
飼いヌコ
切り抜いたオブジェクトに影を付ける場合

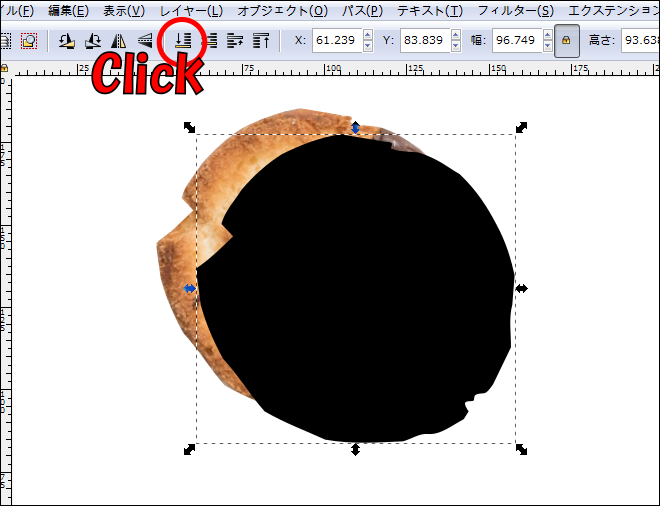
切り抜いたオブジェクトはそのまま使えますが、影を付けたい場合はドーナツの外側をペンツールでなぞった時に複製しておきます。

コピーしたオブジェクトにフィルの単一色で色を付けてドーナツに重ね合わせて「回り込み(最背面に移動)」をクリックします。

ドーナツが手前に表示されて影が奥に回り込みました。

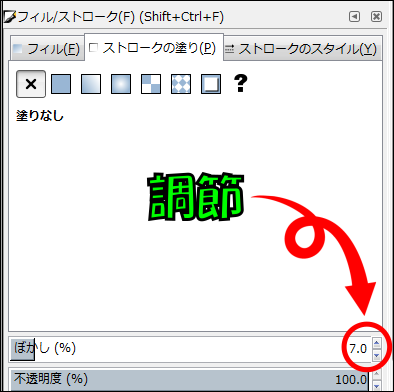
後は「フィル/ストローク」の「ぼかし」でぼかし具合を調節していきます。

影付きドーナツの完成です。

 飼いヌコ
飼いヌコ
まとめ
今回はInkscape(インクスケープ)を使い写真を切り抜く方法を紹介しました。写真の外側を切り抜くのは簡単なのですが、内側を切り抜く場合は少しコツが必要です。
慣れるまでは難しいですが、慣れてしまえば簡単に行う事が出来ると思います。


