フリーソフトのInkscape(インクスケープ)を初心者が勉強する第二弾になります。
今回はInkscapeでオブジェクトを作成するにあたり 最低限覚えておきたいツール の使い方を紹介して行きたいと思います。
 飼いヌコ
飼いヌコ
Inkscapeで出来る事といえば主に下記のオブジェクト等が作成できます。
- イラスト
- アイコン
- バナー
- ロゴ
その他にも色々と使い方があるかもしれないですが、初心者のワタシにはこれくらいしか思い付きません。
 飼いヌコ
飼いヌコ
ブログやホームページを運営しているとブログ名のロゴやアイコン・バナーなどが必要になりますね。
そんな時はフリー素材を使えば良いのですが、Inkscapeを使えば簡単にロゴなどを作成する事が出来ます。
今回はロゴやアイコン・バナーを作成する場合に最低限必要なツールの使い方を紹介して行きます。
初心者が最低限覚えておきたいツール

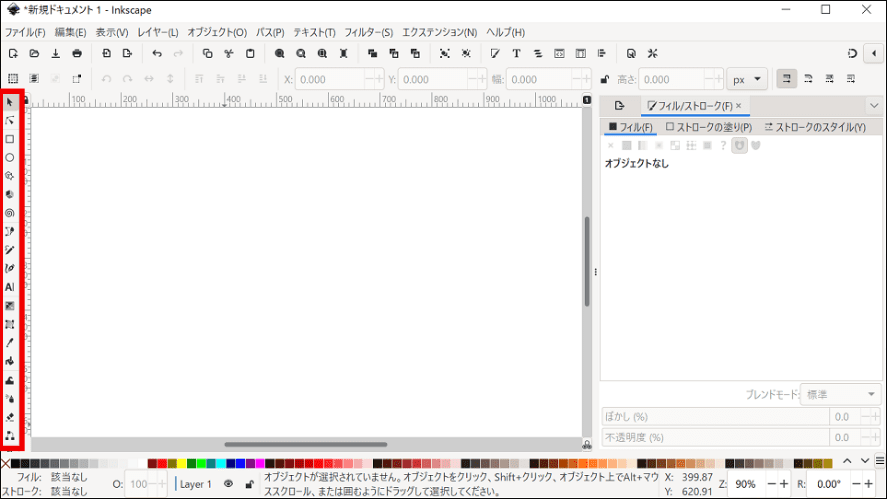
Inkscapeを起動すると左側にズラリと絵柄が並んでいますね、基本的にこのツールボックスを使用してオブジェクトを作成して行きます。
沢山ありすぎて覚えきれませんが、最低限使用するツールの操作方法だけ覚えておけば良いと思います。

 飼いヌコ
飼いヌコ
今回勉強して行くのは5つの項目です。
- 選択ツール(オブジェクトを選択/移動/変形)
- ズームツール(ズームイン/アウト)
- 矩形ツール(矩形を作成)
- 円/弧ツール(円/弧を作成)
- テキストツール(テキストを作成/編集)
選択ツール

いちばん最初はInkscapeを扱う上で基本中の基本のツールです、パソコンに置き換えるとマウスカーソルのような働きを行います。
「選択ツール」ではオブジェクトを選択・移動・切り取り・コピー・貼り付け・複製・削除させたりします。
基本的に何か作業をしていても「選択ツール」に切り替えてオブジェクトの大きさや位置の変更・削除などを行います。
 飼いヌコ
飼いヌコ
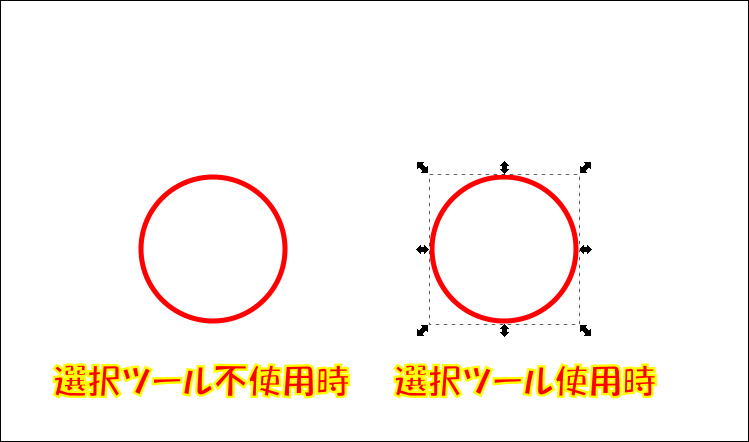
「選択ツール」を使用している場合は点線に囲まれたオブジェクトだけが作業対象となります。
オブジェクトをクリックすれば点線で囲まれますが、他ツールを使用している時などはその都度選択ツールに切り替えなければなりません。

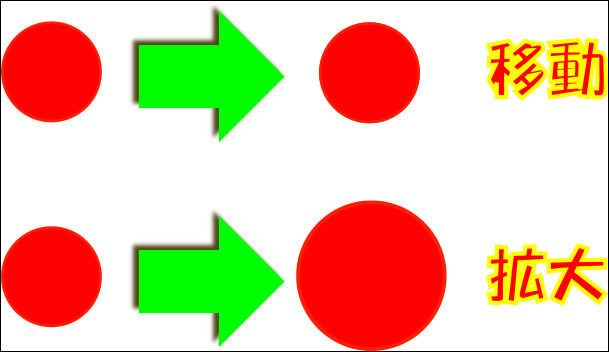
オブジェクトを移動する時や拡大する時も選択ツールを使用します。

オブジェクトを移動させる場合は選択ツールに切り替えてオブジェクトをドラッグアンドドロップでOKです。
 飼いヌコ
飼いヌコ
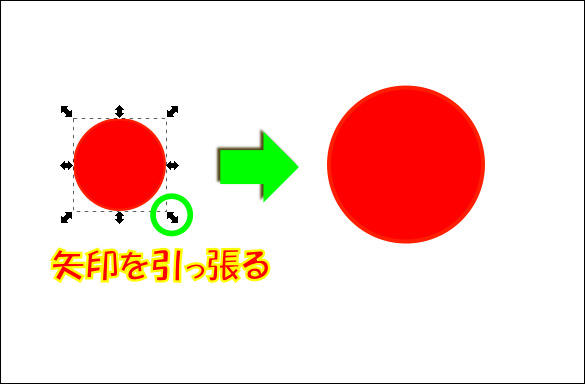
オブジェクトを拡大させる時は点線の直角の矢印を手前に引けば拡大して前に押せば縮小します。

 飼いヌコ
飼いヌコ
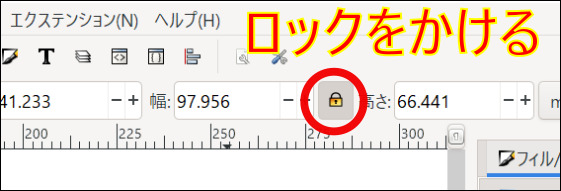
オブジェクトの形を変えずに拡大する場合は画面上の鍵マークのカギをクリックしてロックしてやれば良いです。

又はキーボードのCtrlを押しながら矢印を引くと比率を保ったまま拡大できます。
 飼いヌコ
飼いヌコ
ズームツール

ズームツールというだけあって拡大・縮小が出来るツールです。初心者のうちはあまり使う事は無いと思いますが、細かい作業をする時には便利なツールですね。
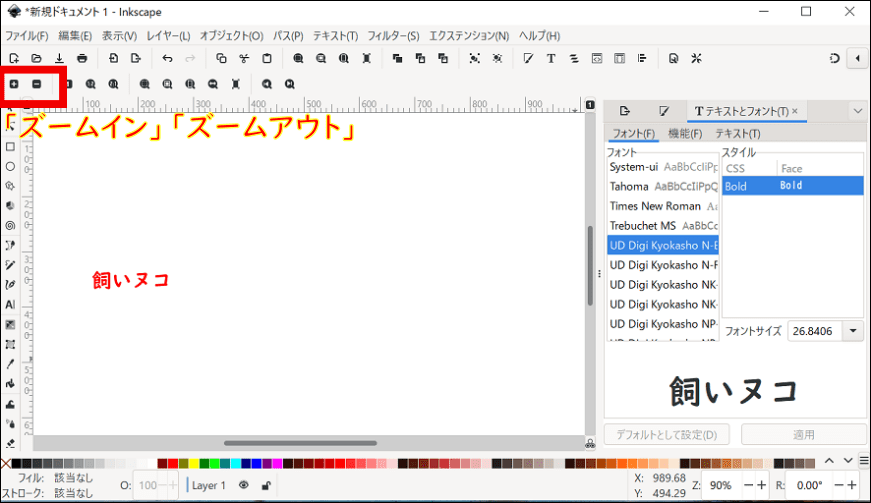
下から2番目のズームツールをクリックすると画面左上に「ズームイン」「ズームアウト」が表示されます。

 飼いヌコ
飼いヌコ
「ズームイン」「ズームアウト」ボタンを押すと「拡大」「縮小」が出来ます。※マウス左クリックでも「拡大」shiftを押しながら左クリックで「縮小」します。

 飼いヌコ
飼いヌコ
矩形ツール

今度は矩形ツールを使って四角形のオブジェクトを作成してみましょう。
 飼いヌコ
飼いヌコ
「くけい」と読みます、基本的に四角形のオブジェクトを作成するツールです。マウスを左クリックしながら手前に引いていくと四角形を作成できます。
ちなみにCtrlを押しながら斜め下に引くと正四角形が作れます、またShiftを押しながら描くと中心が基準になる四角形が作成できます。

オブジェクトの角を丸める
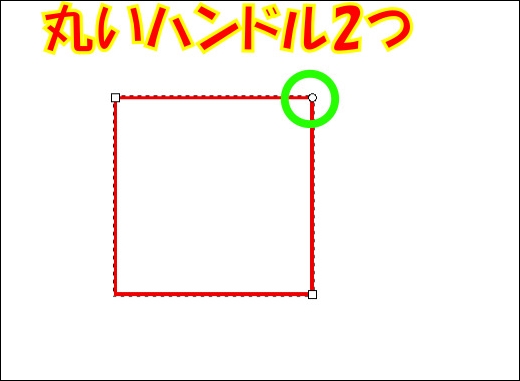
矩形ツールで四角形を作成すると丸いハンドルが出現しますが、これは丸めハンドル といいます。1つに見えますが2つに重なっています。

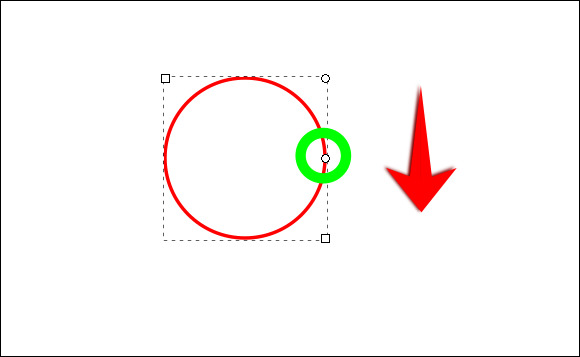
1つを下にずらしていくと、あら不思議円になりました(笑)。

 飼いヌコ
飼いヌコ
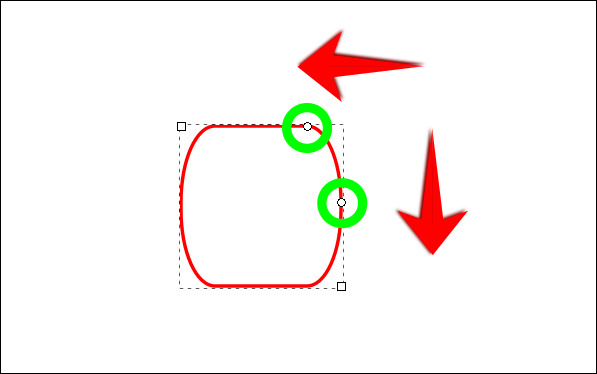
2つのハンドルをバラバラに動かすことも出来ます。

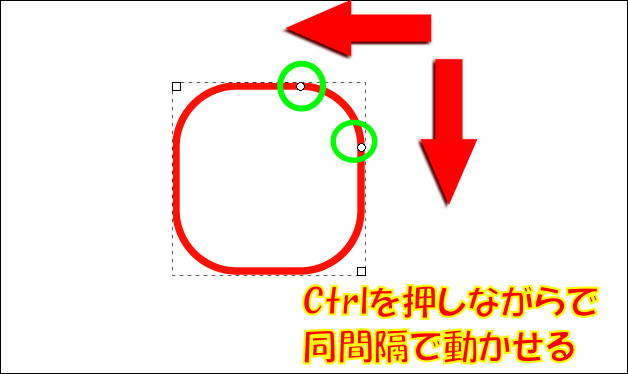
Ctrlを押しながらハンドルを動かすと2つのハンドルを同じ間隔で動かせます。

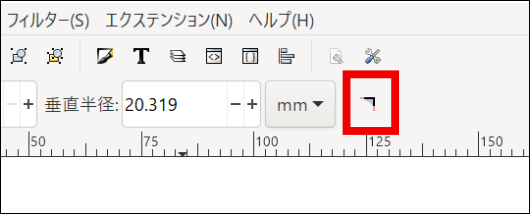
元の四角に直したい場合はメニューの![]() をクリックします。
をクリックします。

矩形ツールだけで簡単なオブジェクトが作成できます。

円/弧ツール

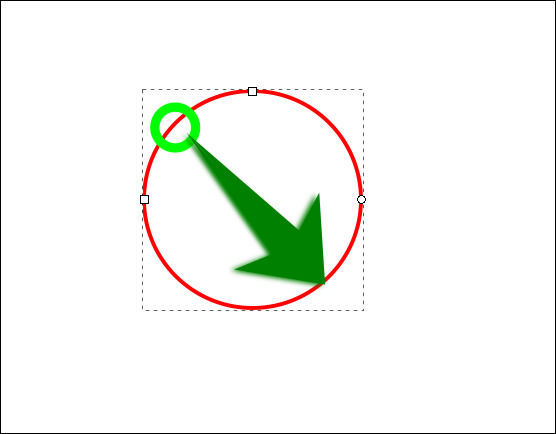
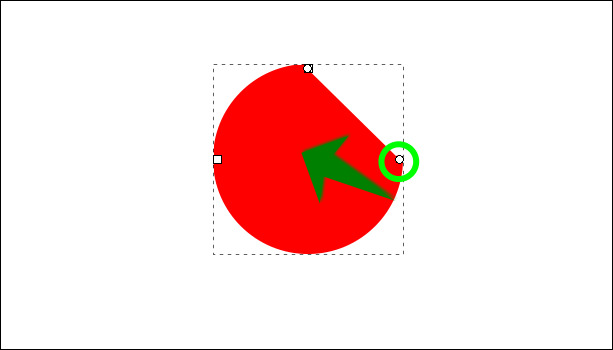
こちらも矩形ツールと同じようにマウスを左クリックしながら動かすと楕円(だえん)が作成できます。
Ctrlを押しながらで正円が作成でき、Shiftを押しながら円を描くと中心を基準に楕円を作成できます。

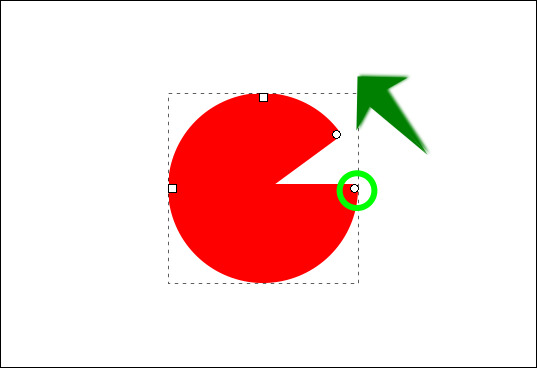
丸めハンドルを外側にドラッグして行くと扇型になります。

 飼いヌコ
飼いヌコ
丸めハンドルを内側にドラッグすると弧になります。

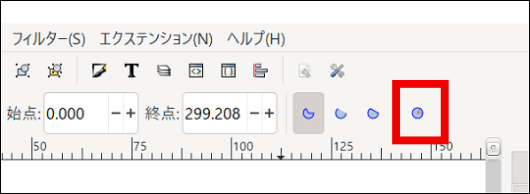
扇形や弧から完全な円に戻すにはメニューの![]() をクリックします。
をクリックします。

テキストツール

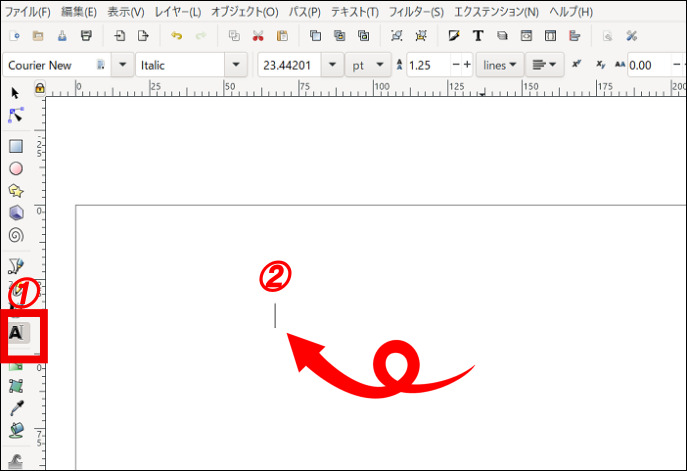
最後はテキストツールの基本的な使い方です、ツールボックスのAの模様を選択してキャンバスのどこでも良いのでクリックすると縦線が表れます。

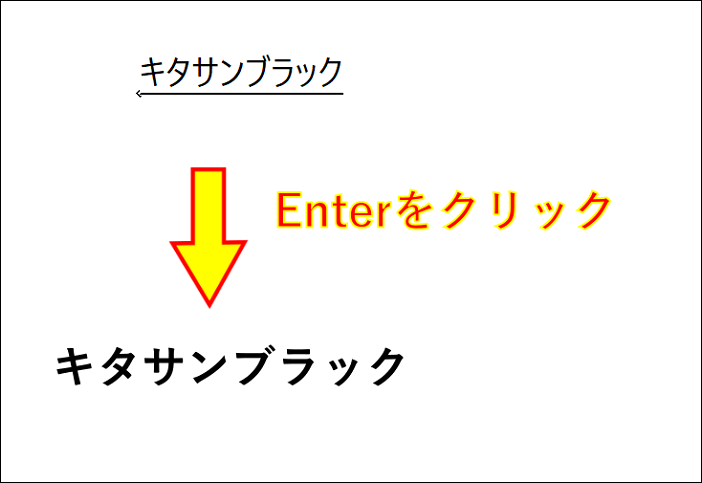
キーボードを使い文字を入力して行き最後にEnterを押すとテキストが表示されます。

文字の大きさを変えるには
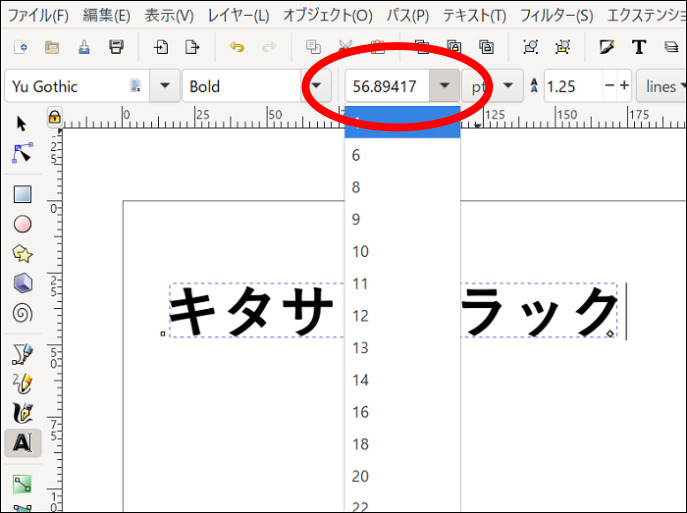
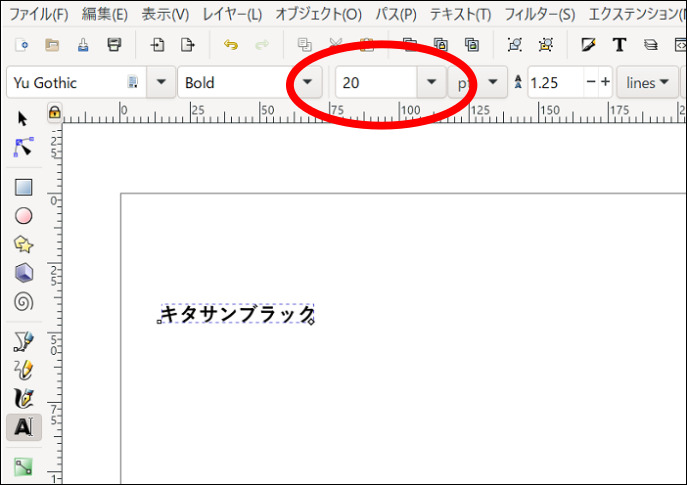
テキストツールを選択したままツールコントロールバーのフォントサイズを変更して行きます。

最初の文字が大きかったのが縮小されました。

フォントの変更
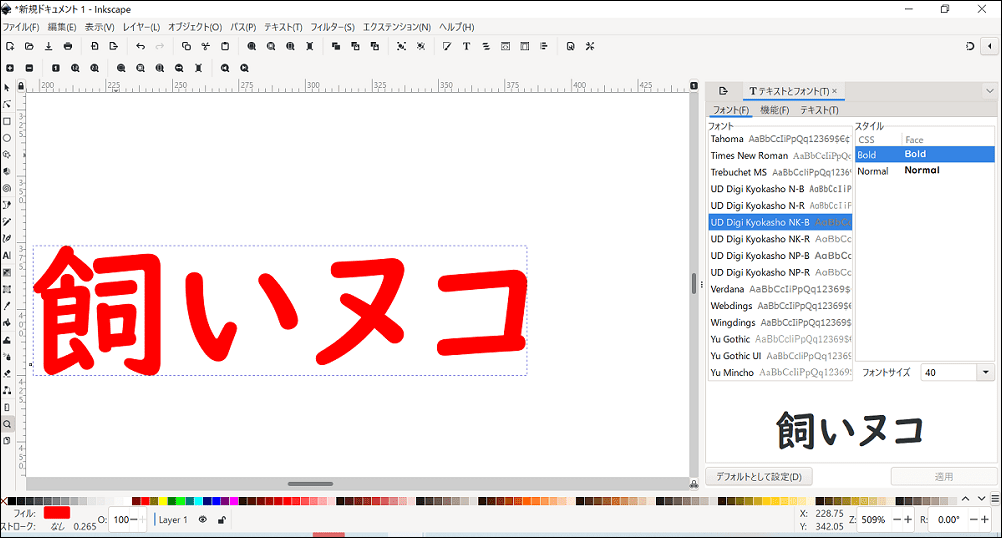
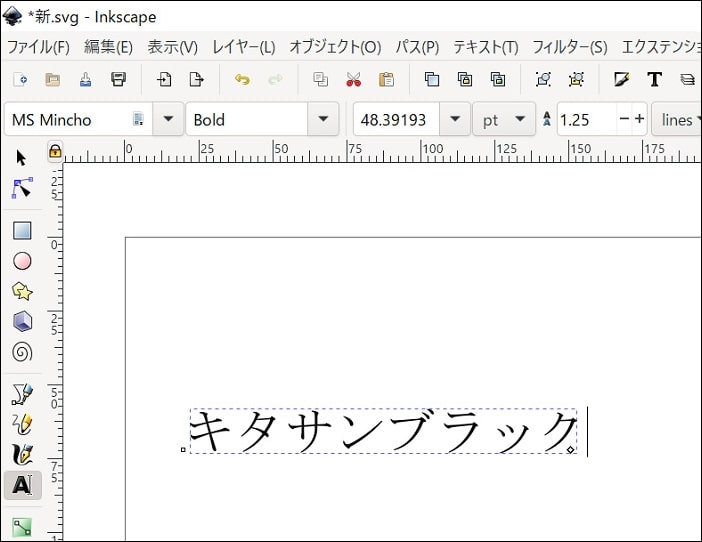
自分好みのフォントに変更したい時はフォントファミリの[▼]をクリックすると色々な字体が表れます、右側にサンプルが表示されるので参考にすると良いですね。
![フォントファミリの[▼]をクリックすると色々な字体が表れる](https://11874.click/wp-content/uploads/2021/08/inkscape-tool-usage11-1.jpg)
スリムな字体に変更されました。

フォントやフォントサイズの登録
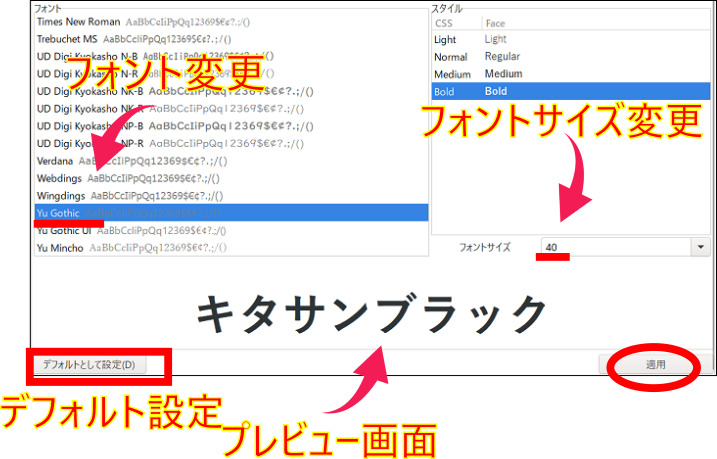
普段から使用するフォントやフォントサイズをあらかじめ登録させておく事も可能です。
画面上部真ん中の[T]のマークをクリック又はメニューバーから「テキスト」➝「テキストとフォント」と進むと画面右側にダイアログが表示されます。
![画面上部真ん中の[T]のマークをクリック又はメニューバーから「テキスト」➝「テキストとフォント」と進むと画面右側にダイアログが表示される](https://11874.click/wp-content/uploads/2021/08/inkscape-tool-usage14.jpg)
こちらのダイアログでもフォントの変更や大きさの変更が可能です、「適用」を押すとフォントが変更され「デフォルトとして設定」ボタンを押すと現在の設定が保存されます。

まとめ
ここではInkscapeでオブジェクトを作成する場合に最低限度覚えておきたいツールの使い方を紹介しました。
これさえ覚えておけば初心者でも簡単なバナーを作成する事が出来ると思います。
 飼いヌコ
飼いヌコ
後は色の付け方や枠線や影を導入する方法を覚えればブログに使用するアイコンやバナーを作成する事ができますね。